Hello everyone,
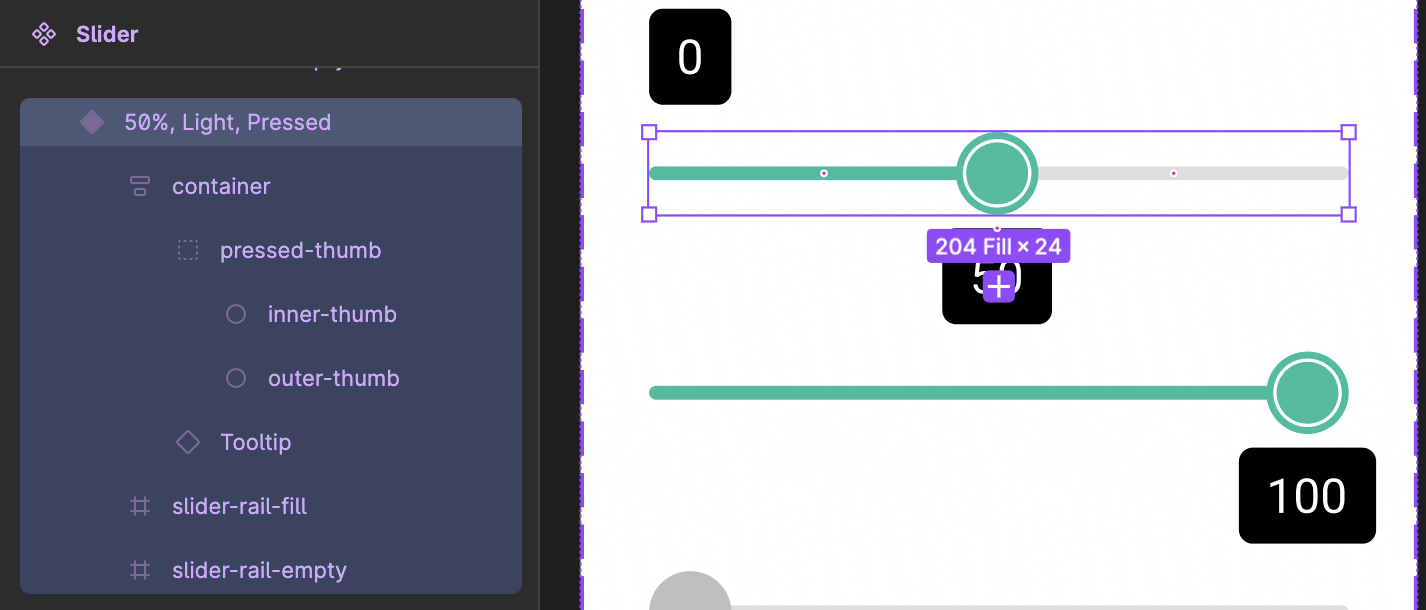
Hope you’re all doing well. I’m having a little problem with the tooltip component in my slider component. Slider is not an auto-layout, used constraints for it to scale in width accordingly. The container that houses the Thumb and Tooltip is an auto-layout.
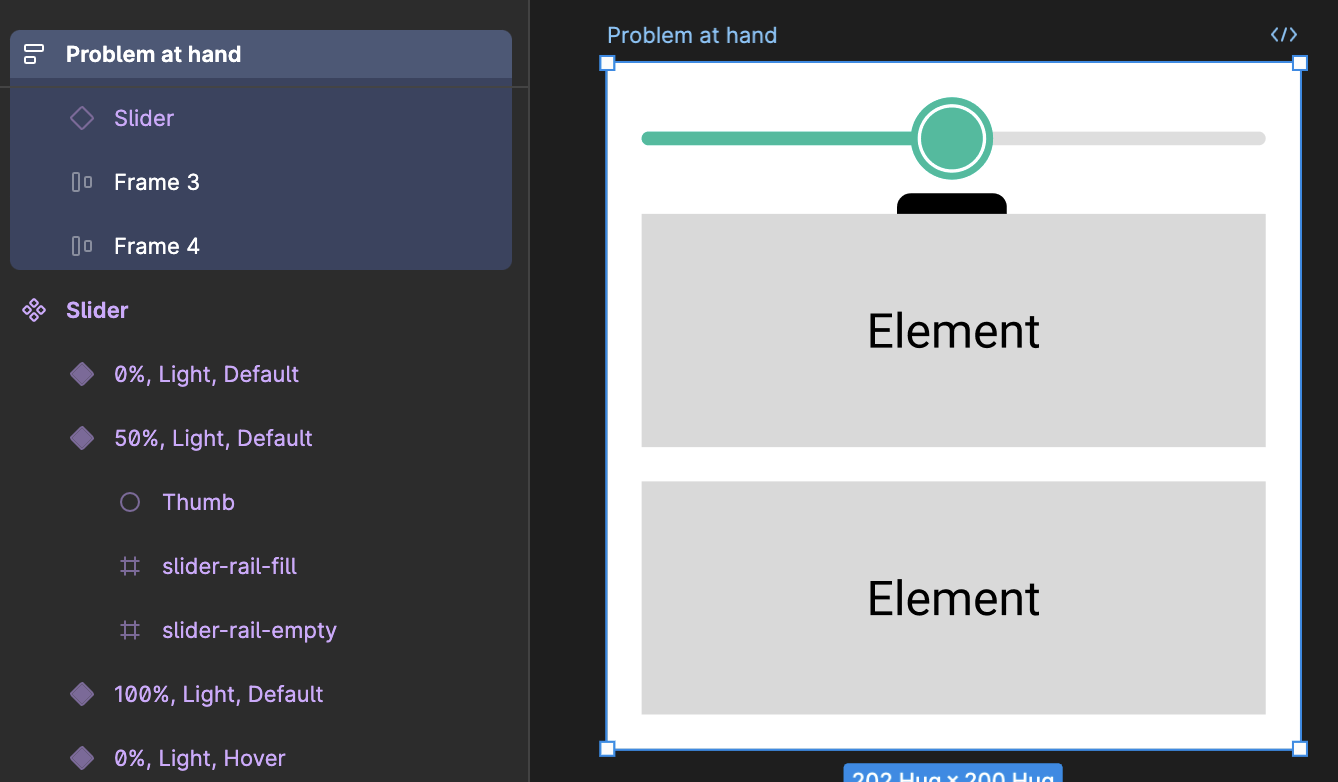
Essentially the tooltip is hanging outside the parent frame (as I don’t want the other element below it to change position based on the tooltip size), but the tooltip is showing up behind the element layers underneath it, even though the Slider component is above these element layers in the frame.
I would like the tooltip to show above the Element layer - any idea how to do this please? Is it a Z-index problem? Added images below to highlight the problem.
Any help is hugely appreciated, thank you kindly.