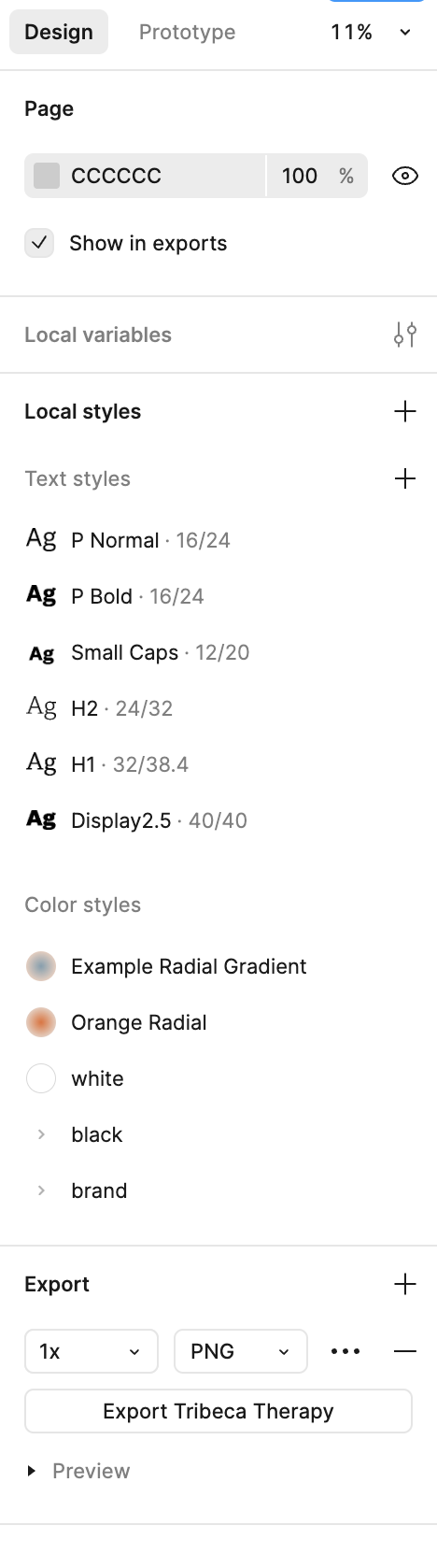
Just got UI3 today. Contrast is far too low on icons in the Layers panel, grey text in the Styles panel, and input fields, buttons, etc. RGB values of 245, 245, 245 are not dark enough compared to 255,255,255 white values used for the UI. Please darken that colour further.
I was able to get every problematic grey shade in one screenshot. This needs to be dramatically improved for the sake of usability.