Hi
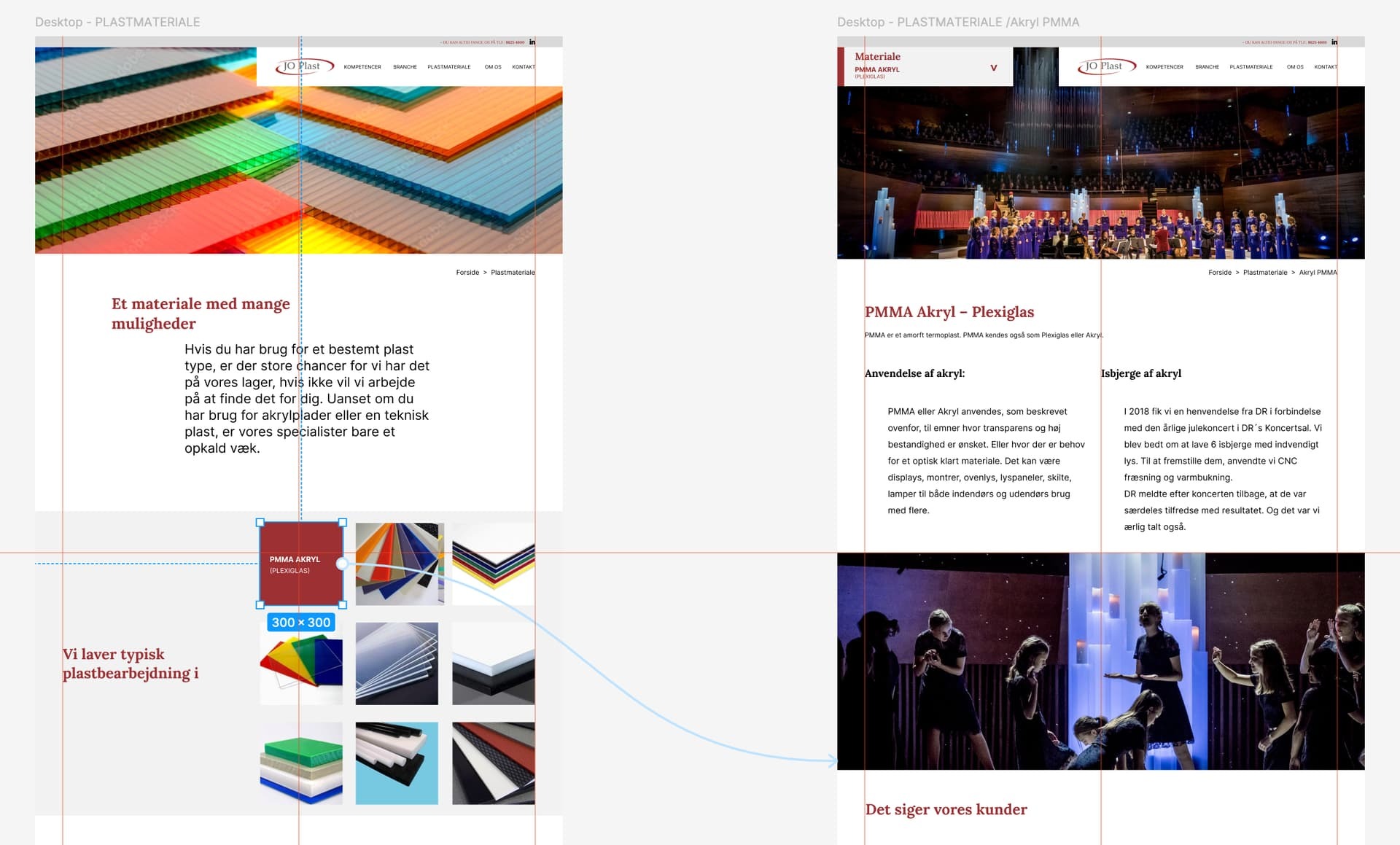
I am about to present a design for a client, but I am having issues with linking from a box placed in middle of page, to a new page. Issue is that it is linking to the page, but not at top of page.
