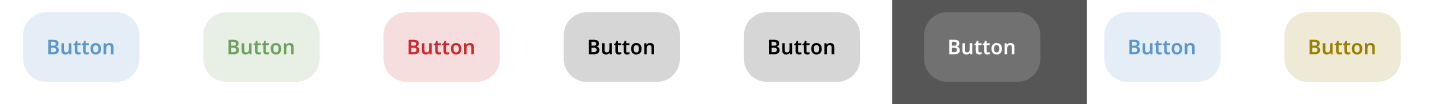
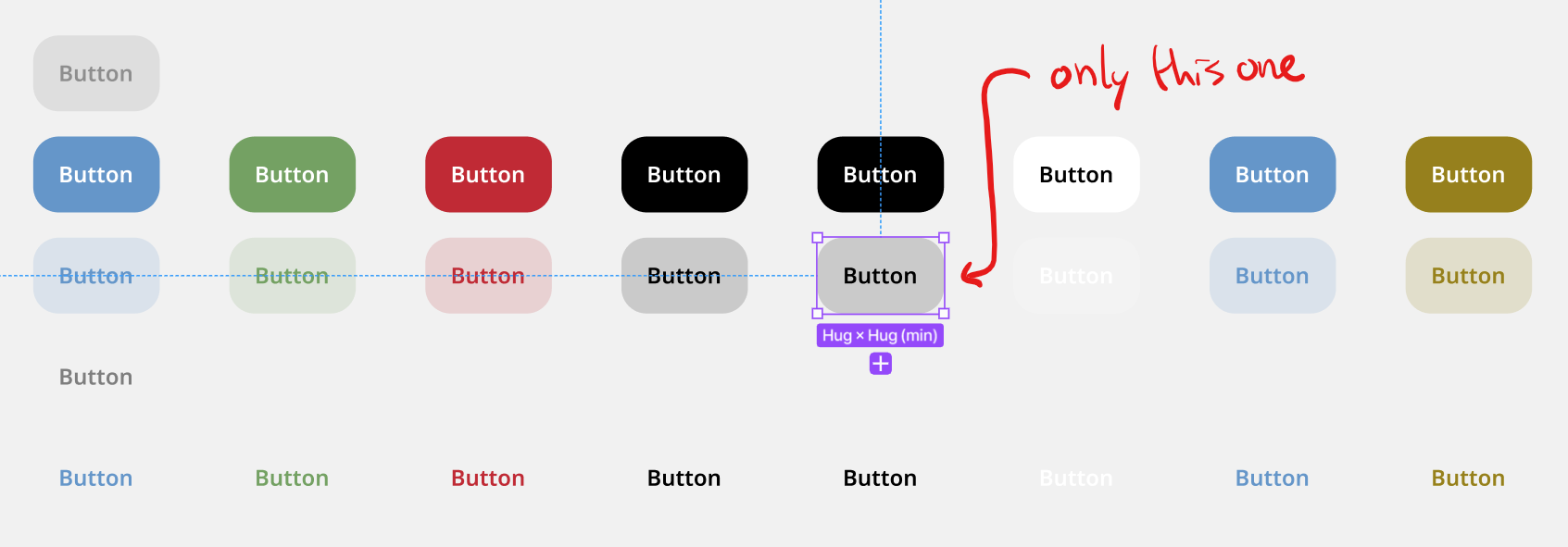
Given a button component with some variants for color:
