@Junko3 This issue is still persistent today.
Actually there’s 2 issues here, depending how the component is built:
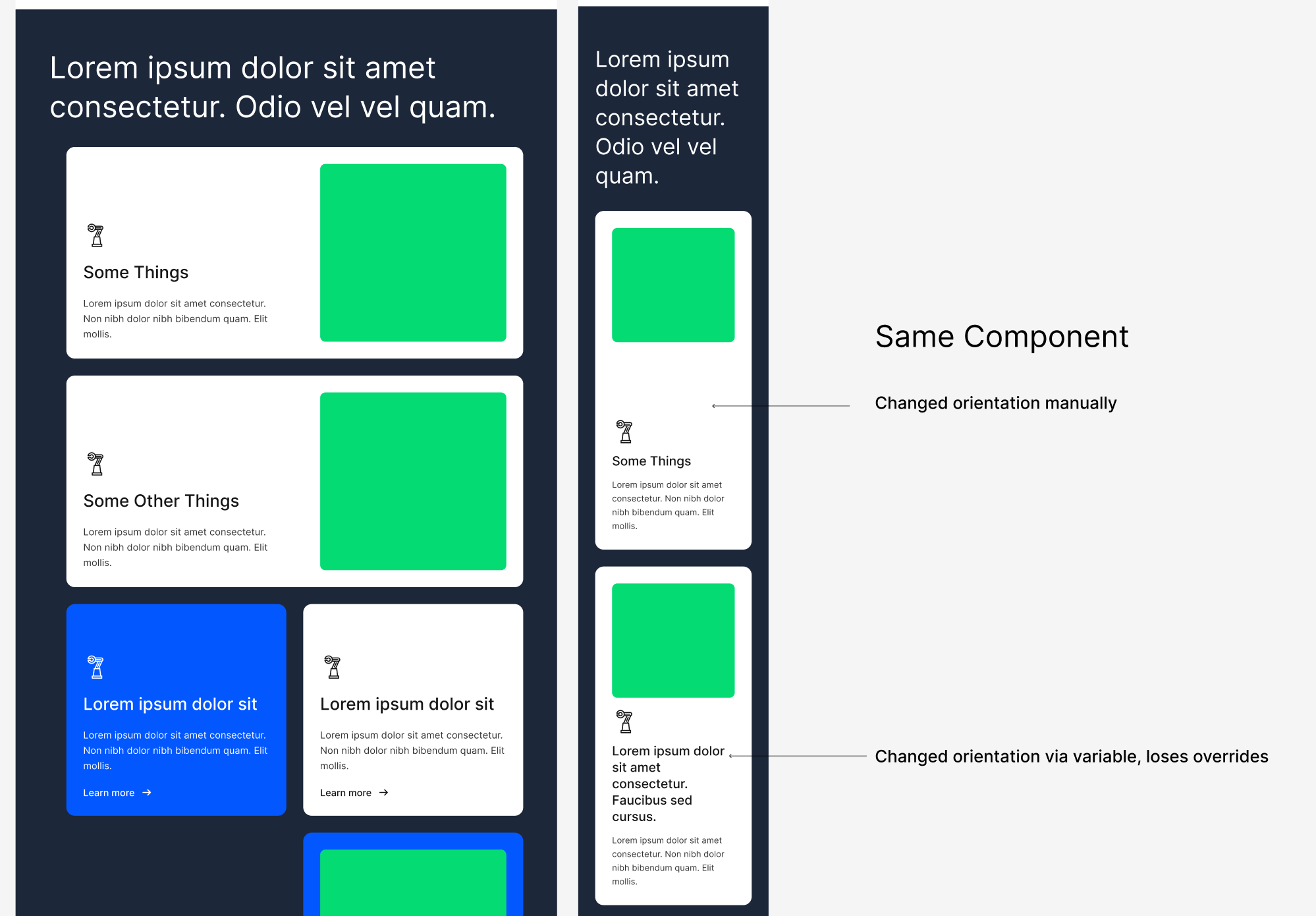
- Firstly a nested component that uses slots loses any override when using variables, this is not the case when changing from UI
- For components that have nested components in the master pre-made, without using placeholders, it is not possible to use DIFFERENT variables if the variant property is the same. In my example the blue instance has a light and dark variant. The property name is “blueProp”. Because the blue instance appears twice in the green component, the “blueProp” also appears twice in the nested component panel.
See attached video for these 2 problems.
Master with pre-nested instances:
- No problem while using UI
- Same setup but I cannot use different variables for different nested instances
Master with placeholders / slots:
- No problem while using UI
- Using variables breaks / loose overrides
I can provide the file if needed. Test with Figma Beta freshly restarted and the normal Figma.