I’m currently creating a design system and when it comes to icons, i’m not sure what do to regarding the frames for the icons and padding inside it.
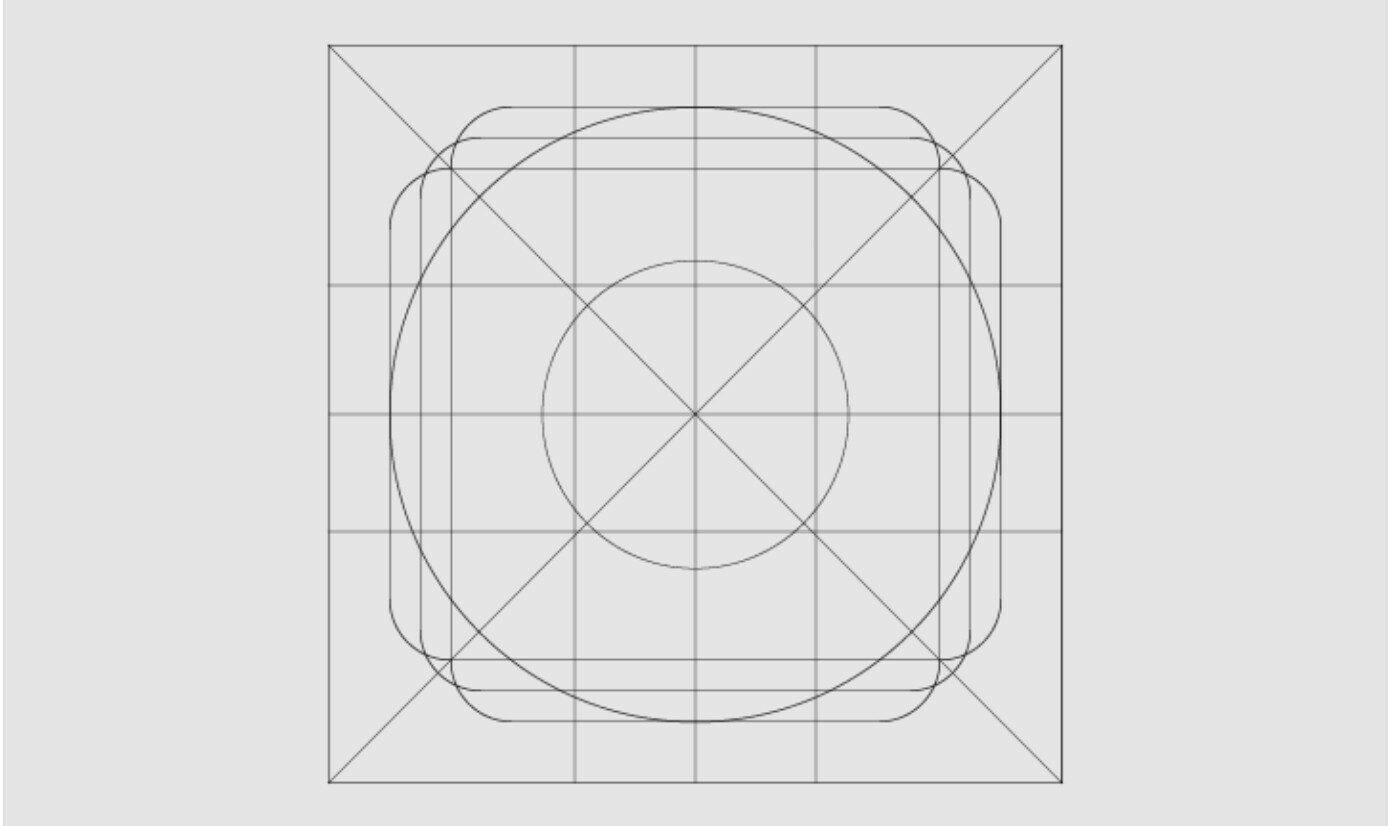
Google Material UI recommends to have 24x24px frames for the icons and that you add padding so that your icon is 20x20px inside the frame.
But that seems weird to me, if i do that, my paddings are going to be off. I have a 8pt grid, and let’s say I have some text and an icon, if I set my padding to 8px, in reality the distance between the icon and the text is going to be a bit more than 8px.
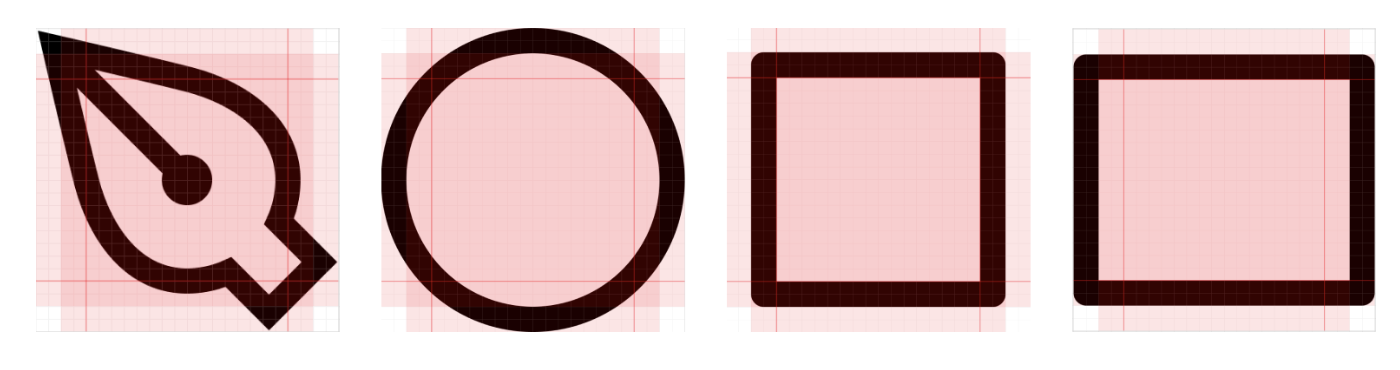
I stumbled across an article about design systems recommending something like that.
That seems more appropriate to have a pixel perfect design. But most of the ressources I find follow the general rules of material UI regarding icon frames.
What do you guys think ? What method do you use for your icons ?