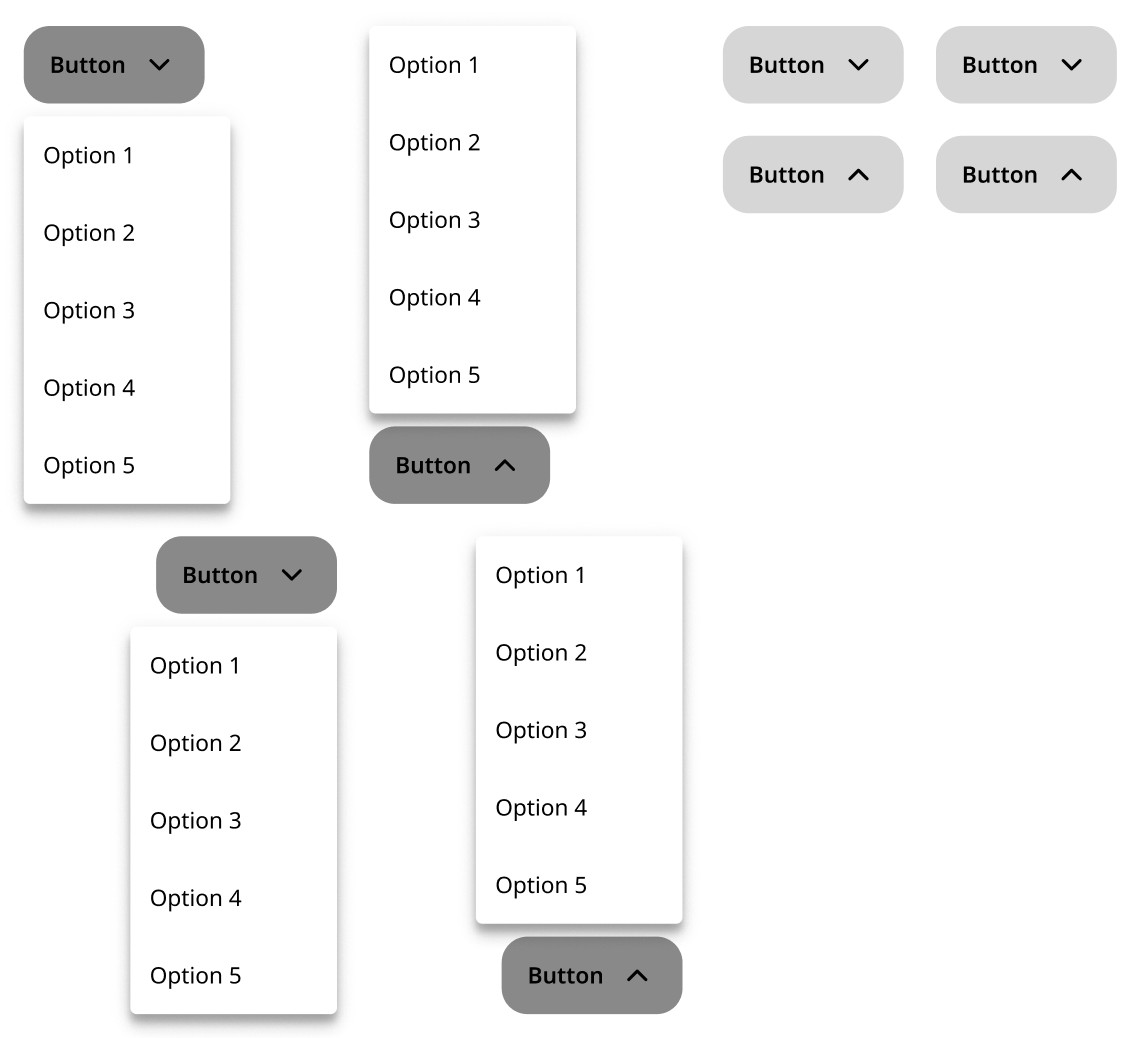
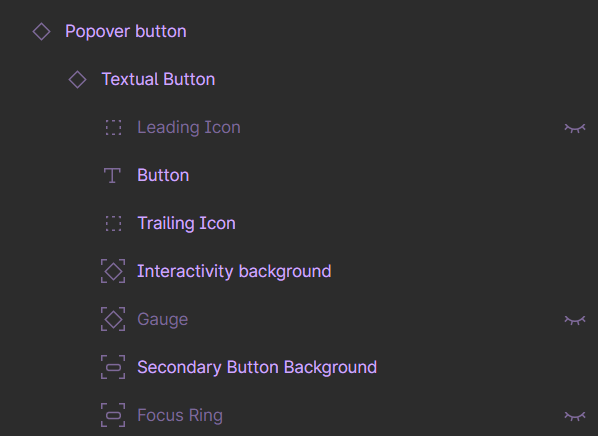
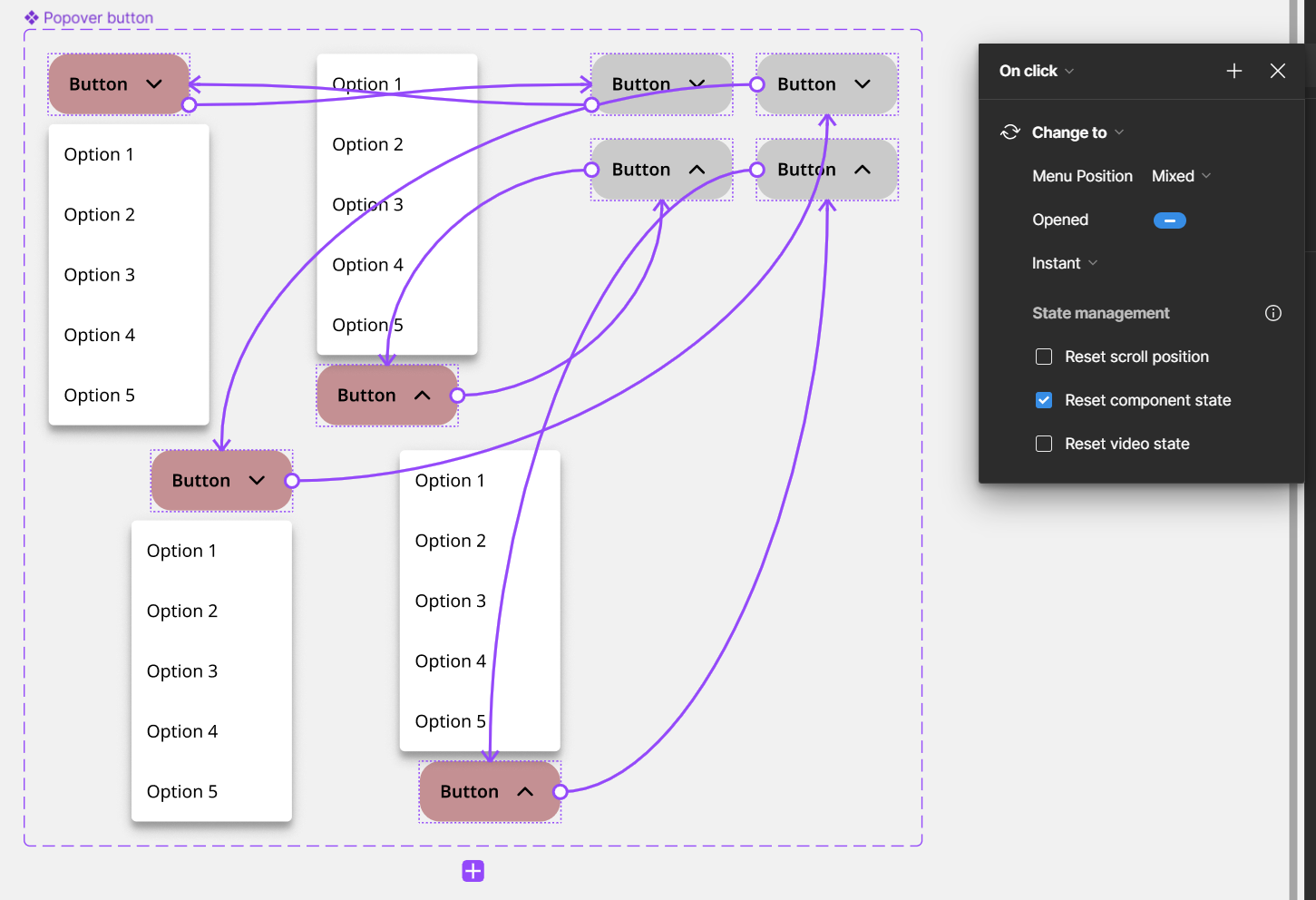
… and given a popover-button component