hi @MRC
I understand that the information displayed in Chrome can be misleading,
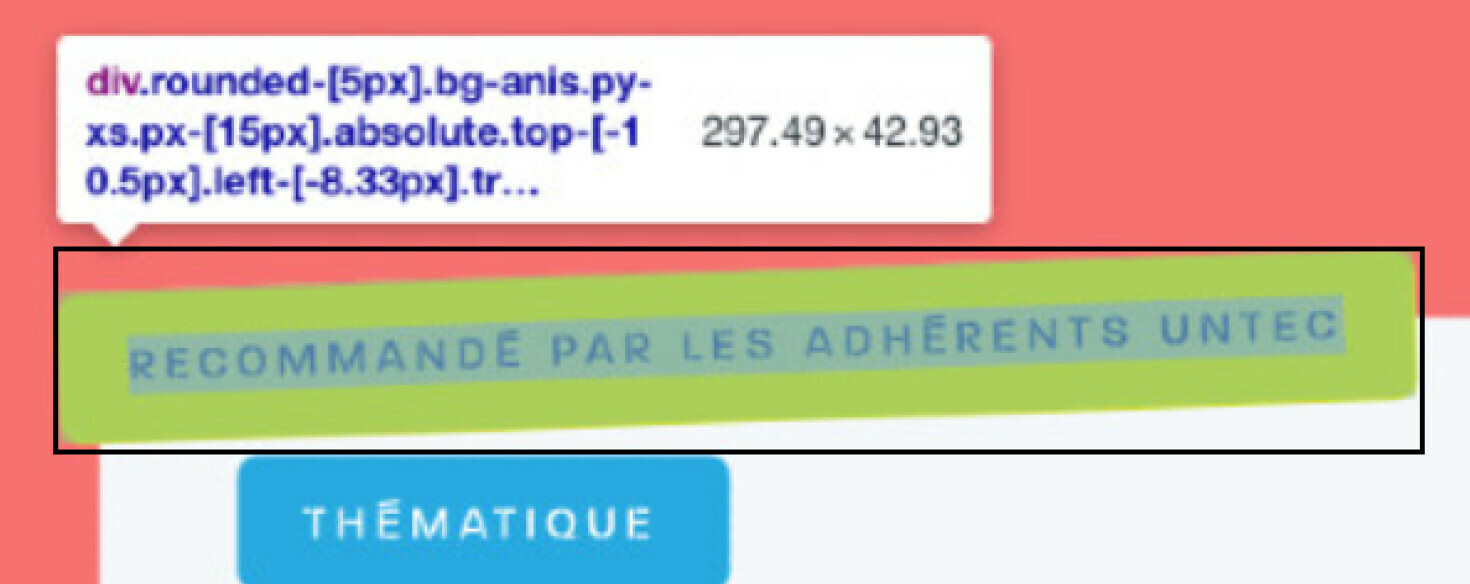
The size given in the tooltip (297.49 x 42.92) is the size of the div’s container not the actual div (since it was rotated) as shown by the black stroke on the screenshot below.
(You can see that the tooltip’s strip is touching the box. If you rotate your div some more you’ll see the width, height and tooltip position changing)
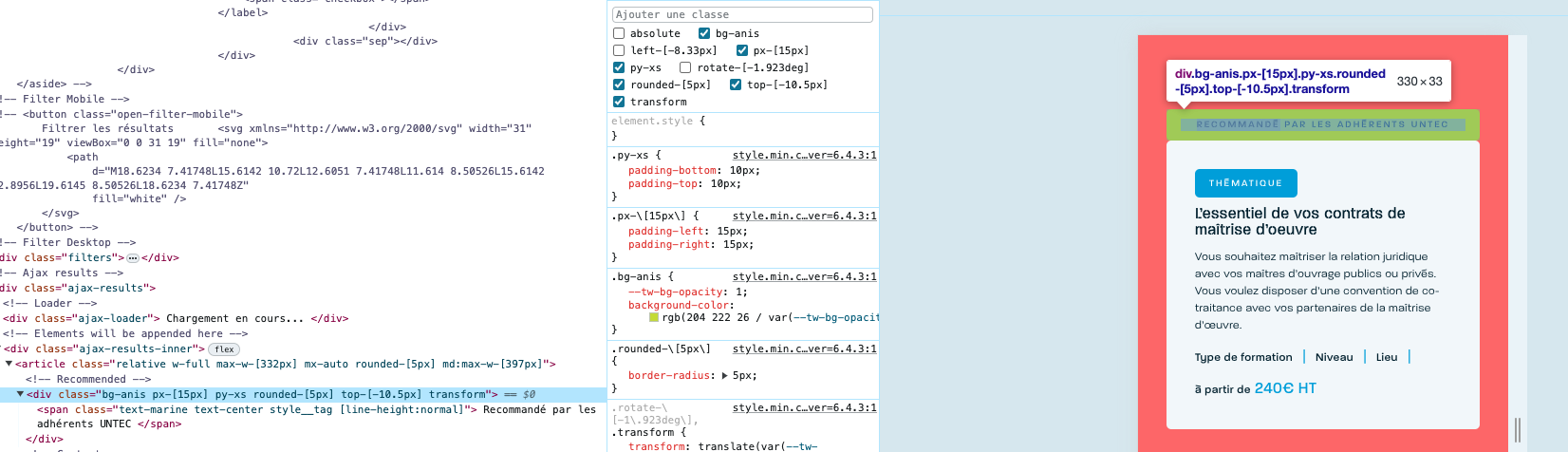
If you want to check the actual size of this item, uncheck the rotation rules .rotate-\[-1\.923deg\] or set it to 0

Hope it helped
Hi @Haroll
Thanks for your answer, I just removed the rotate class to check height and still 7px more than Figma. With same padding, line-height, font-size…
Any explaination on that ? =/
Technically the same component but visually different.
