I have a button component with a bunch of different variants. One variant is a Disabled state where I have added a color mask to make the icons look disabled. Our icons come in a variety of colors and this has been the only guaranteed way to make sure all of the colors appear the same when disabling and then returning to normal when enabling.
The issue I’m running into is when we want to resize the icon within the button, the mask breaks. This is frustrating because icons in our software do occur in many sizes but for some reason I cannot use a mask in this component unless the icon is the default size.
For reference on what’s occurring, here are some images.
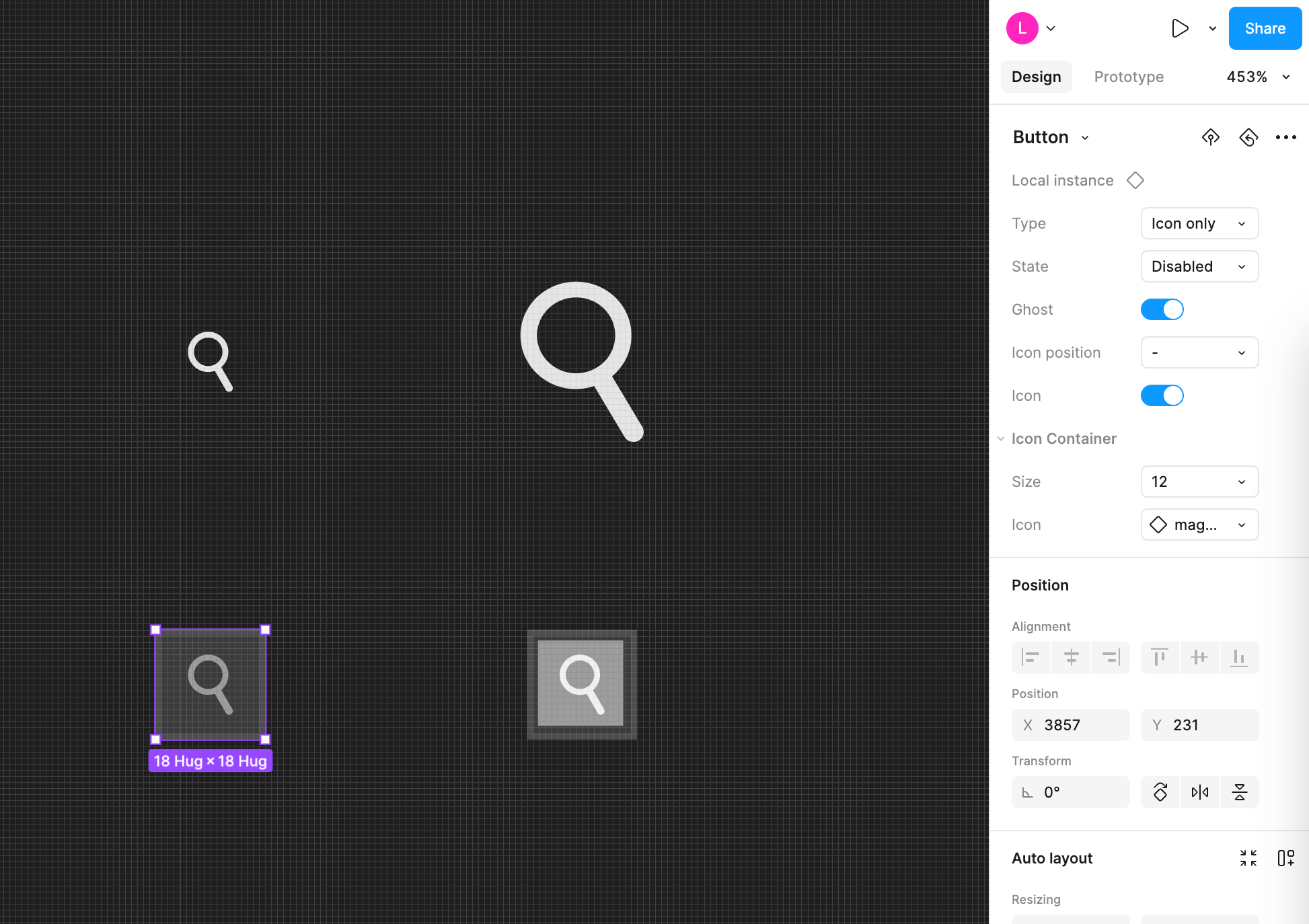
Expected behavior when our default sized icon goes from its neutral state to disabled:
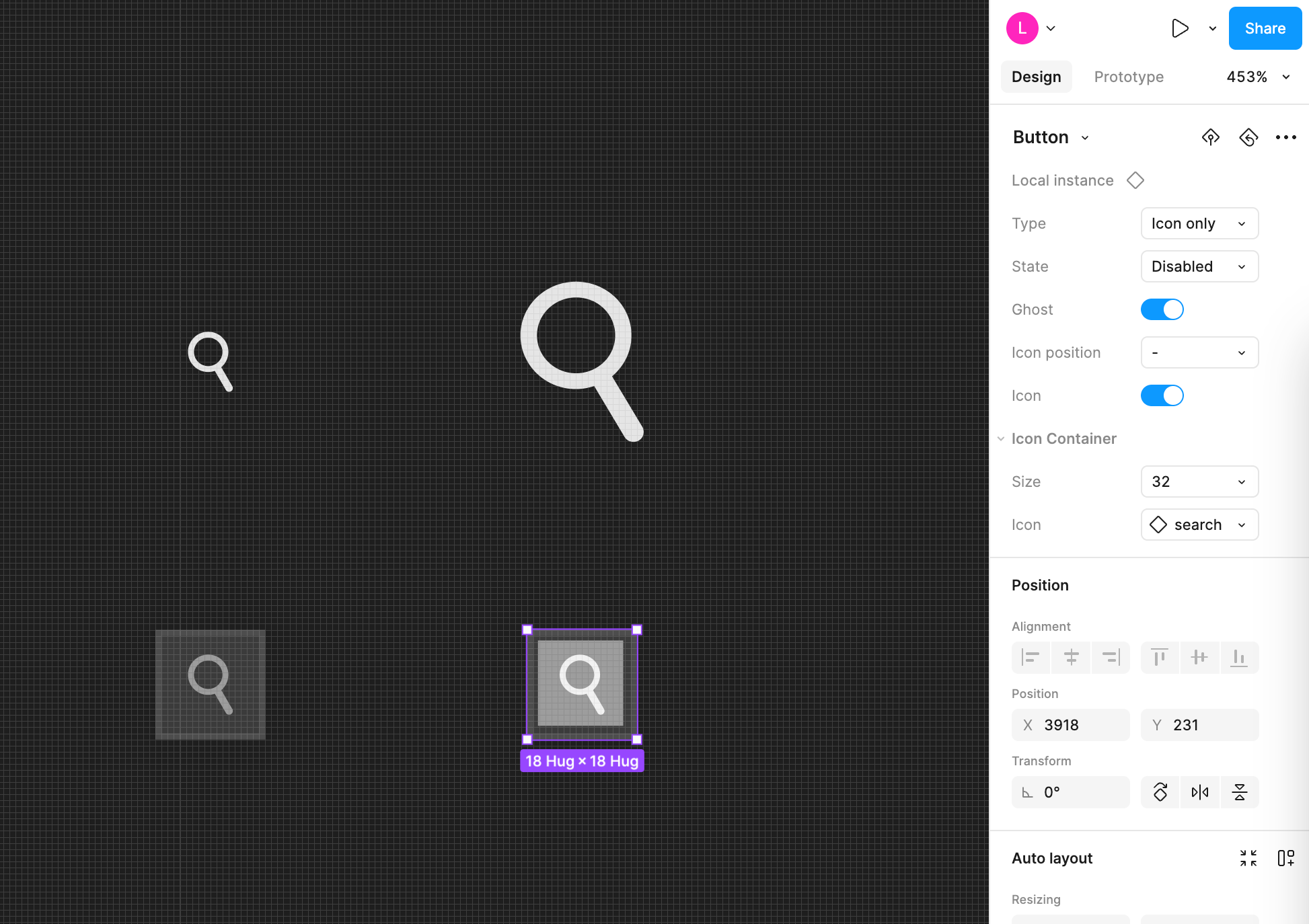
Buggy behavior when the icon increases in size using a nested component. The resize occurs like normal for all states except the one that requires a mask (Disabled). Instead there is no resizing AND the mask is now broken.