with the button component nested into it:
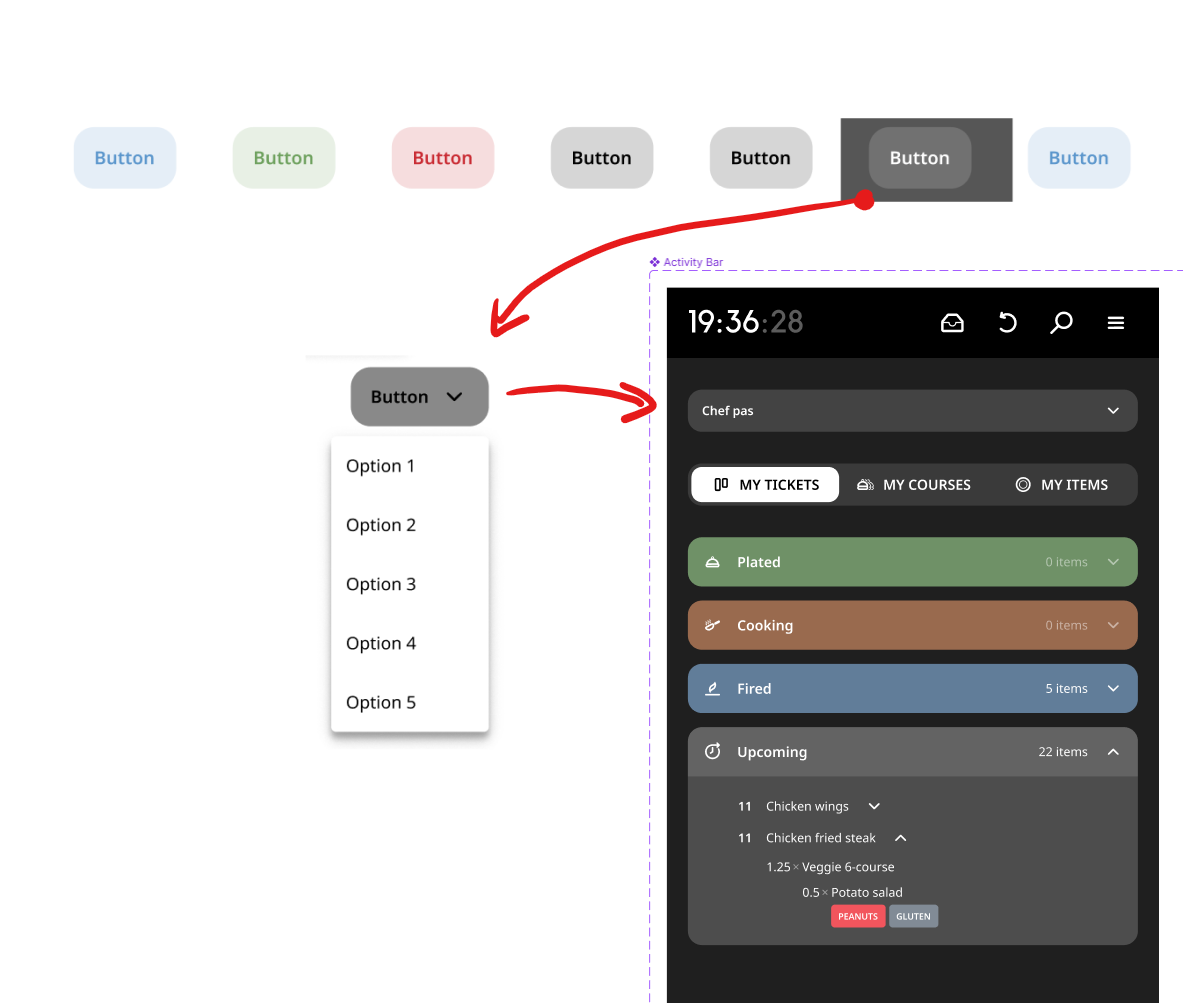
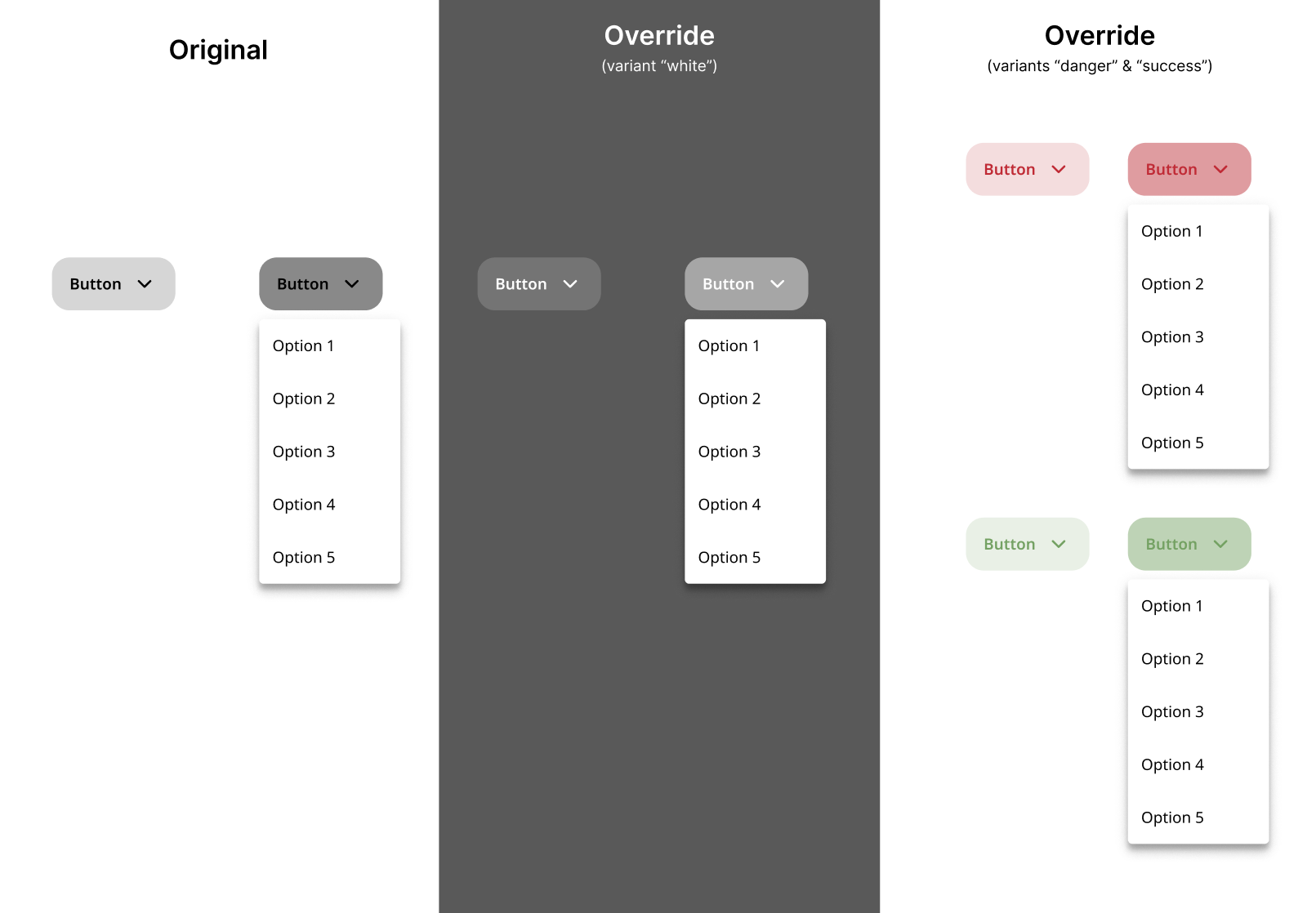