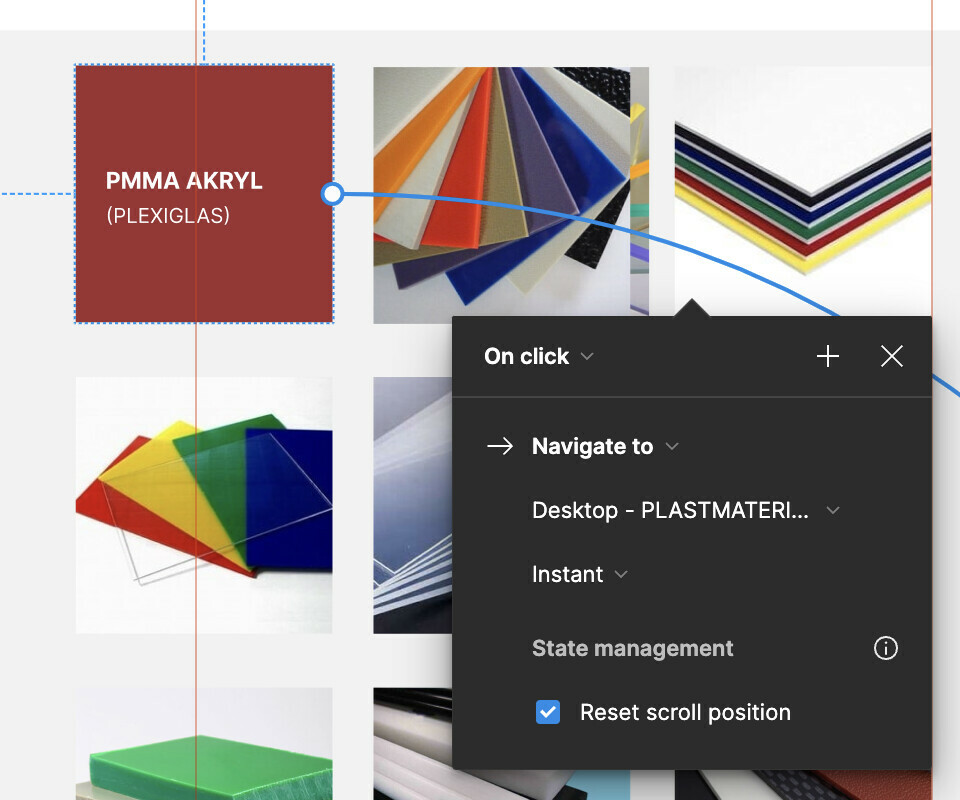
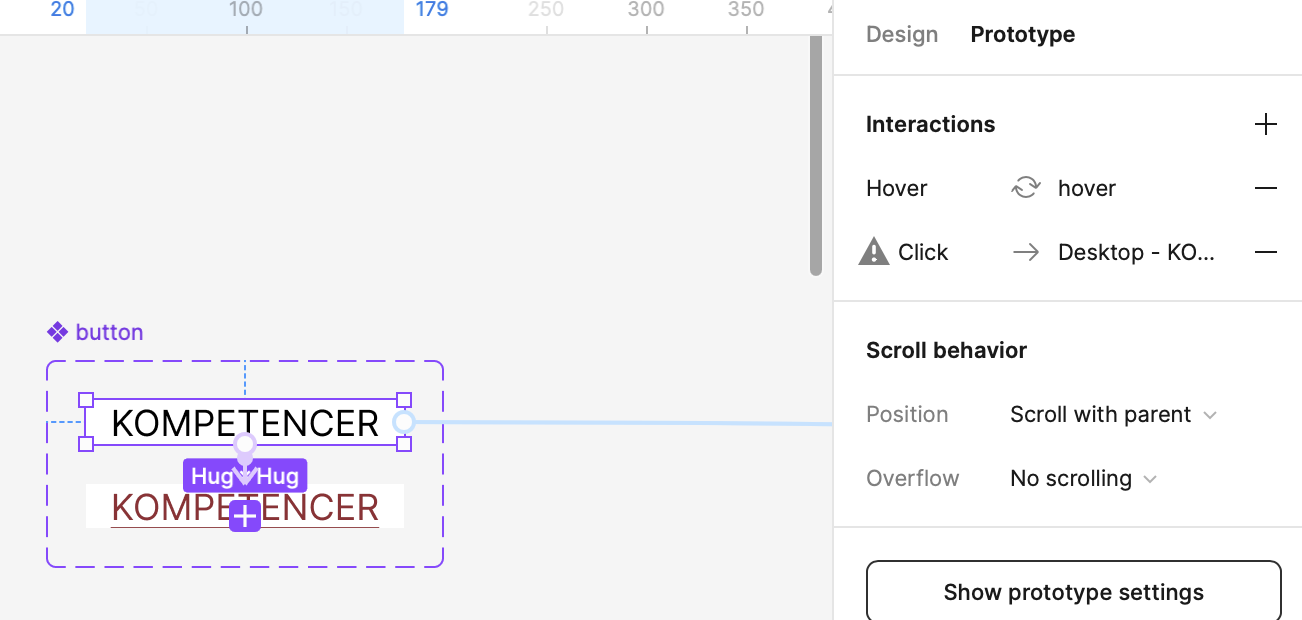
How to fix this?
Issue is on page PLASTMATERIALE, where I want to link to new page from red box:
Figma – 2 Mar 24Best from Jeppe