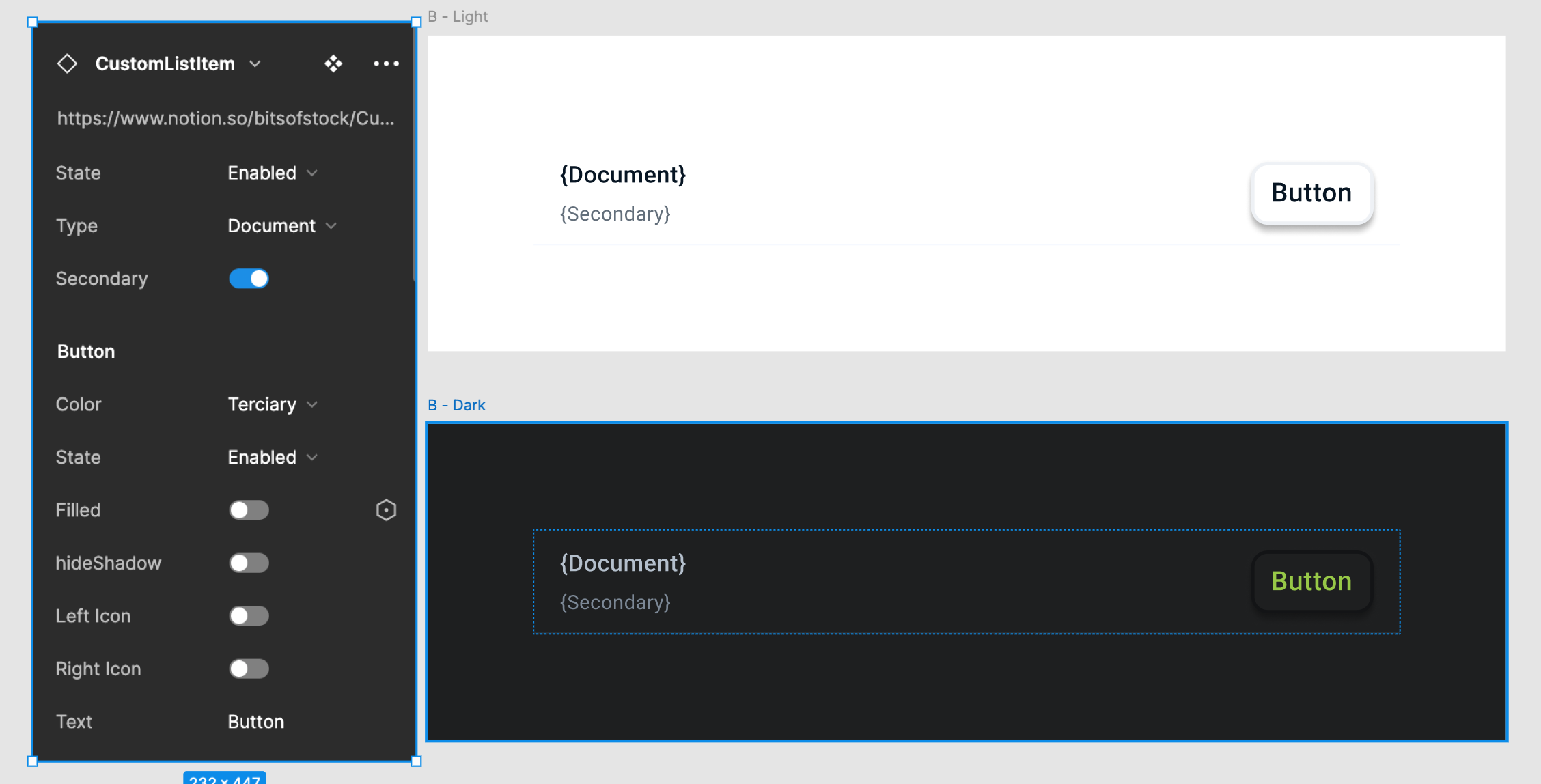
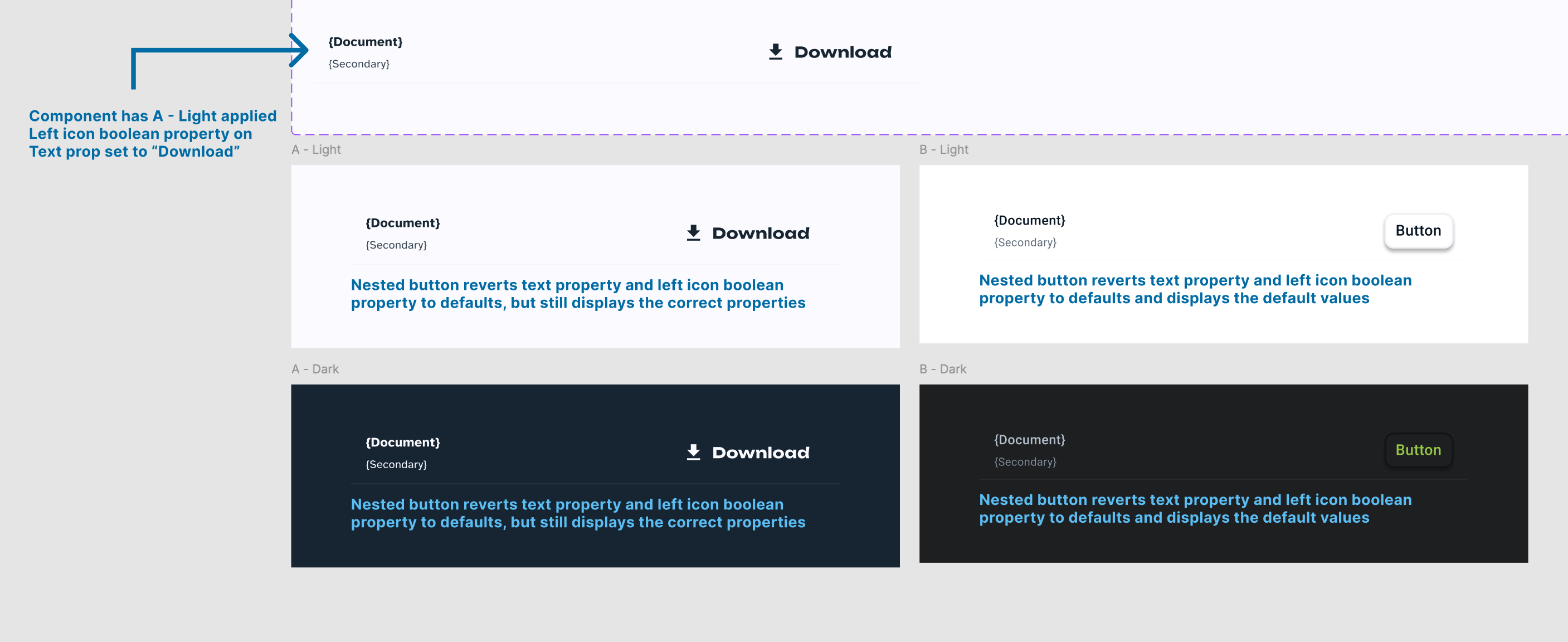
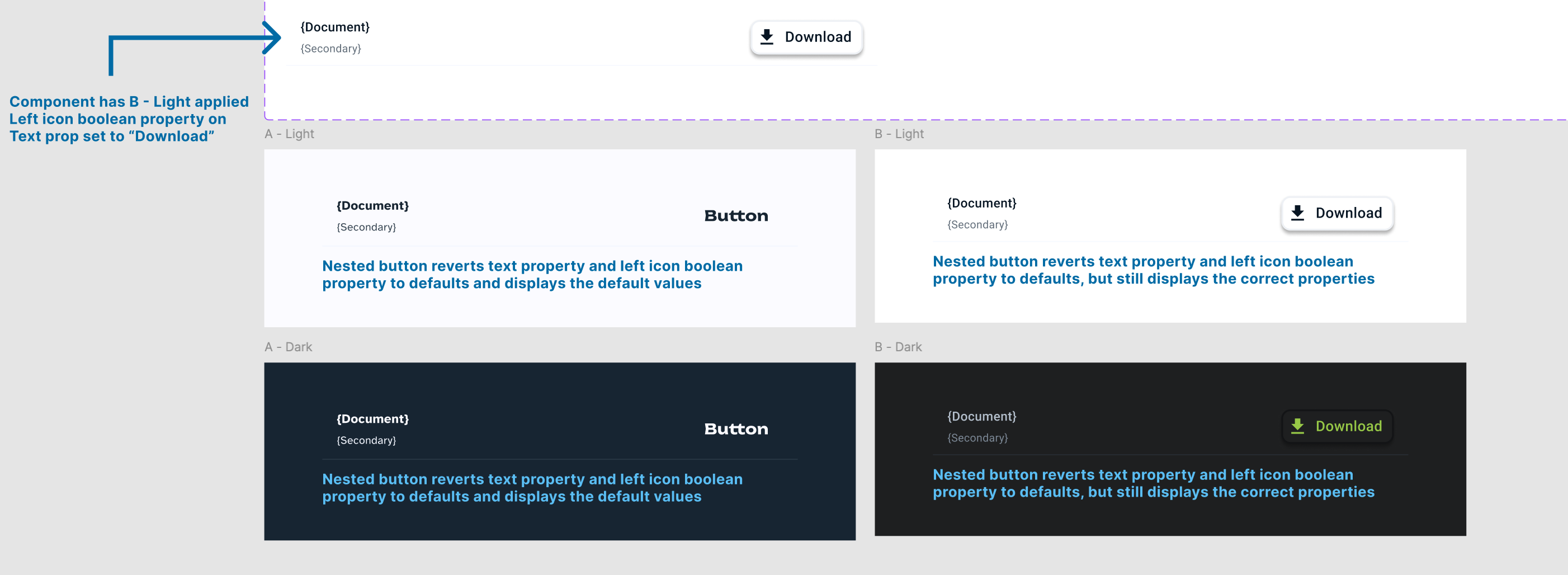
I’m having what seems like a two-tiered issue, one one hand nested components are sometimes reverting to