Today, I received my invite to use Interactive components.
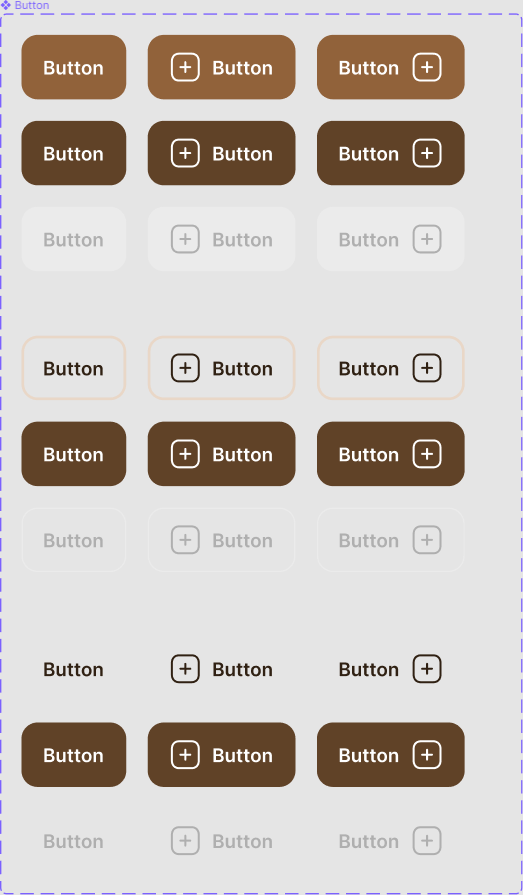
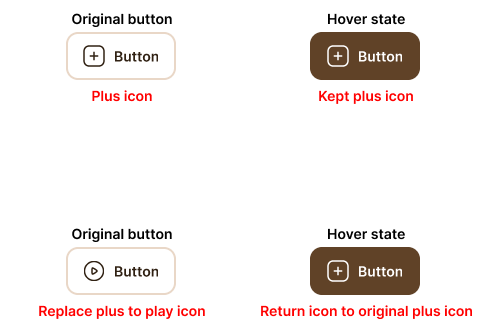
But, i created a simple button with a left plus icon.
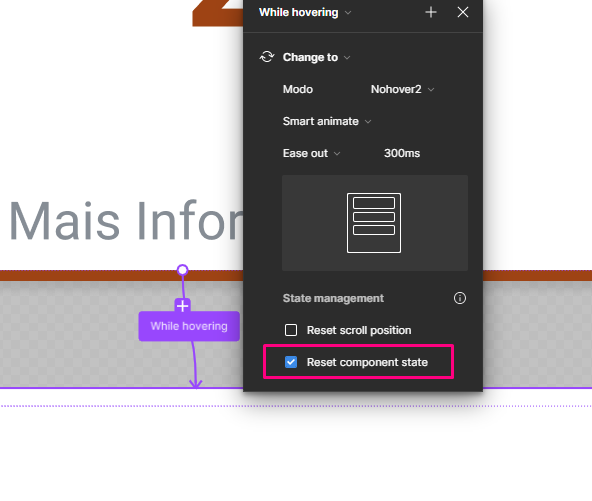
And, on my interface I replaced plus icon to play icon, for example. When I hovering this button with play icon, it returns to original icon that is plus icon.

Help us! 😃