Problem
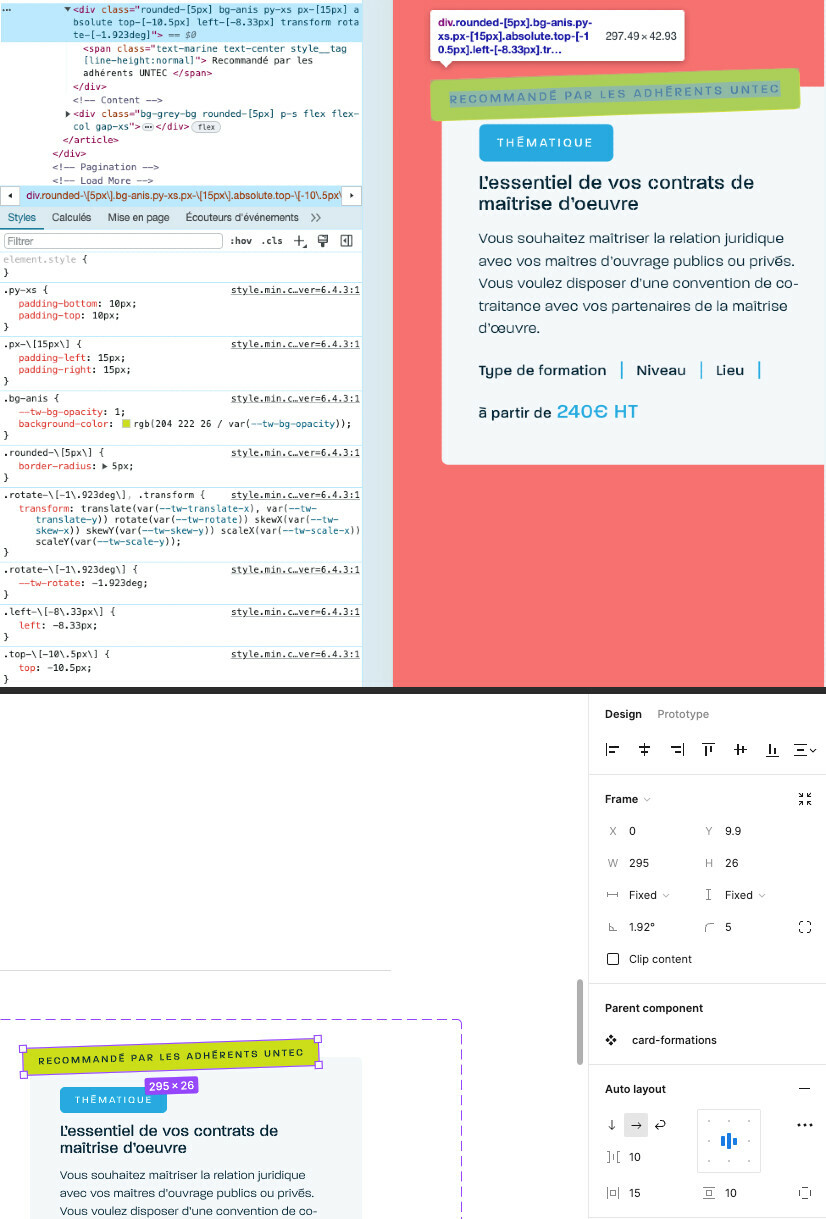
After looking a bit more at your design I noticed that the green frame had a height set to fixed at 26px and both top and bottom padding set to 10px. This could potentially pose an issue: by employing padding with a fixed height, it implies that your padding adjustments won’t be accounted for
For instance: if your text block is 22px in height and you introduce a 10px top and bottom padding, your block would expand to 42px. However, due to its fixed height setting, regardless of any adjustments made, it will persist at 26px.
Suggestion
I can see two possible courses of action:
- Refine your design to accommodate padding adjustments ( set its height from fill → hug )
- Implement a
height: 26px rule in the code for the <div> element.
Additionally
It’s crucial to note:
- Each browser operates with distinct rules for interpreting CSS.
- The default
line-height of a typeface may differ between Figma and browsers. Hence, I recommend specifying it (in px) within the code to ensure consistency with your Figma design