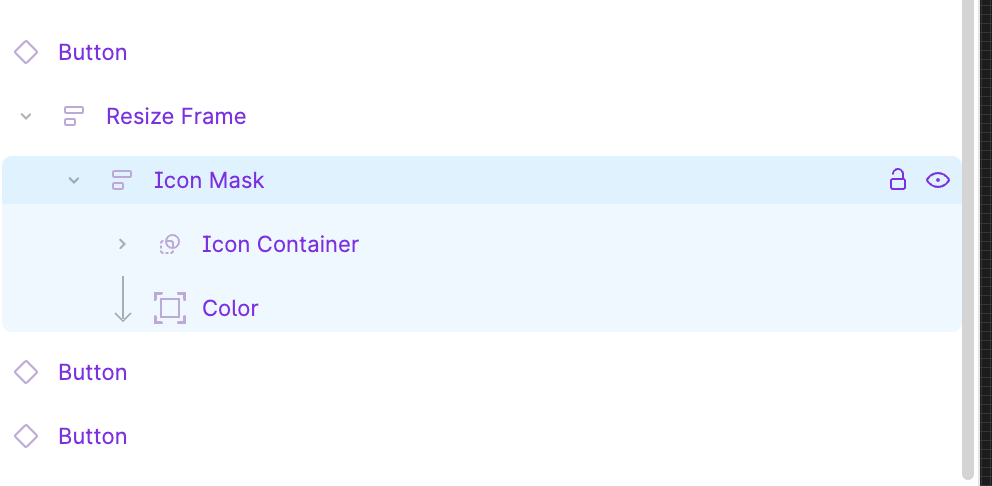
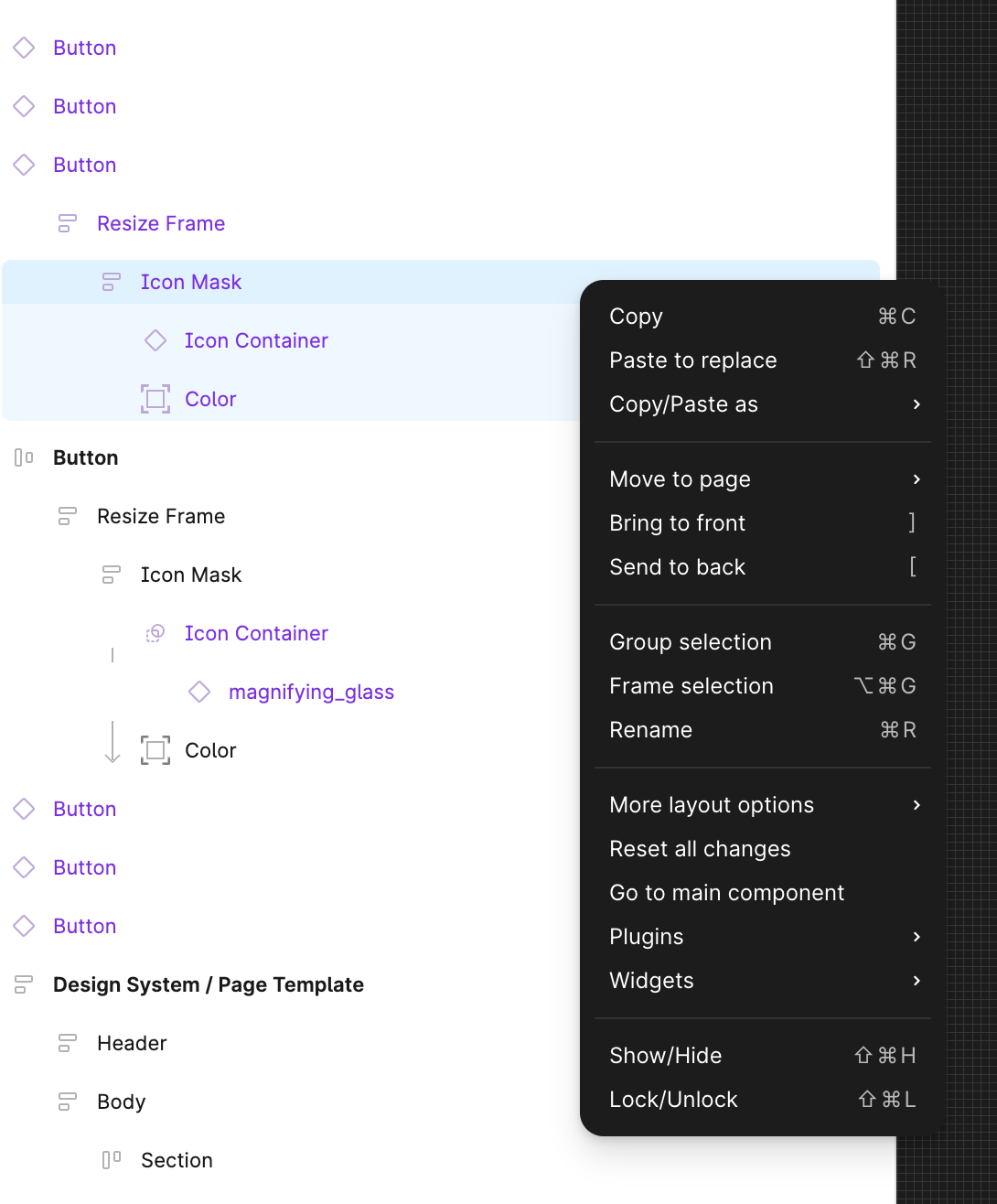
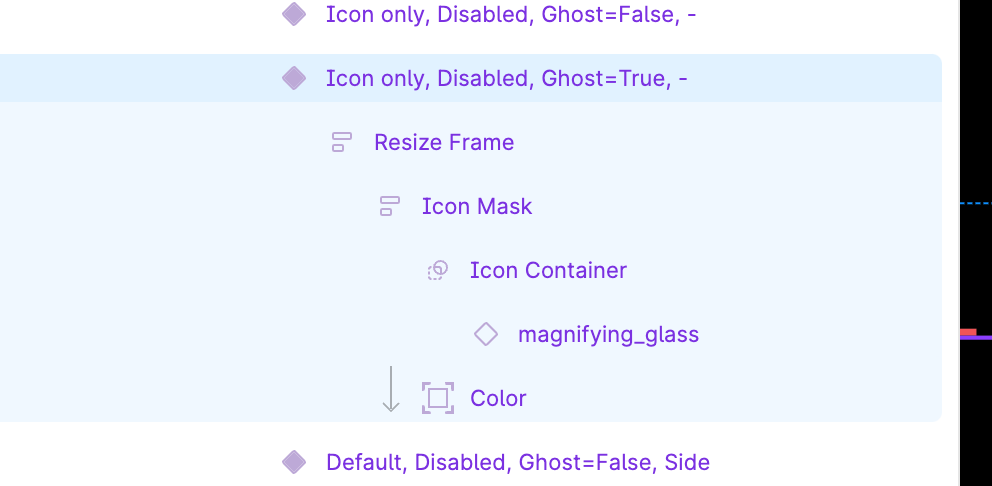
This is how the mask is set up in the original component:
I believe this is a bug because my other states that don’t use a mask all work as anticipated.