Currently, when text is converted to vectors by flattening, it is rendered as one single vector object. Double clicking reveals all bezier nodes. For complicated letter forms, this can make it difficult to move/manipulate individual letters.
It would be more useful if flattened text were rendered as a group of individual letter paths with each letter’s layer named that particular character. Bezier points could still be accessed by double clicking the letter form.
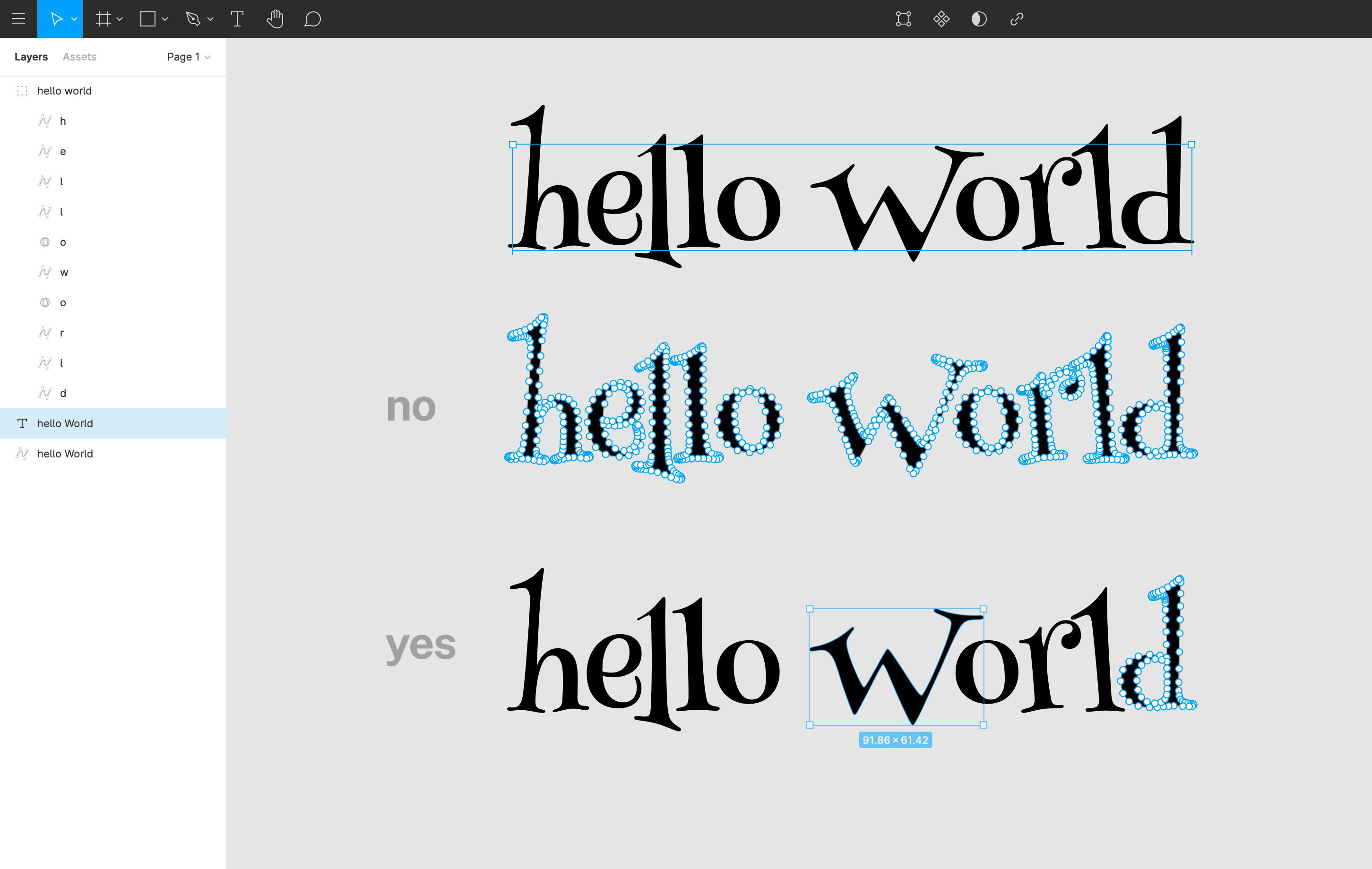
Hopefully the image will help clarify: