Hello everyone,
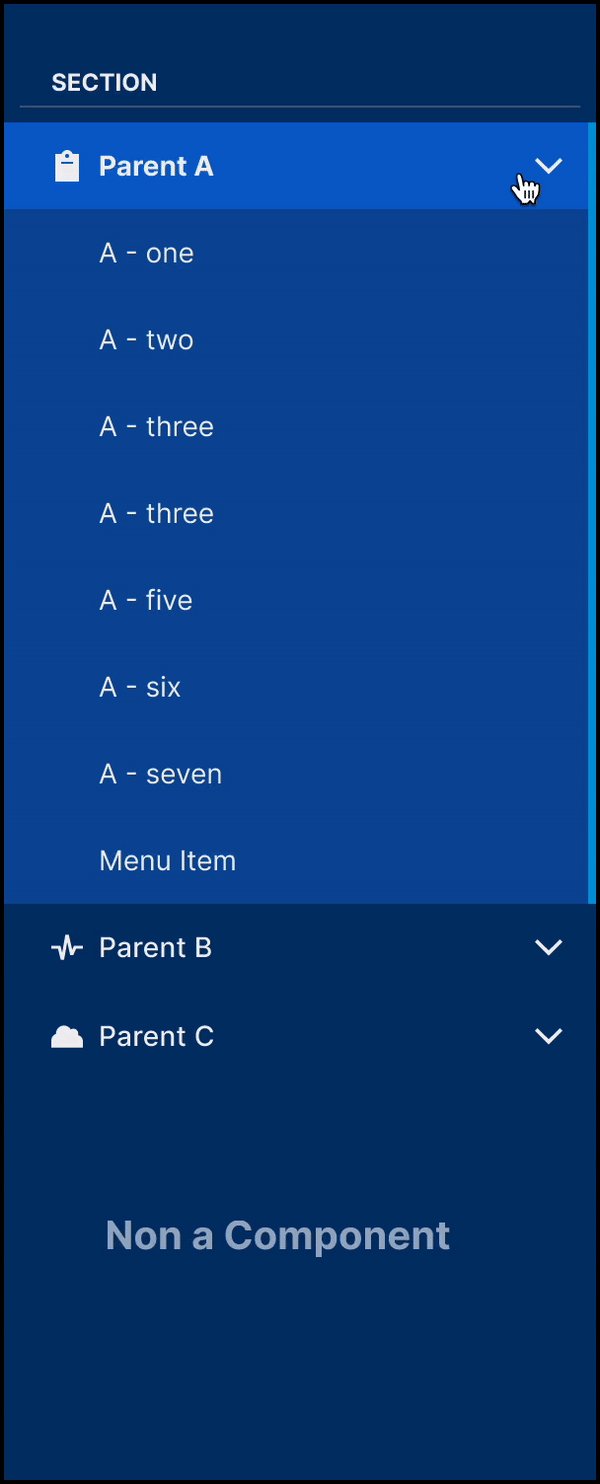
After investing numerous hours, I successfully designed an intricate expand-and-collapse navigation system using variables and components from a library. I incorporated rules to establish transitions between these components, as demonstrated in @miggi presentation at the Figma event.