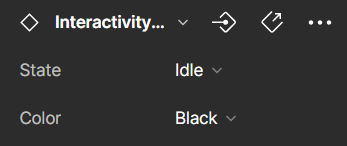
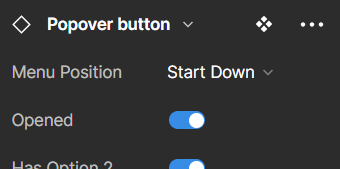
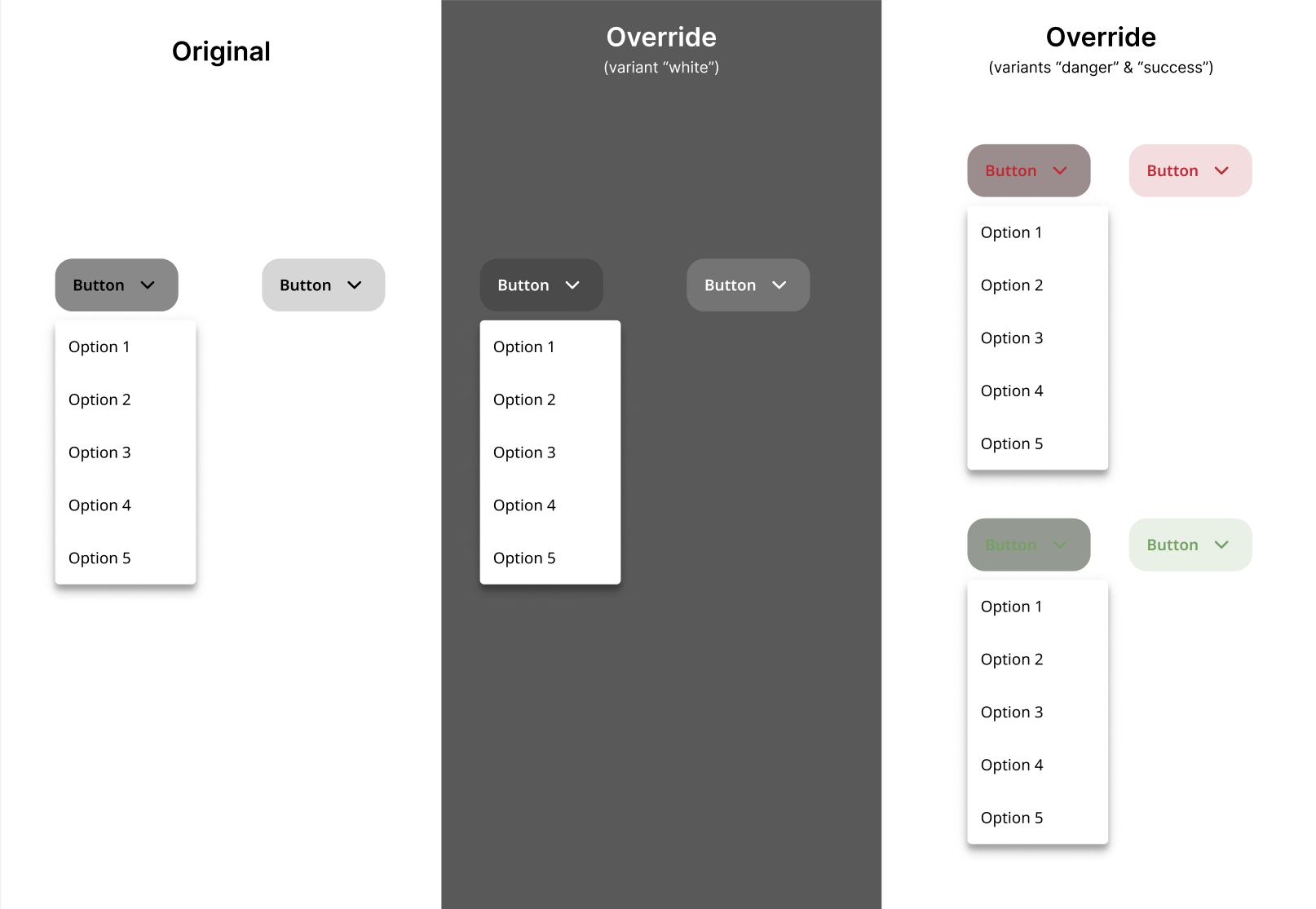
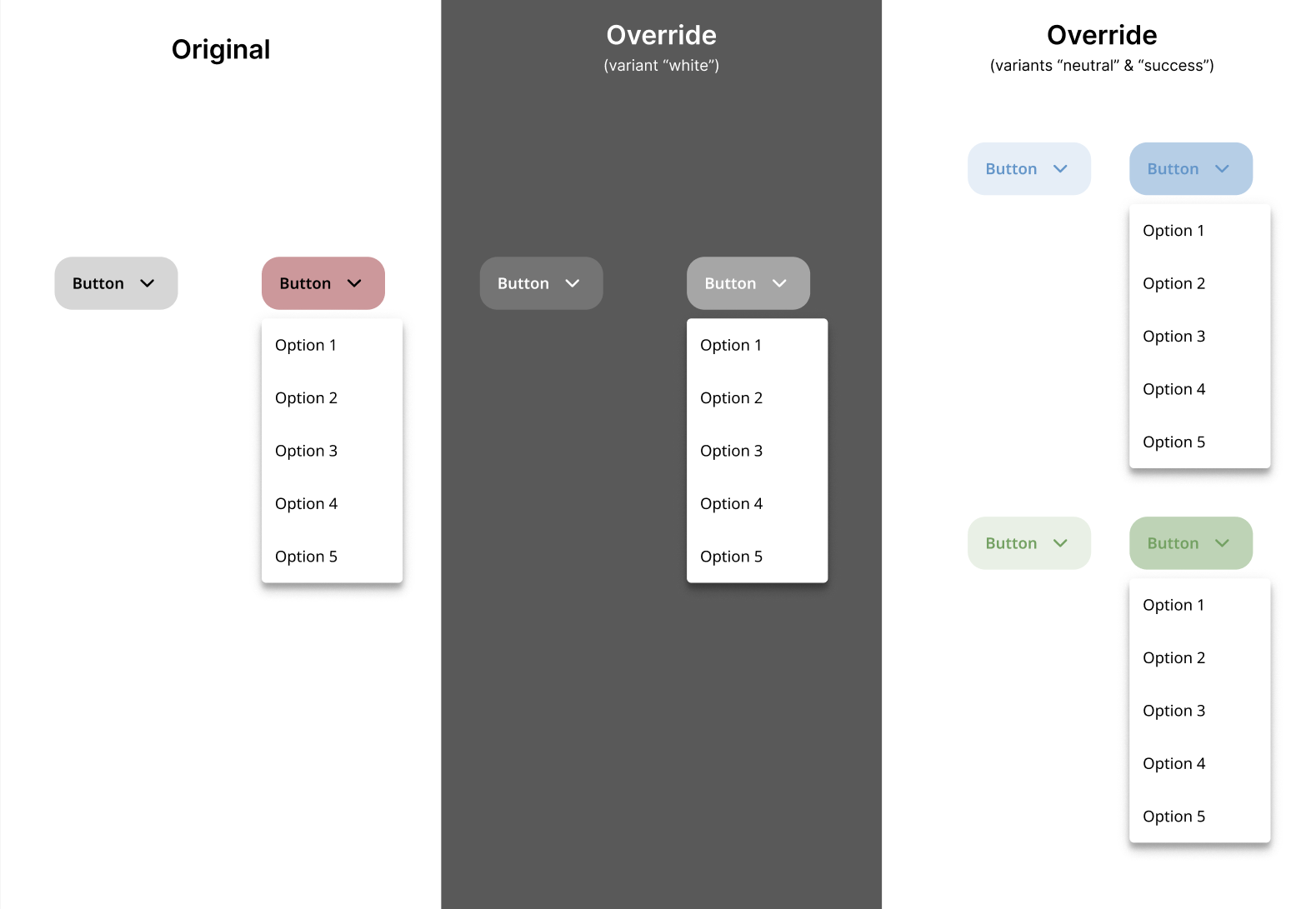
