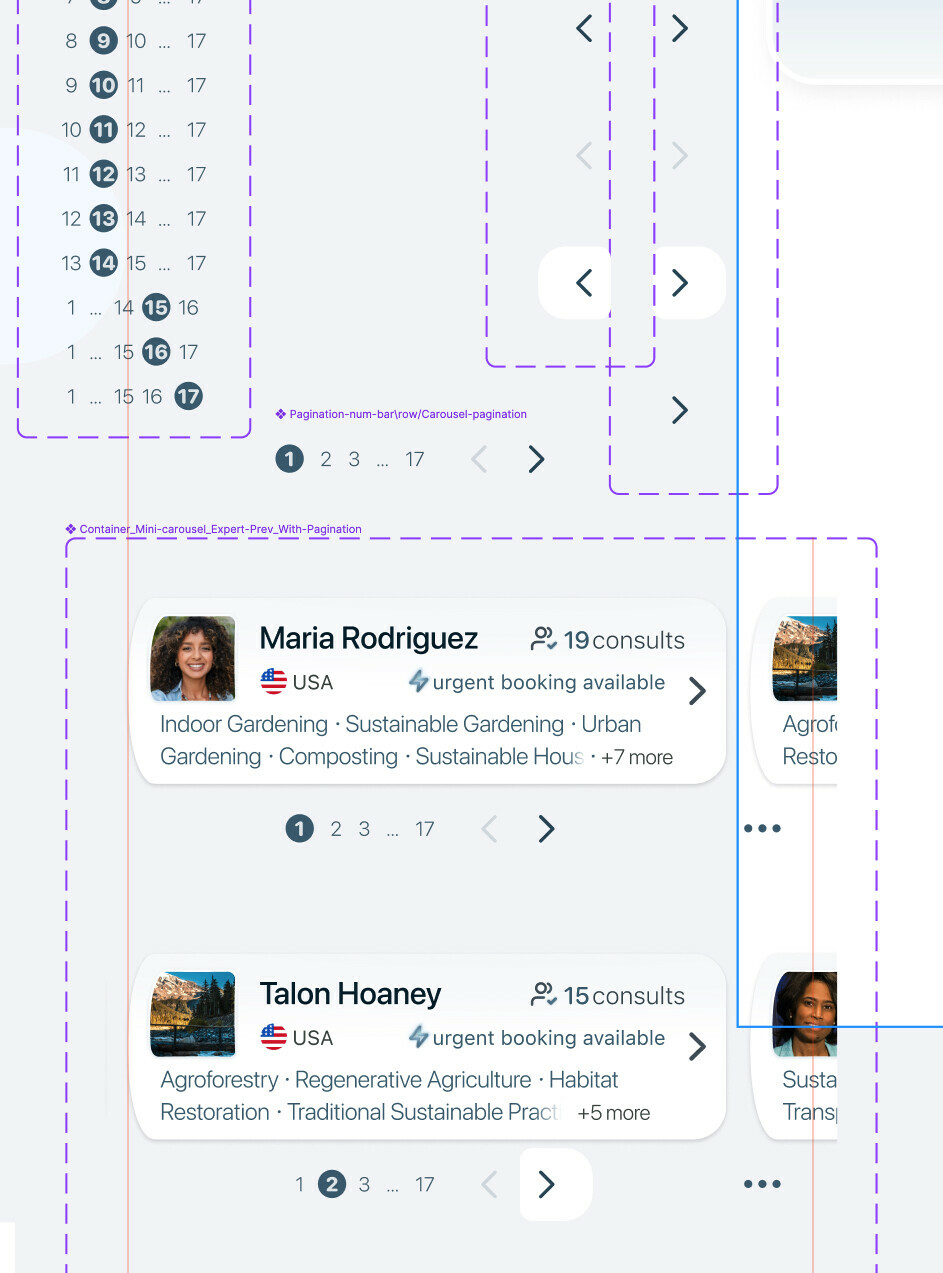
I have pagination dots and ⬅️ ➡️ control arrows/buttons below my horizontal carousel. Both the pagination dot group & left-right arrows are their own separate interactive components. Those pagination/control components are set to quickly smart animate 150ms, and the transition between carousel pages is set to gentle 600. The problem is, since activating the carousel’s “change to” next page variant needs to use the control buttons, the carousel’s variants override the nested button component’s interactive variant animations. How can I achieve getting the 150ms button animation to play when clicking the very same button triggers the 600ms animation for the whole carousel page variant?
Question
Animated/Interactive control buttons inside interactive carousel component?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.