I have created an interactive dropdown component with ~10 items that can be hidden or shown, but are shown by default.
When editing an instance, I have no problem hiding items to create a dropdown with the correct number of options. And, as long as my component instance is in the “expanded” state, all of the hide/shows are preserved when the component is interacted with.
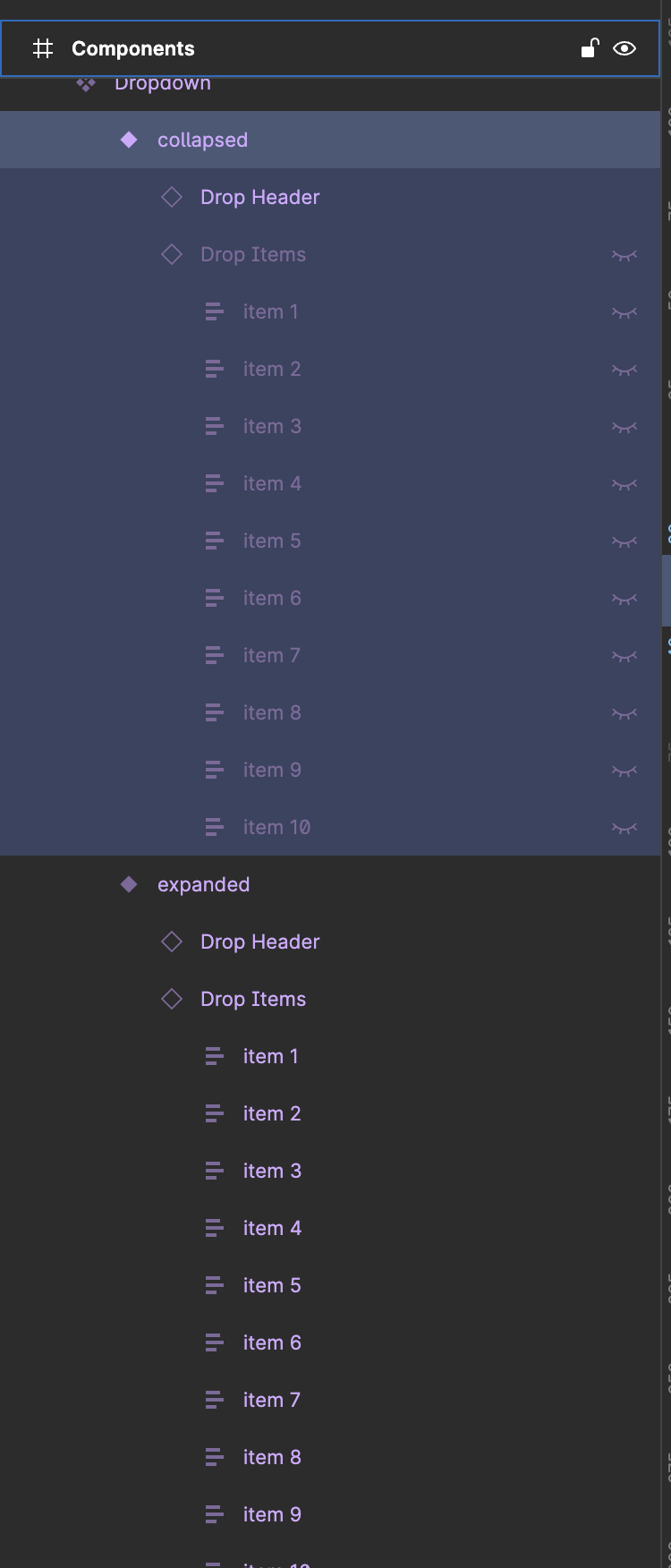
However, if the component is in the “collapsed” state, then when previewing the interaction the component defaults to the master component’s hide/show.
…until I swap variants with the preview open. Then it starts working.