Here are the steps I followed to create this dynamic navigation:
-
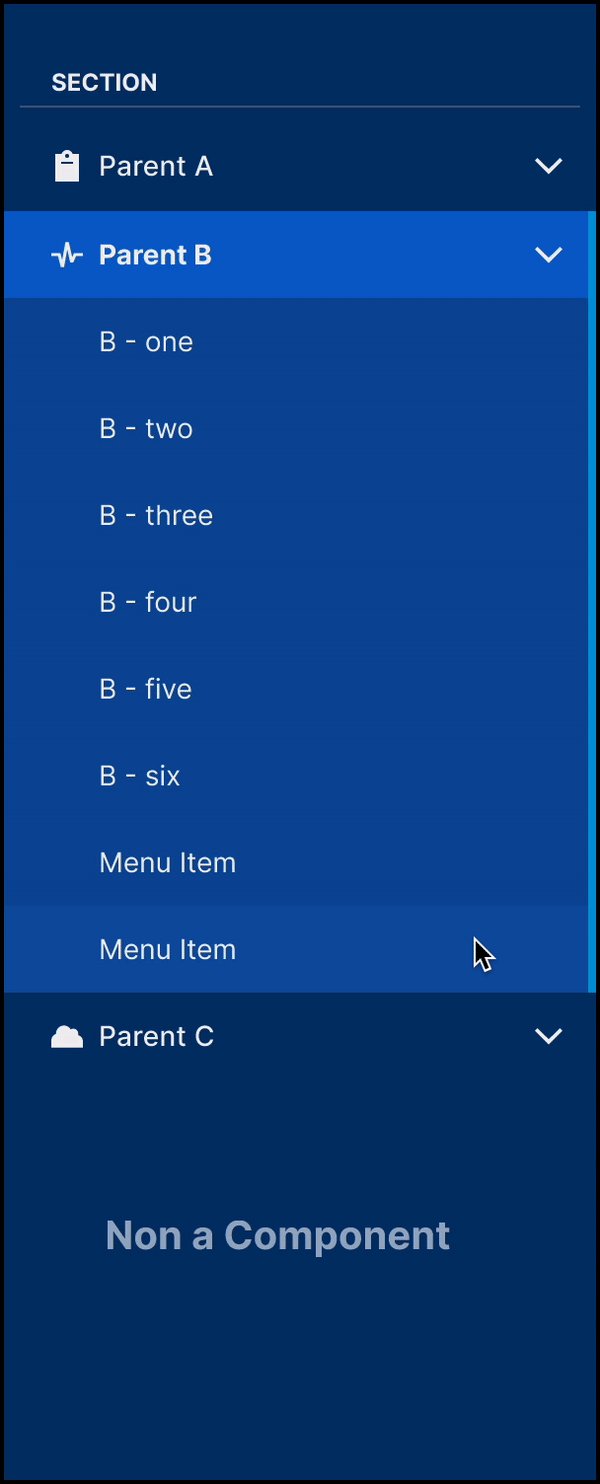
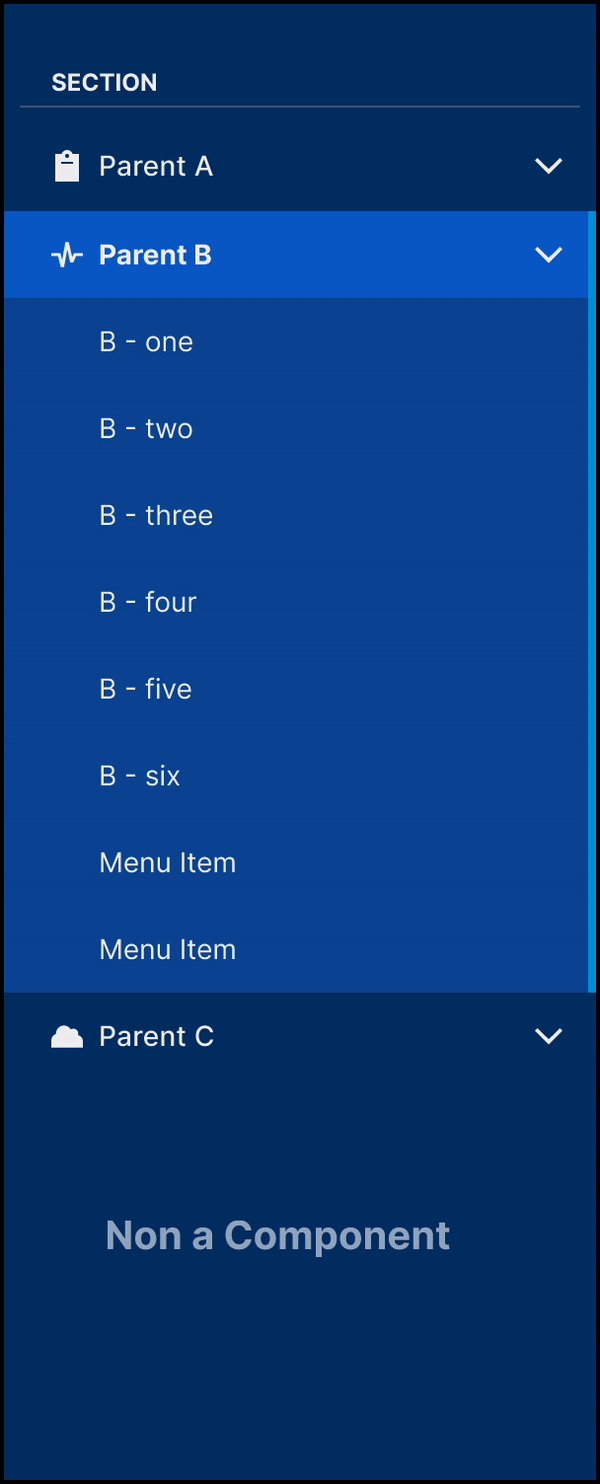
Begin by crafting a component with multiple states.
