Hi all,
I’m trying to create a back to to button but everything that I tried according to previous topics here in the community didn’t work for me.
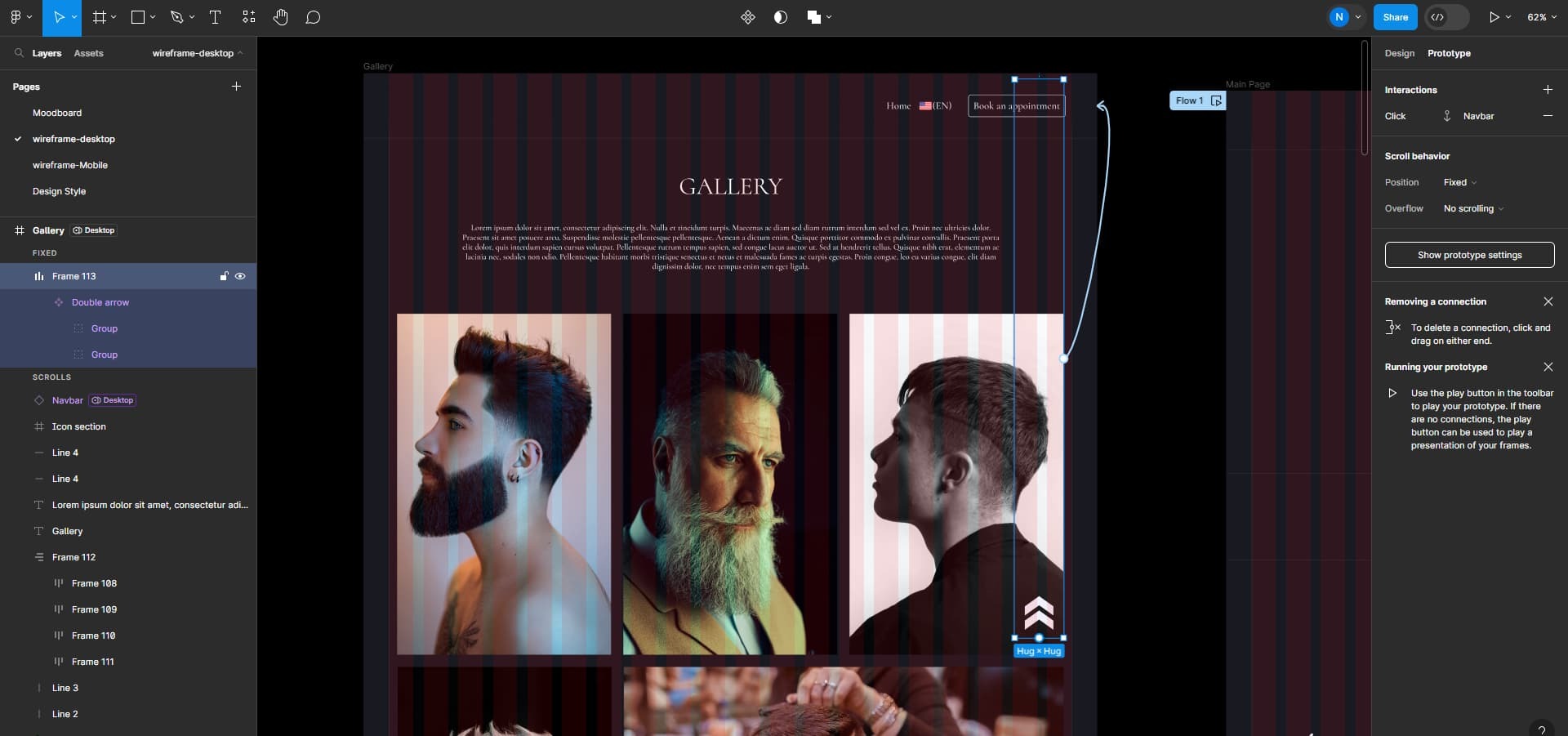
I tried to use the sticky scrolling and make the frame bigger so the button stays at the bottom of the page but it’s not working. When I go to the preview, it doesn’t even show the button. the button is also the top layer.
I also don’t see any “fix position when scrolling” under constraints.
Alternatively I tried fixed scroll behavior but that doesn’t work too.
Can you please help me? I really don’t know what I should do.