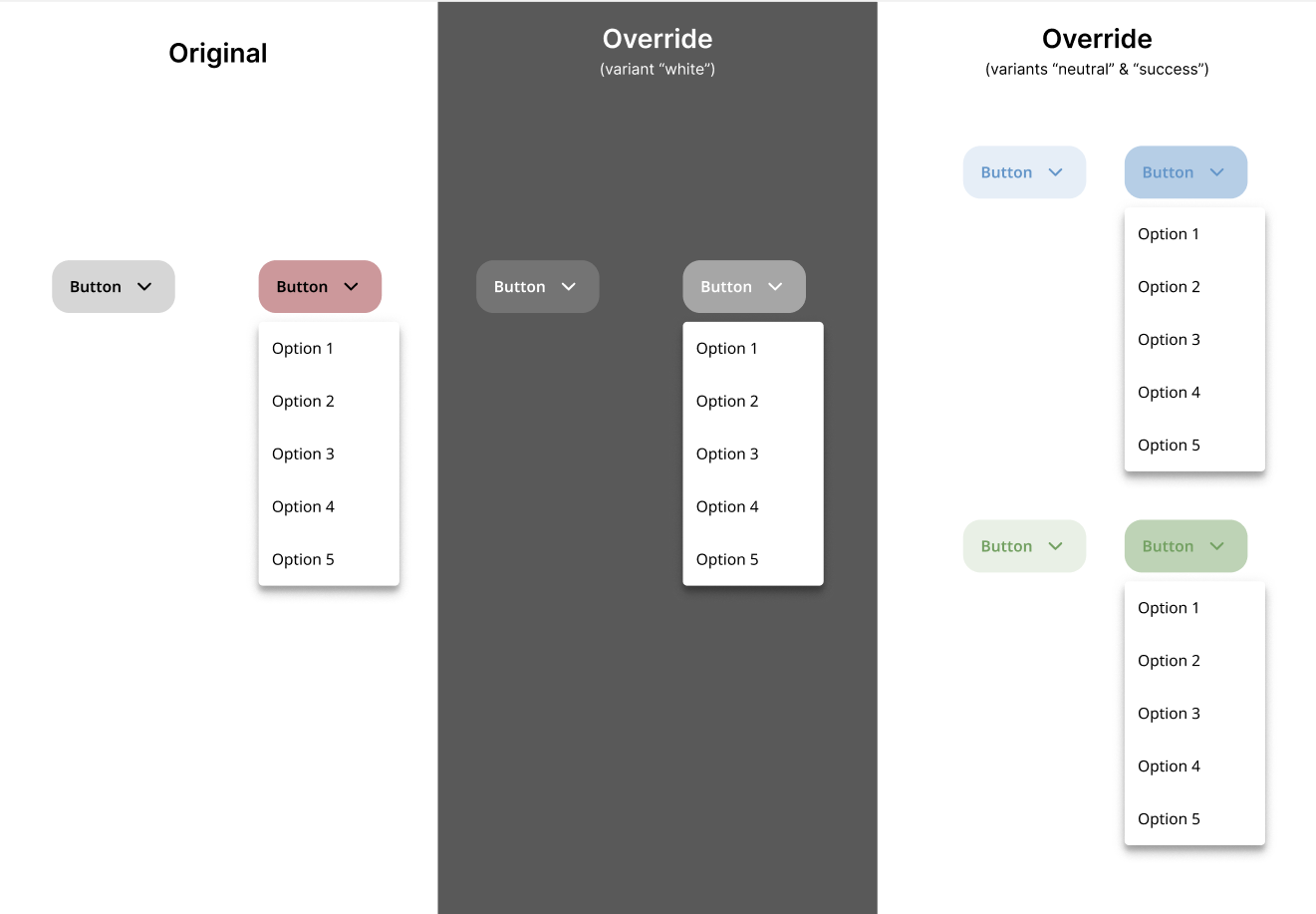
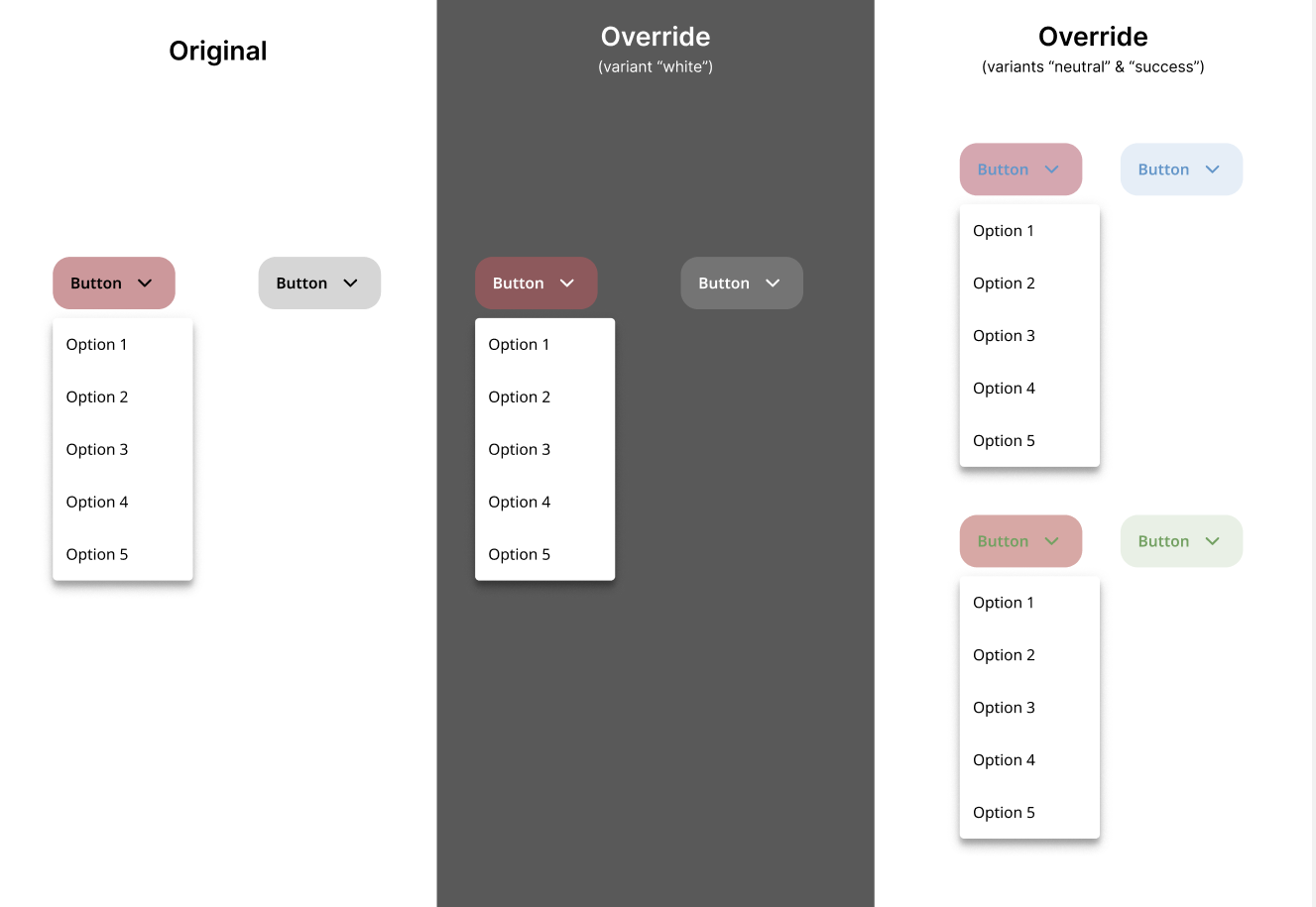
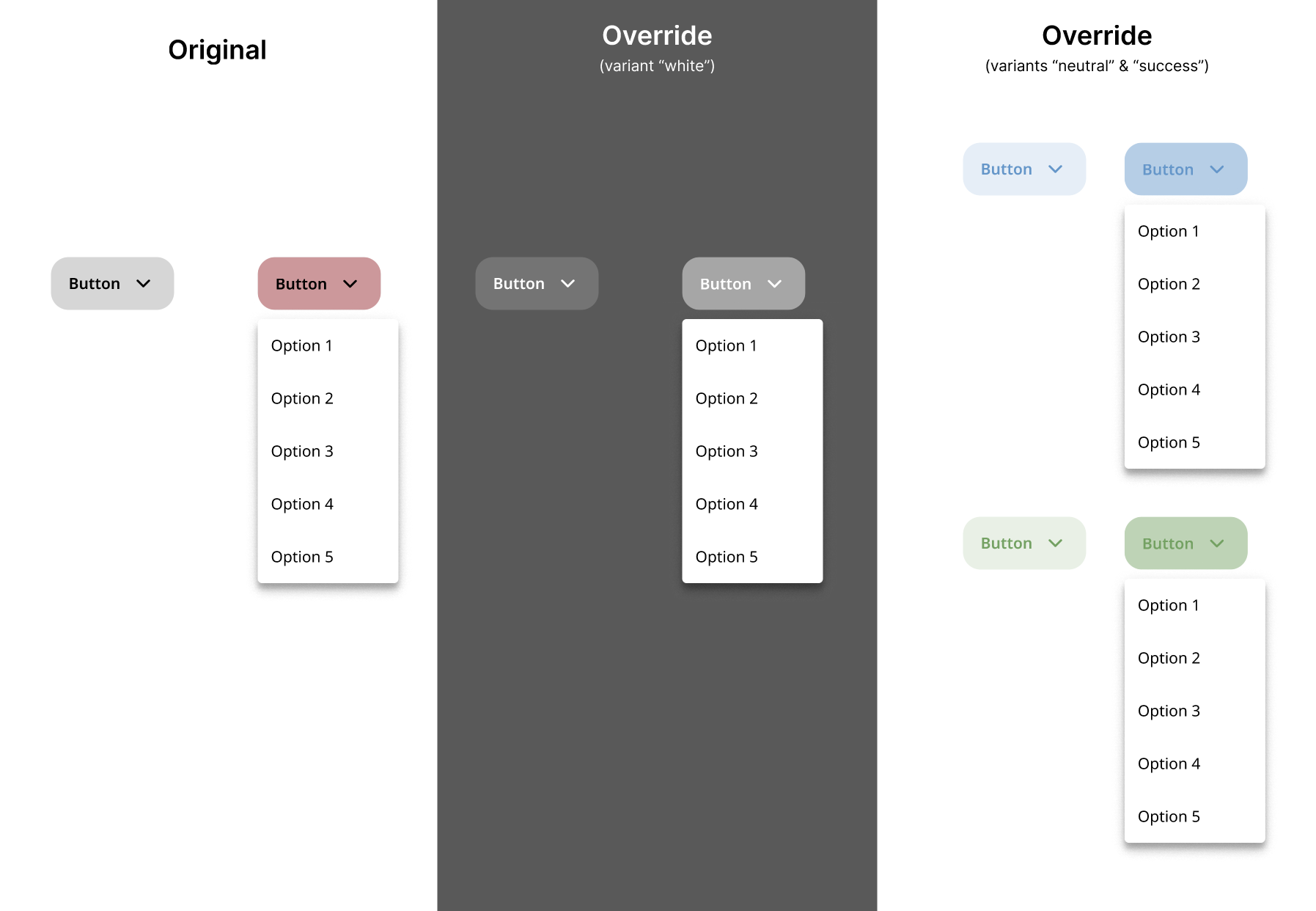
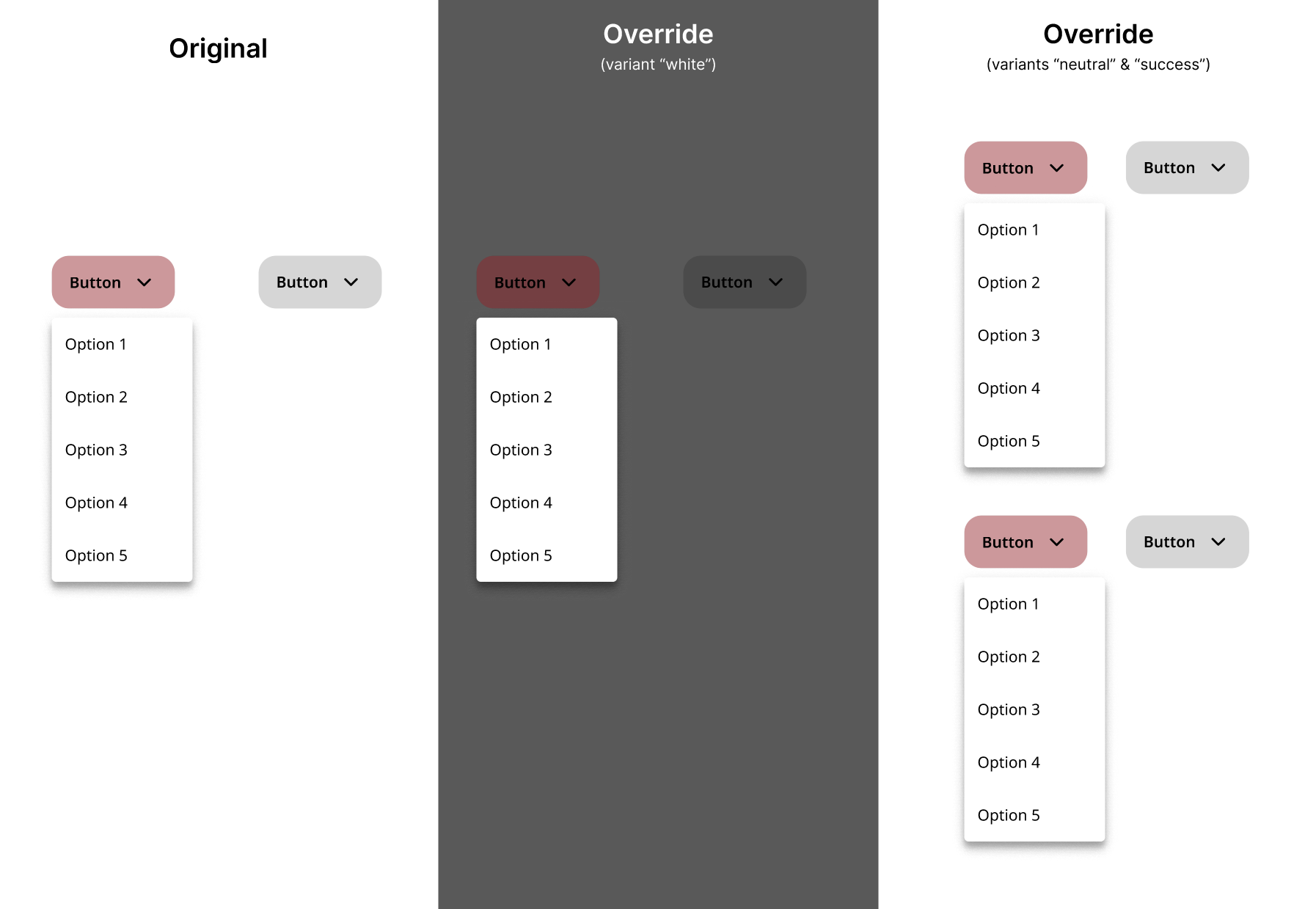
