👋 Hey Figma friends!
I'm excited to share Class Action, a new plugin that brings CSS-like class management to Figma!

🎯 What it solves:
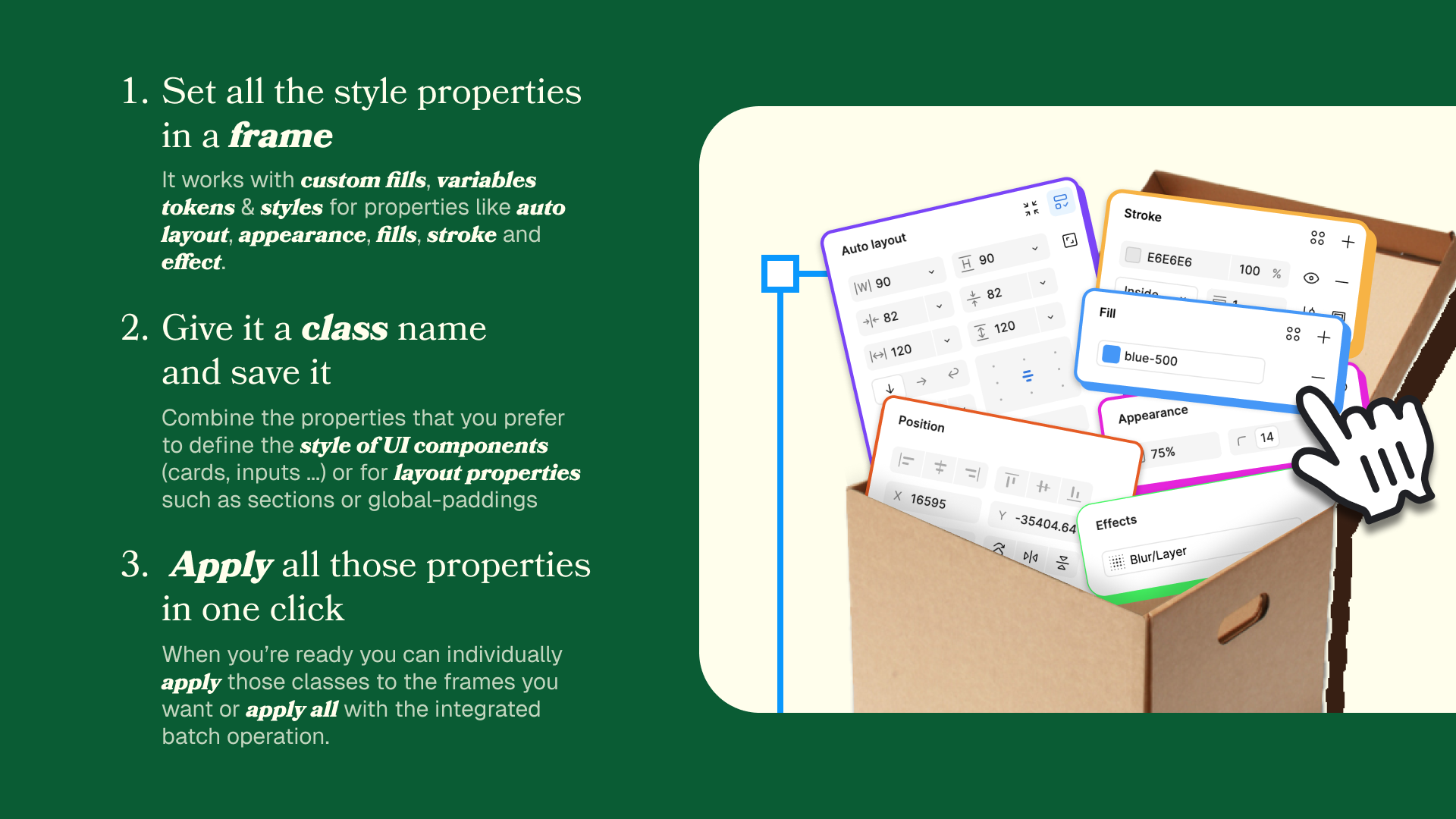
Ever wished you could save multiple style properties as a single class in Figma? Like combining auto-layout settings, border-radius, background color, and effects into one reusable class? Now you can and it also works with style references and variable tokens!
✨ Key Features:
- Save multiple properties under a single class name
- Apply styles either by clicking or through layer naming
- Manage your frames like you would in Webflow
- Keep your design system consistent across all frames
🔗 Check it out here:
https://www.figma.com/community/plugin/1479216087650447650/class-action
Fun fact: I built this as a non-developer using Cursor, proving that to be a modern digital designer sometimes you need to know what npm run build does.
I’d love to hear your thoughts and feedback! 🙌
