Hello community, I have one specific question.
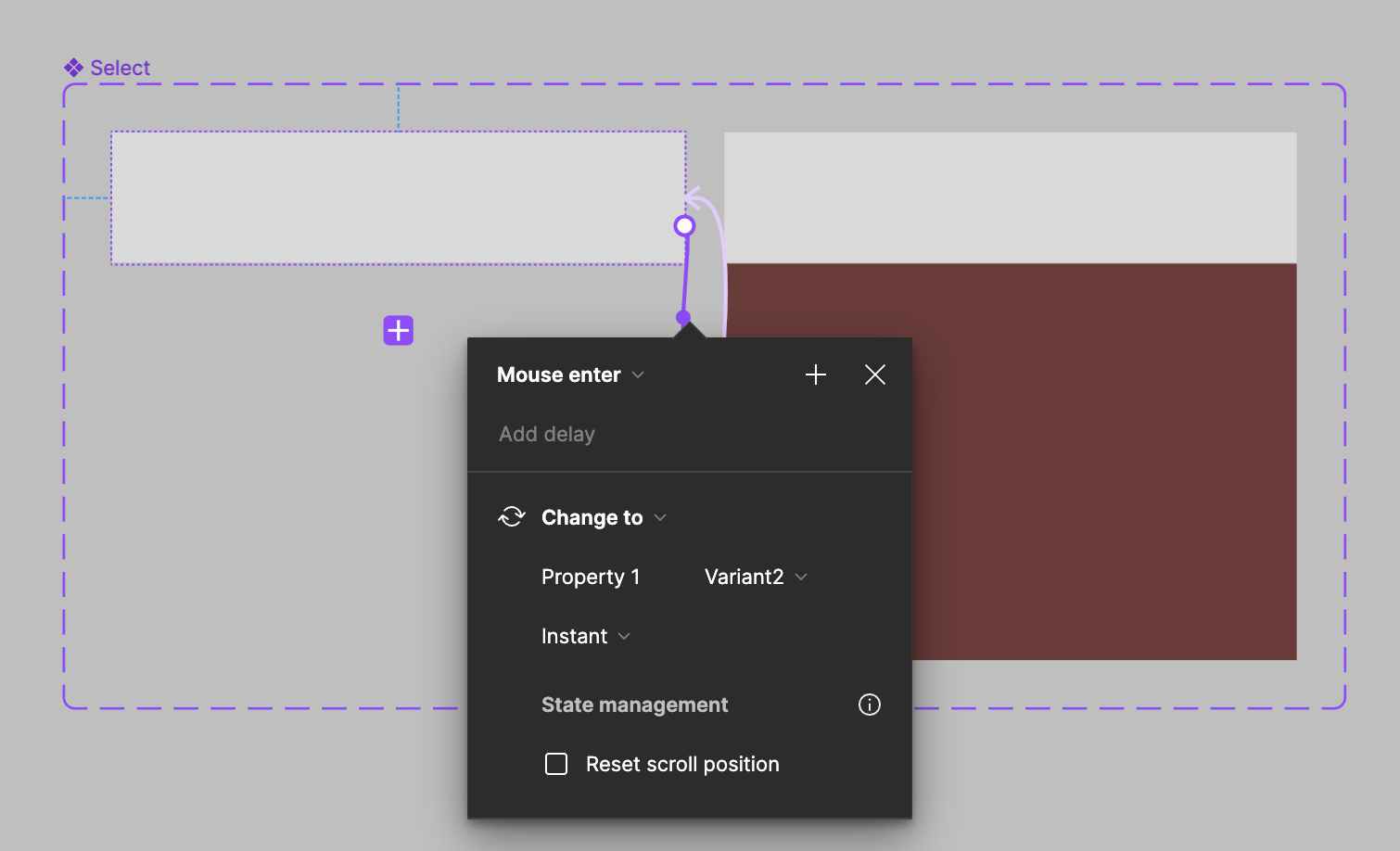
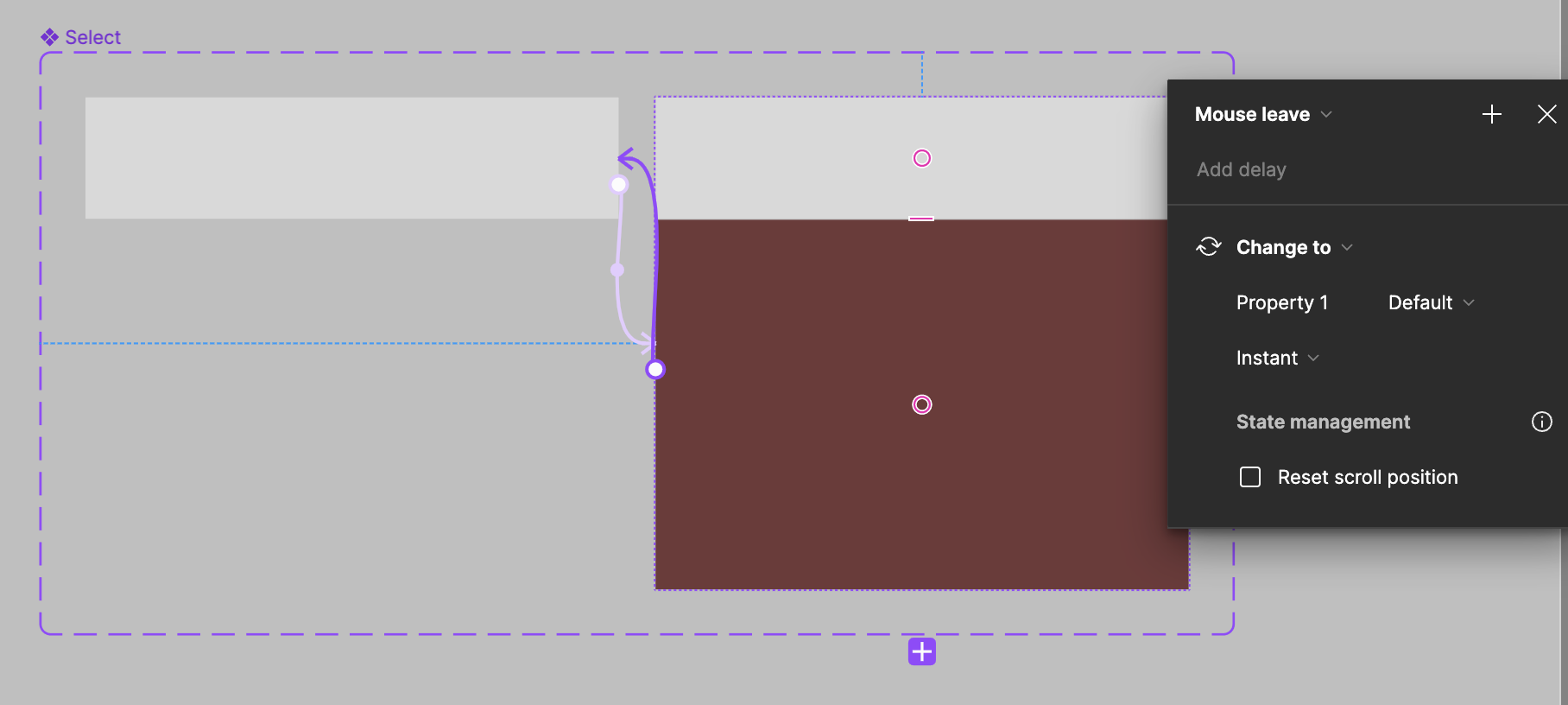
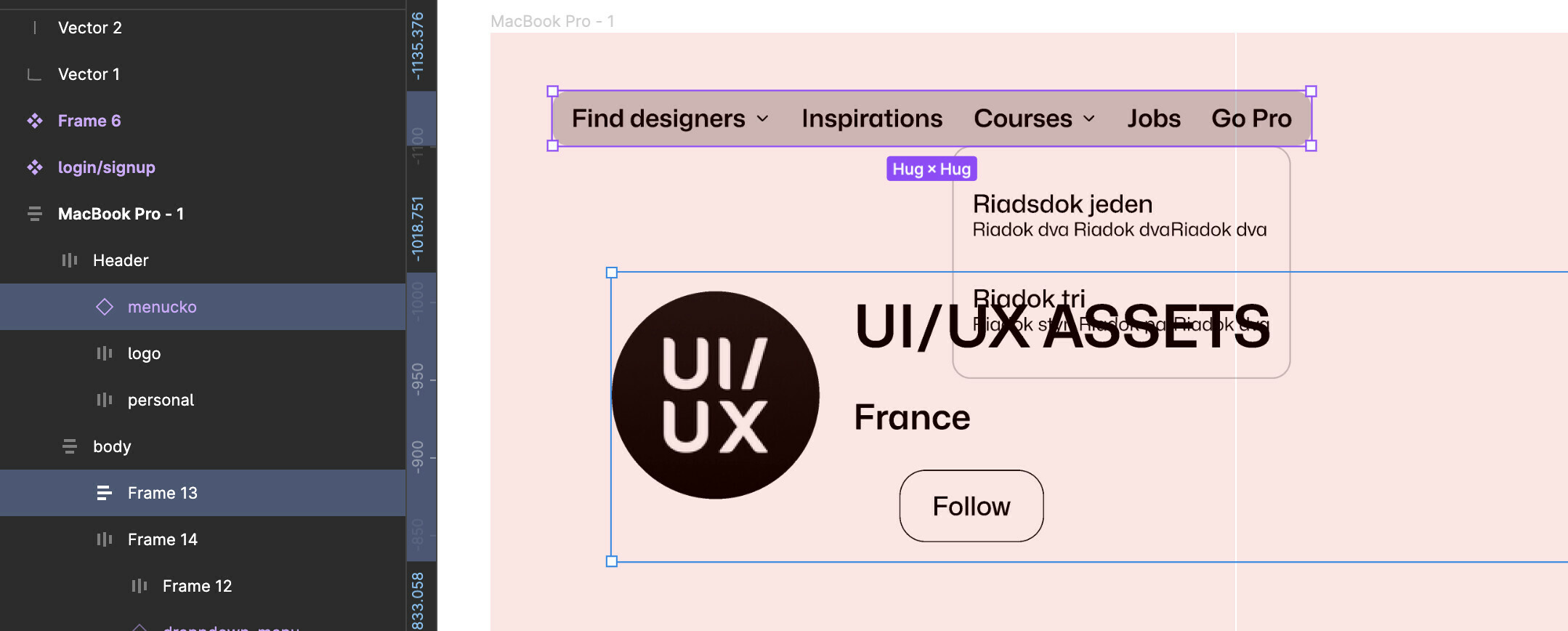
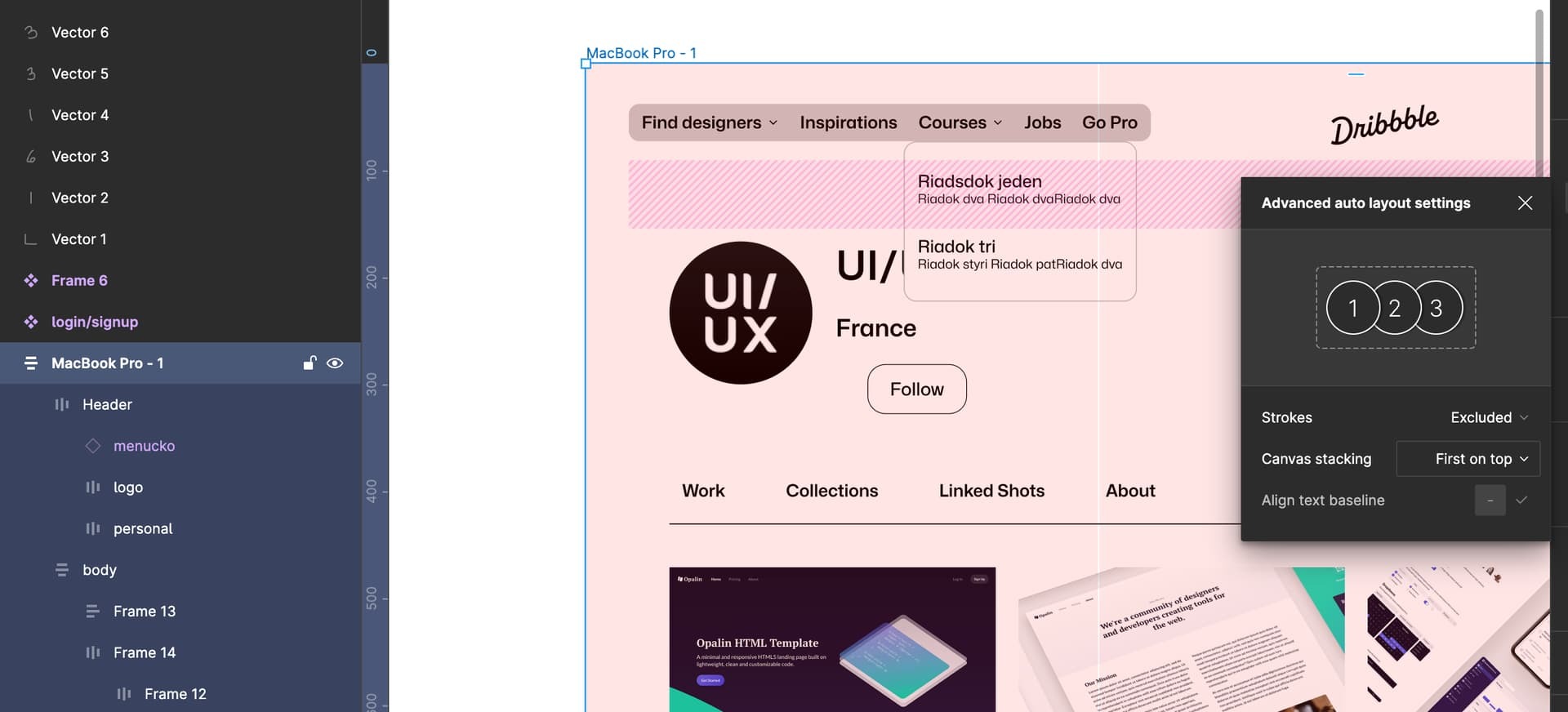
How can I build interactive dropdown menu, on mouse enter and leave interaction?
I am only interested about interaction, since my interaction doesnt work good.
When I enter element with mouse that shoud pops out dropdown it is working. when I go down with cursor towards to dropdown it is working, when I go out from dropdown it is working, BUT when I go BACK UP toward element that holds dropdown, dropdown simply flick once but when I move away with curson dropdown won’t close. It only closes as I mention earlier.
I would attach video for better understanding but I am new member so it doesn’t let me to do it.
Please can somebody help me with that?
I would be more than appreciated.