-
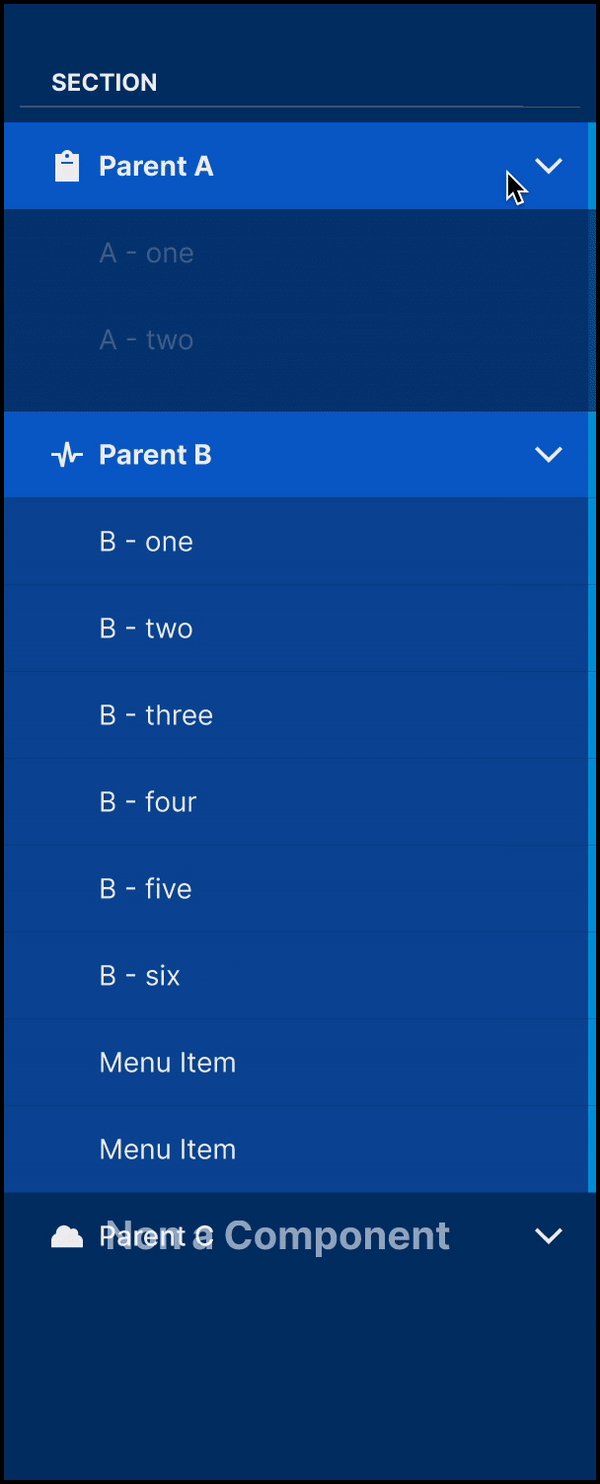
Utilize smart animation to transition smoothly between these states.
3)Create a text variable to represent each state within the component.
-
Establish an additional text variable designed to toggle between all available states; consider naming it ‘currentState.’
-
To work some magic, simply set each state variable’s value to match the name of the corresponding component state. Figma will automatically recognize these associations.
Assign the ‘currentState’ variable to the element on the frame responsible for toggling between different states.