their default properties when a new instance is created. However this does not become apparent unless I change the variable mode that I am using. For example I have 4 modes that cover 2 different branding in a light and a dark mode.
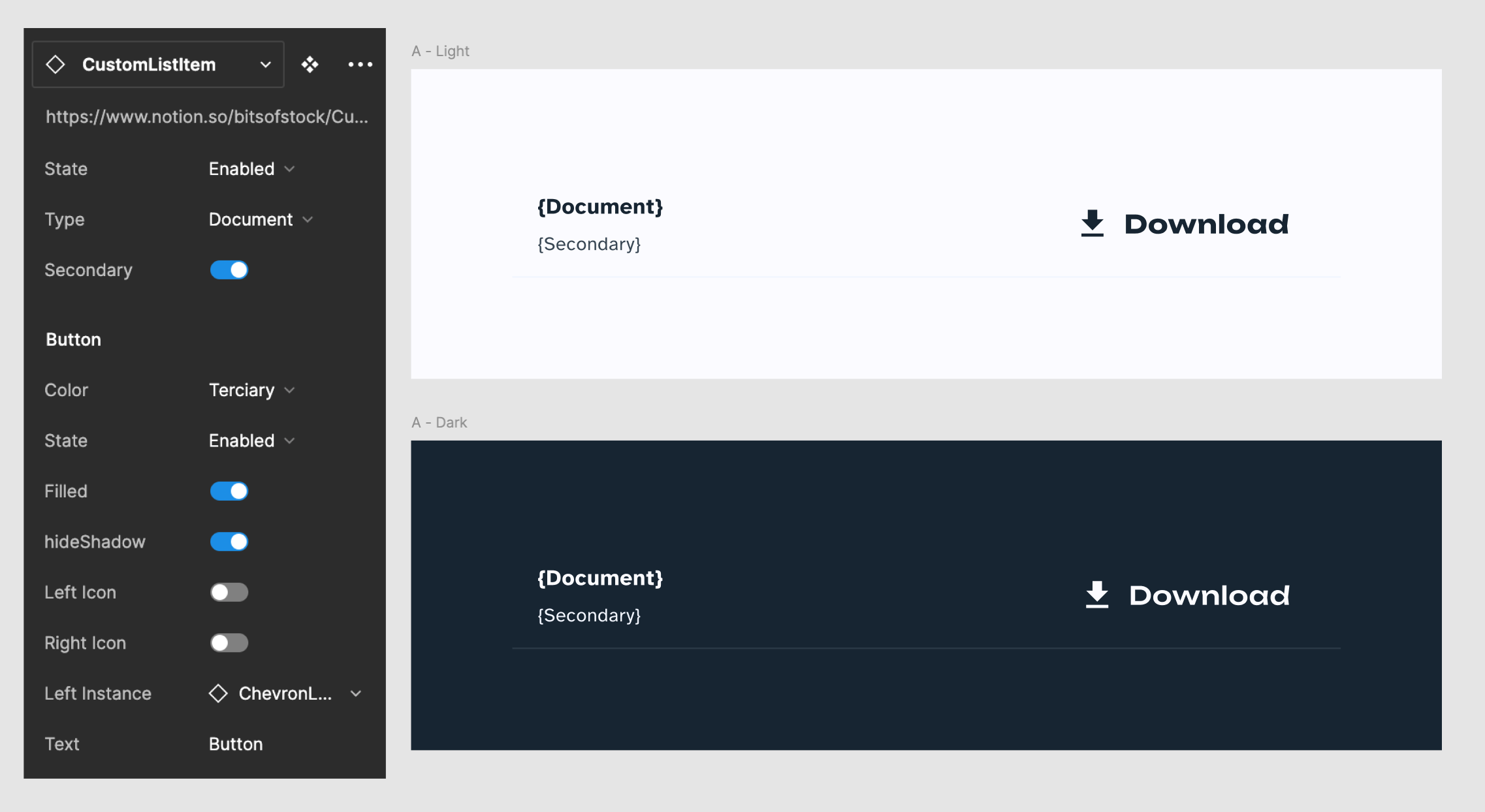
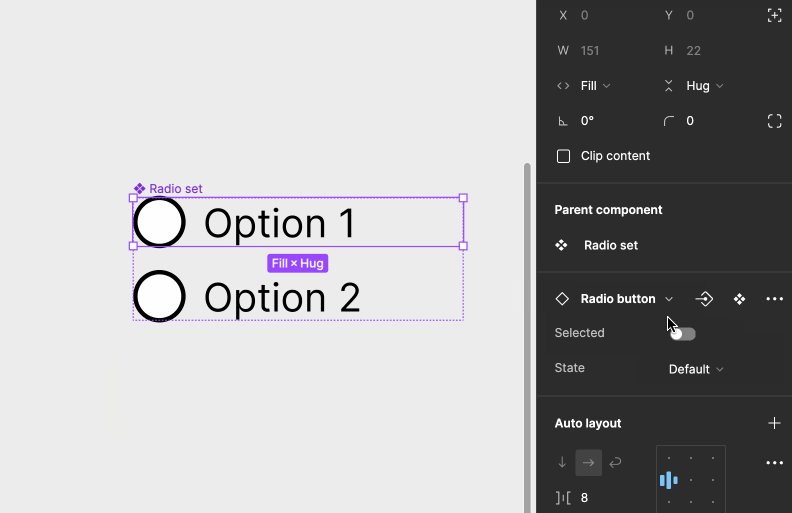
The strange issue here is that this seems to only affect nested components. And on top of that Figma is lying about the impact of variables on nested