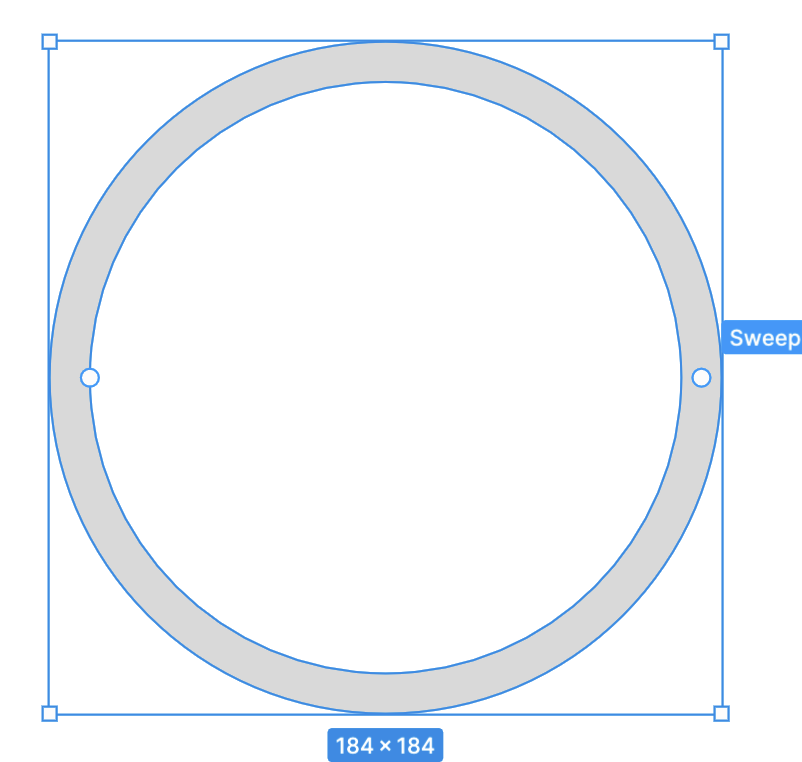
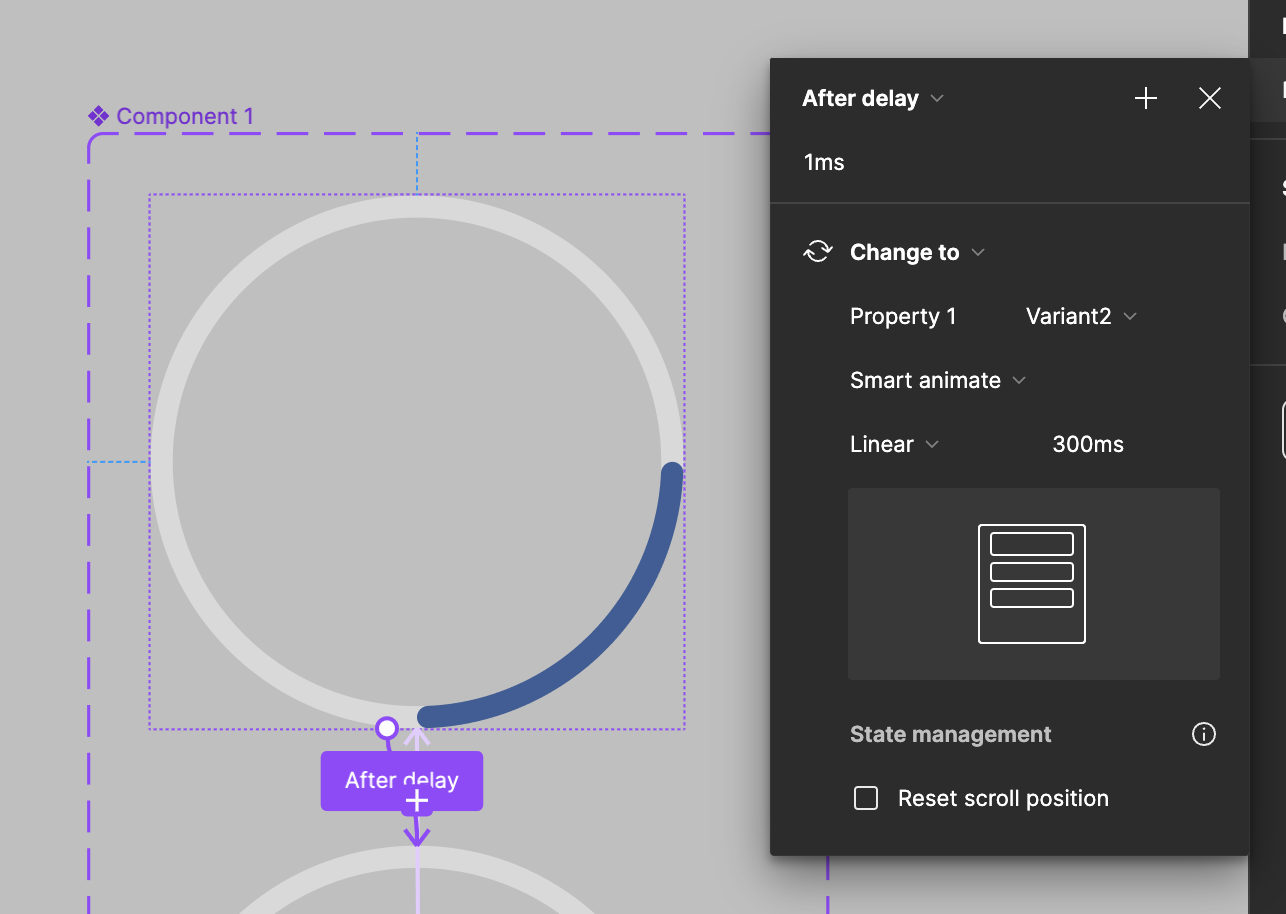
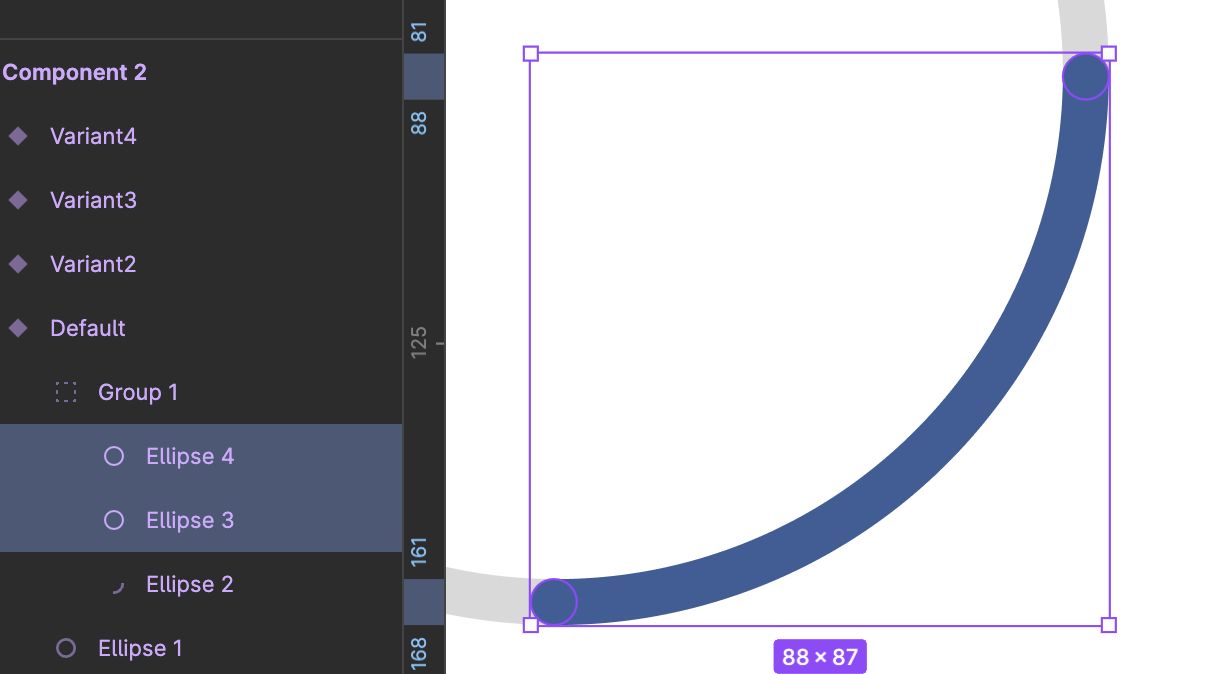
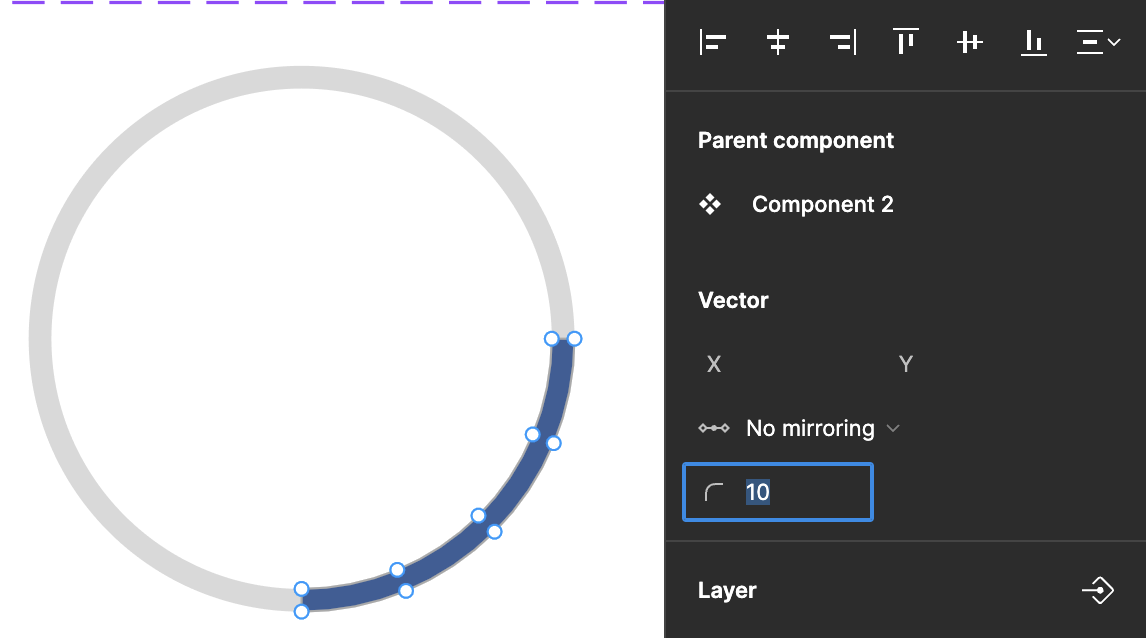
Hi, I’m very new to Figma. I created a loading animation using a tutorial and followed all the directions about creating variables within the component. I’m using delay - change to - smart animate. I made sure the instance is on the object and not the frame. I’ve built it several times and it will not animate in preview no matter what. I have successfully used animate with click through on a different project. Please let me know what i’ve done wrong.
Here is the link to my file.
\https://www.Figma.com/design/Y6yNhMxEEPlqR96sAfbtRp/Loading-Animation?node-id=0%3A1&t=4Ol6ISvMjofC78K0-1
Solved
Animation not working at all
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.