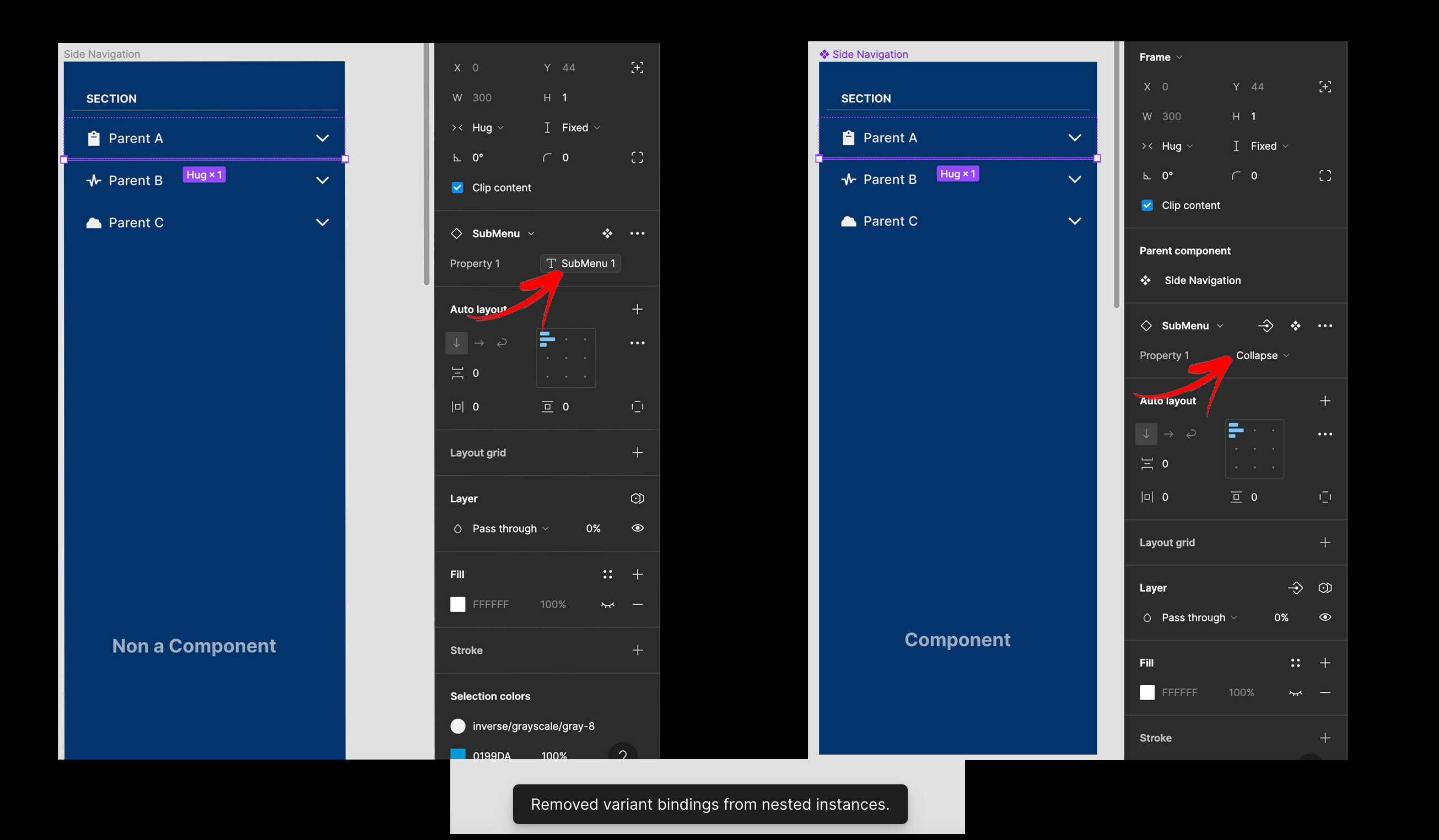
With these steps, you’re all set! However, there’s a small spoiler alert: I encountered an issue when attempting to convert this beautiful navigation into a component. A vexing message popped up: “Removed variant bindings from nested instance.” This problem nullifies the use of variables in the prototype, leaving us with the frustrating Pasta View.
So, that’s the challenge I’m currently facing. If anyone has any insights or solutions to resolve this issue, your input would be greatly appreciated. Let’s crack this conundrum together!