I’ve noticed that even in Dev Mode, properties for a dashed stroke do not show in the CSS or properties panel.
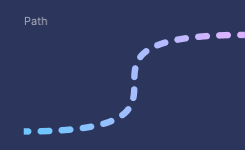
For example, say you have this path:

Suggestion
I’d love to see the properties for some of the following (or something similar for free Viewers):
<line stroke-linecap="round" stroke-dasharray="4 6"/>
Context
Currently, only the colors and thickness are displayed.

