Hello everyone. I have some prototyping problem…so…
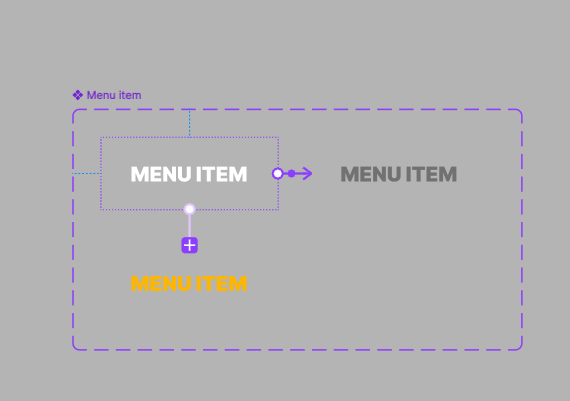
I’m trying to prototype header text with sections below. What I did is I made text component with 2 variants. Variant 1 is hover state and Variant 2 is colored changed text.
Essentially there is same text in 3 different colours.
I prototyped “White text” to hover version: (“White text”-Whine hovering-Change to-“Light gray text”)…and it worked perfect.
Then I prototyped “White text” to clicked version: (‘‘White text’’-On click-Change to-“Yellow text”)…but there’s a problem, it’s not working.

I don’t know what am I doing wrong but I want my header text to change color from white to yellow every time I click on it…ex.(When I click on “Download” section it should turn only that text into yellow colour and scroll down to that section. After I click on “About” section it should turn only that text to yellow and scroll to that section).
Scrolling function works fine by the way 🙂