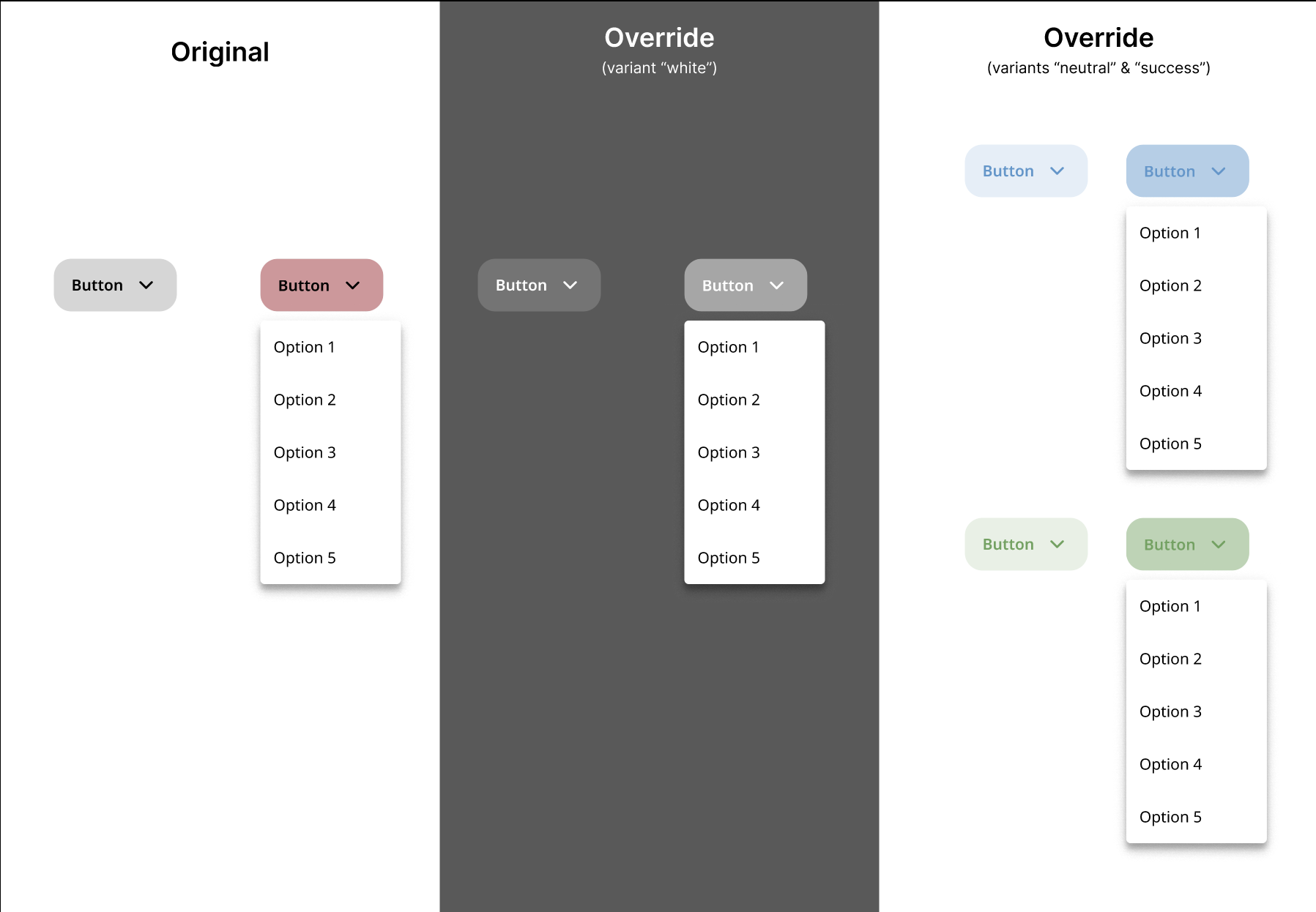
I have some instances of the popover-button, for which I would like to override the variant-property for color (in the main component, the variant-property is set to black).
For the current variant of the popover-button, this setup is fine.
