I’m very new to Figma. From a client perspective, I’m not sure if my expectations align with what Figma provides.
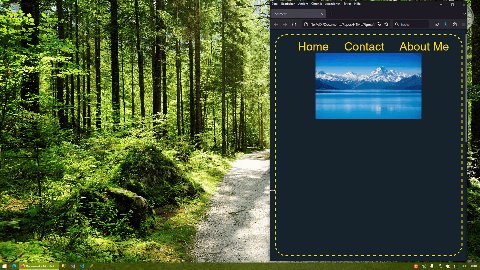
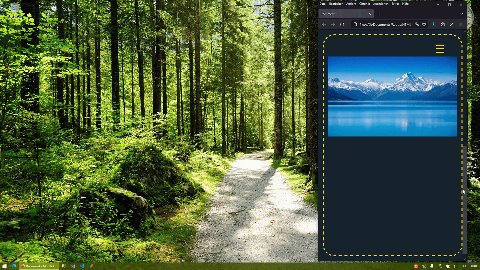
I want a designer to provide me with a responsive prototype; a prototype that’s showing different content according to viewport aspect. I want to see when it switches to the other design.
I also want images to change when I scroll the page. That I want to be able to interactively see, too.
Basically, I’m expecting to get something behaving like this:

Can Figma, handled by a designer, provide me with this output?
Next, from what I know today, Figma neither outputs HTML, nor CSS or font specs. Am I right in my assumption that Figma seems to basically only output animated screeshots? Something similar to a PowerPoint presentation?
Please forgive me if I’m missing core Figma facts here. That’s actually what I’m looking for with my question.

