I am developing a little Figma plugin using the Plugin API.
I am working with a TextNode withing a Component.
The component has a TEXT proprety configured.
I am tring to link the content of the text node to the value of the component’s proprety using the API
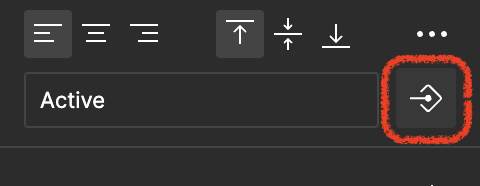
Below is the exact UI functionality that I am aiming for.

I haven’t found anything that would help in the Plugin API refference.
Can you guys point me in the right dirrection?
10x