components properties - as it is displaying that they are not connected, but they seem to be connected and working as intended in some instances.
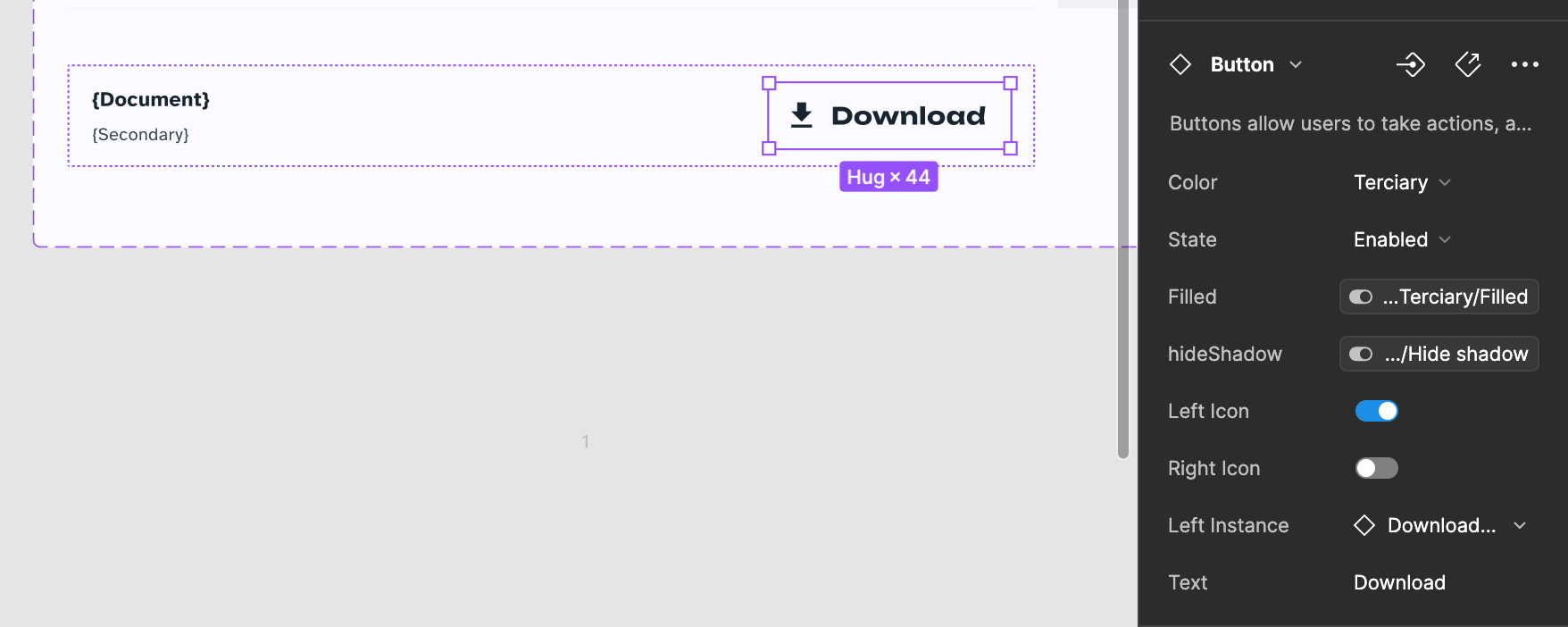
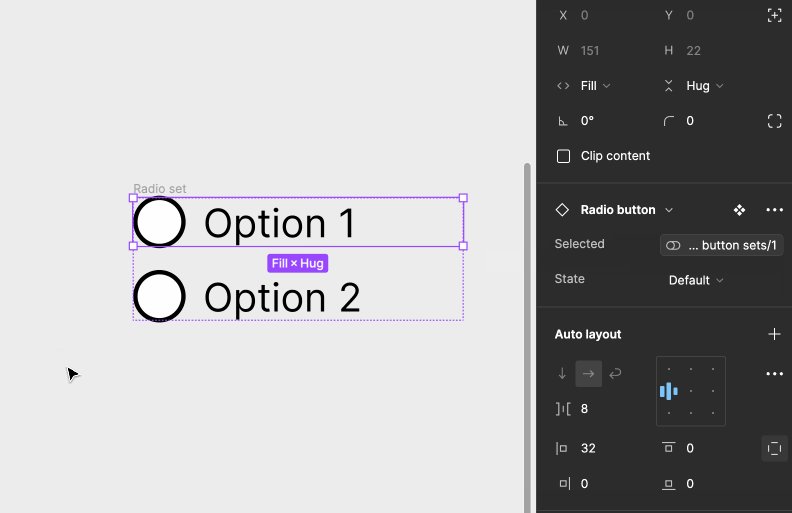
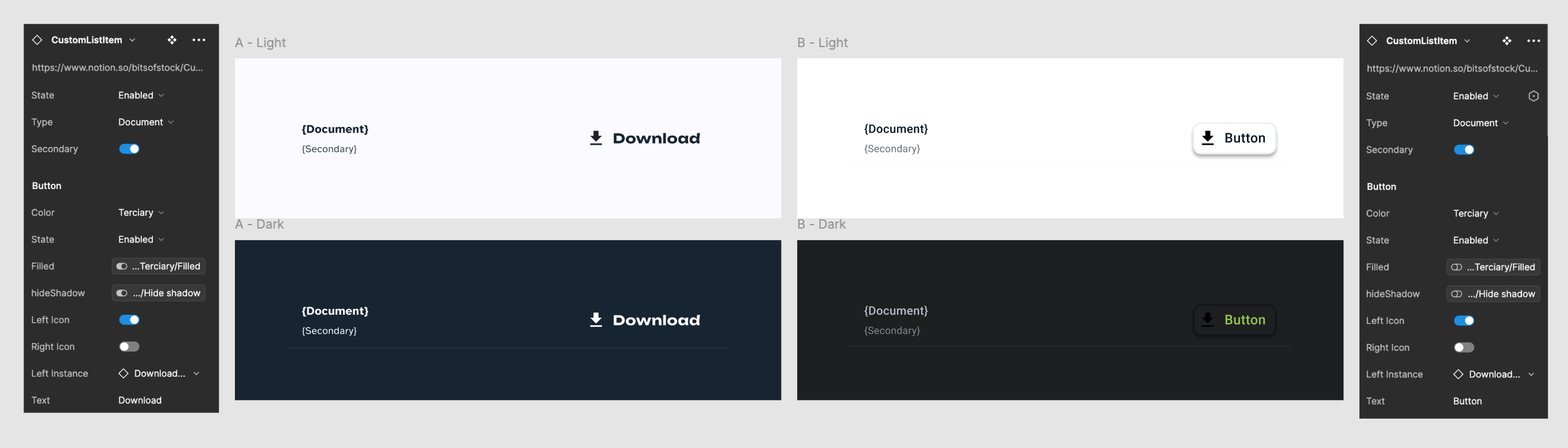
Here is the master component, its variable mode has been set to “A - light” this is important for some reason as this will dictate if the text property and icon instance are carried over.
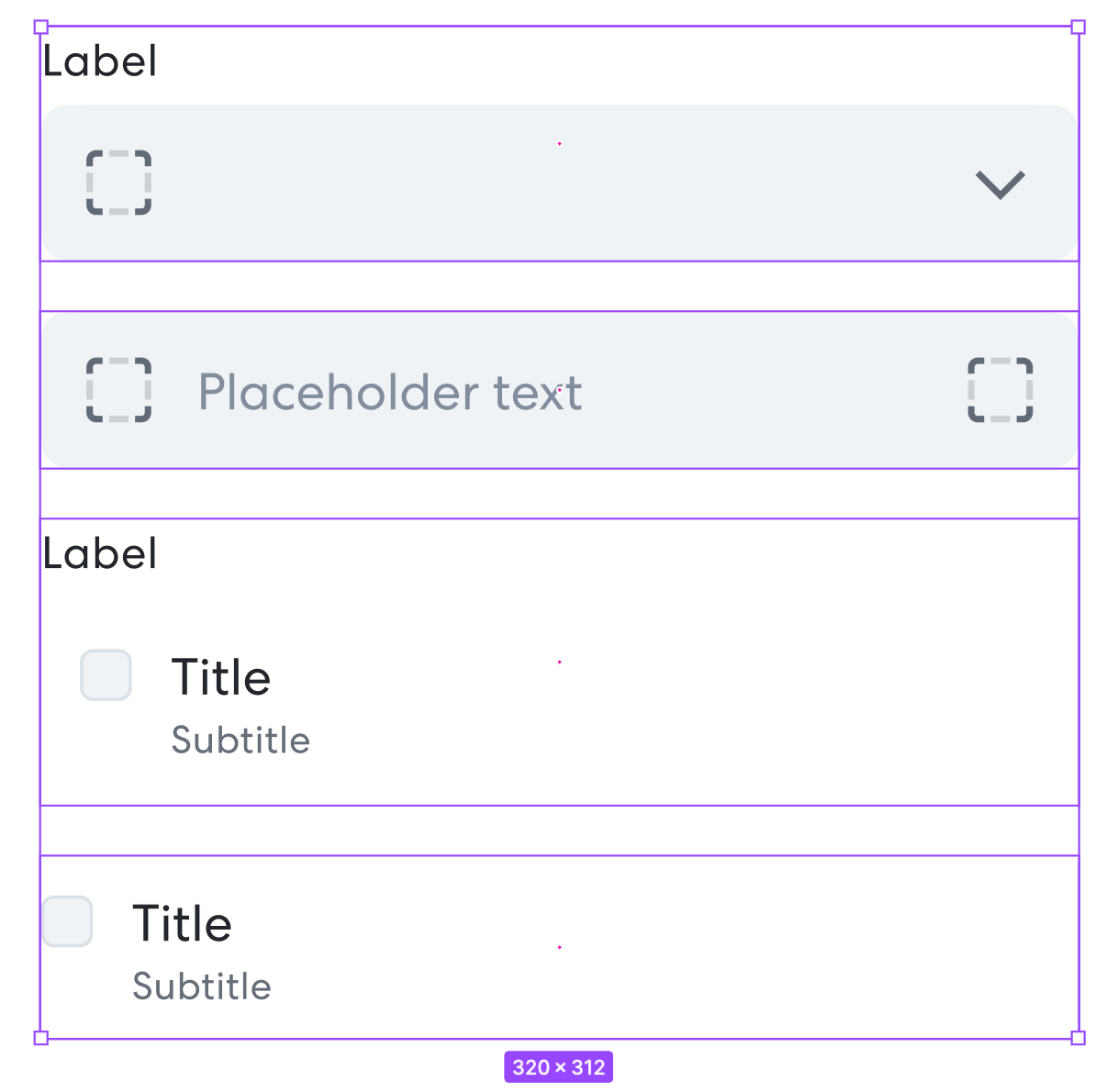
(I’ll attach some more images and context here as replies)