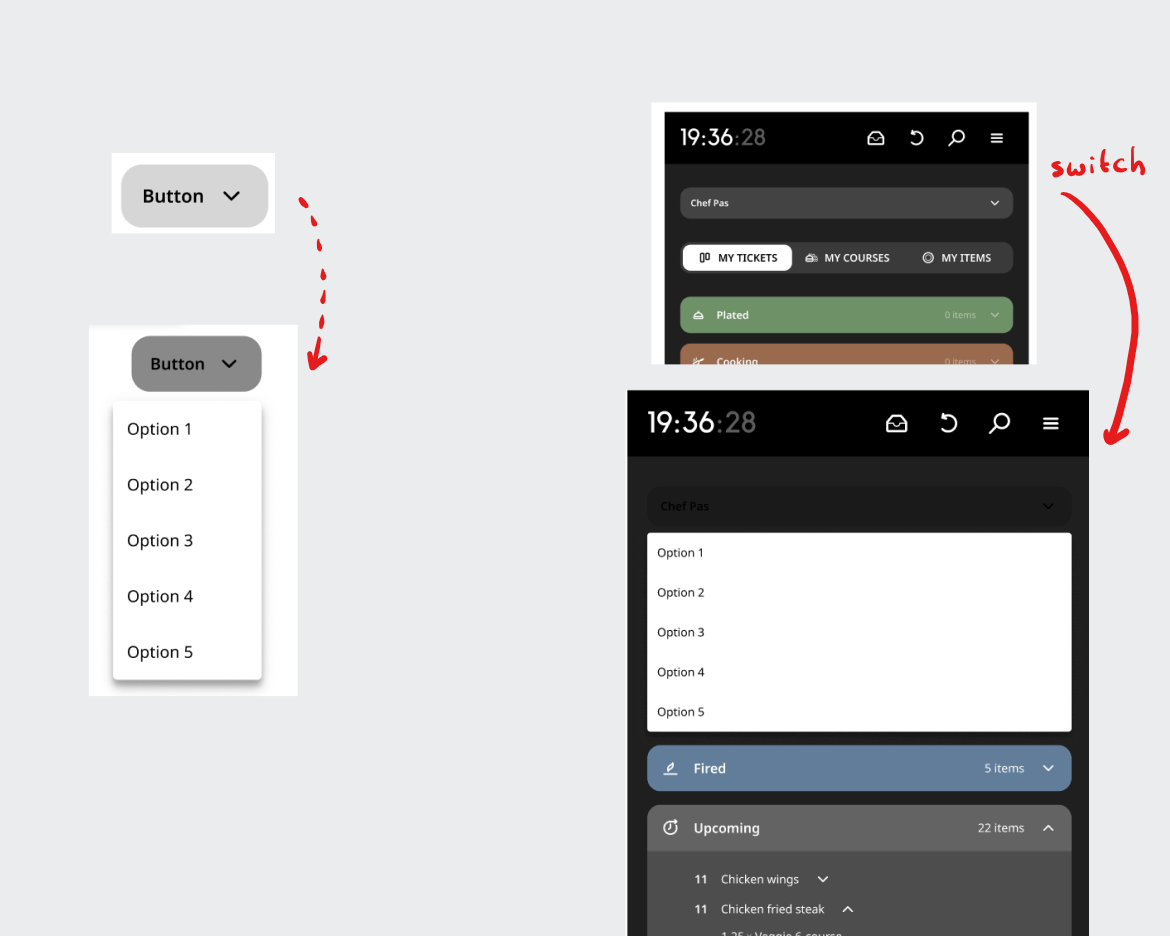
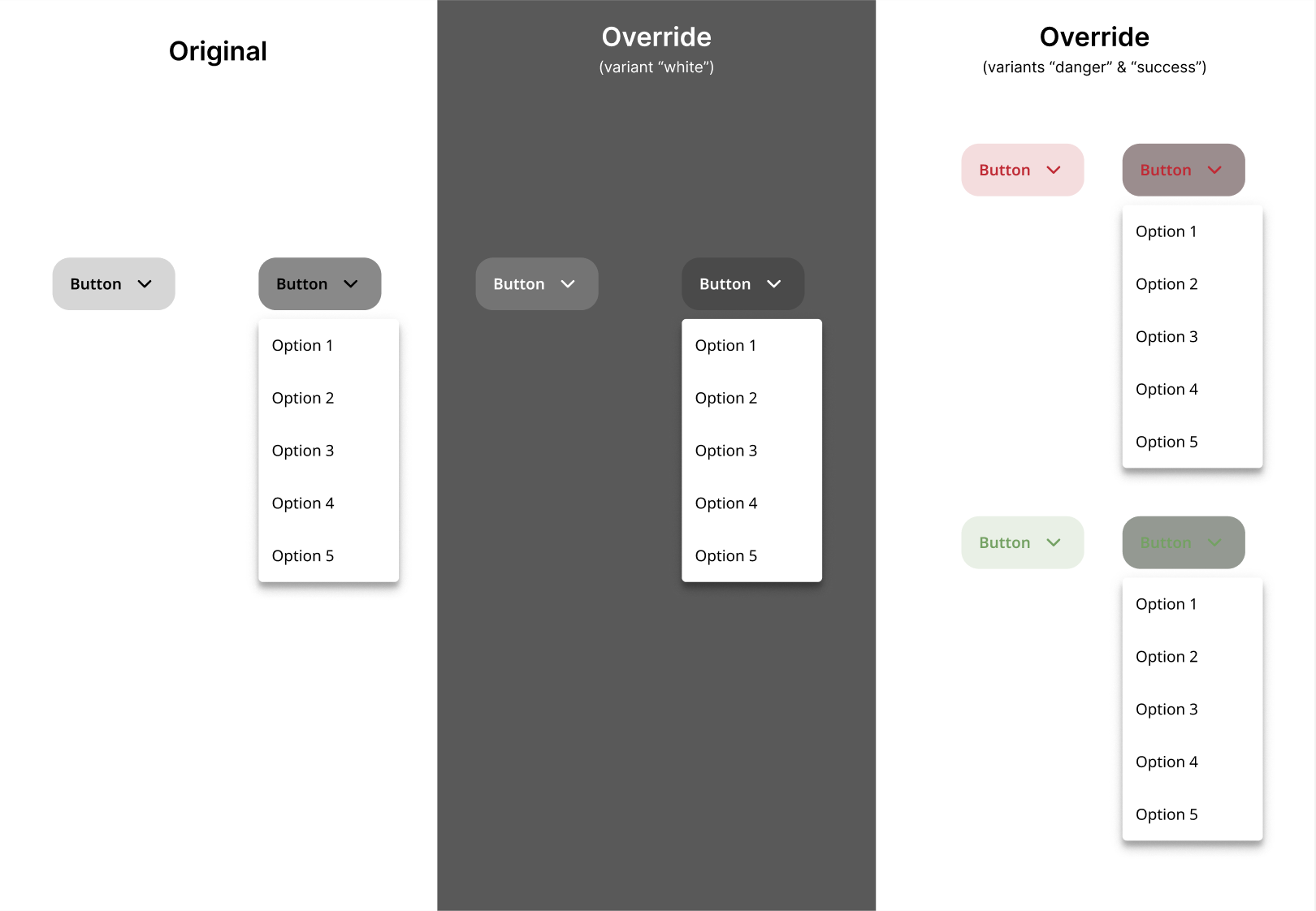
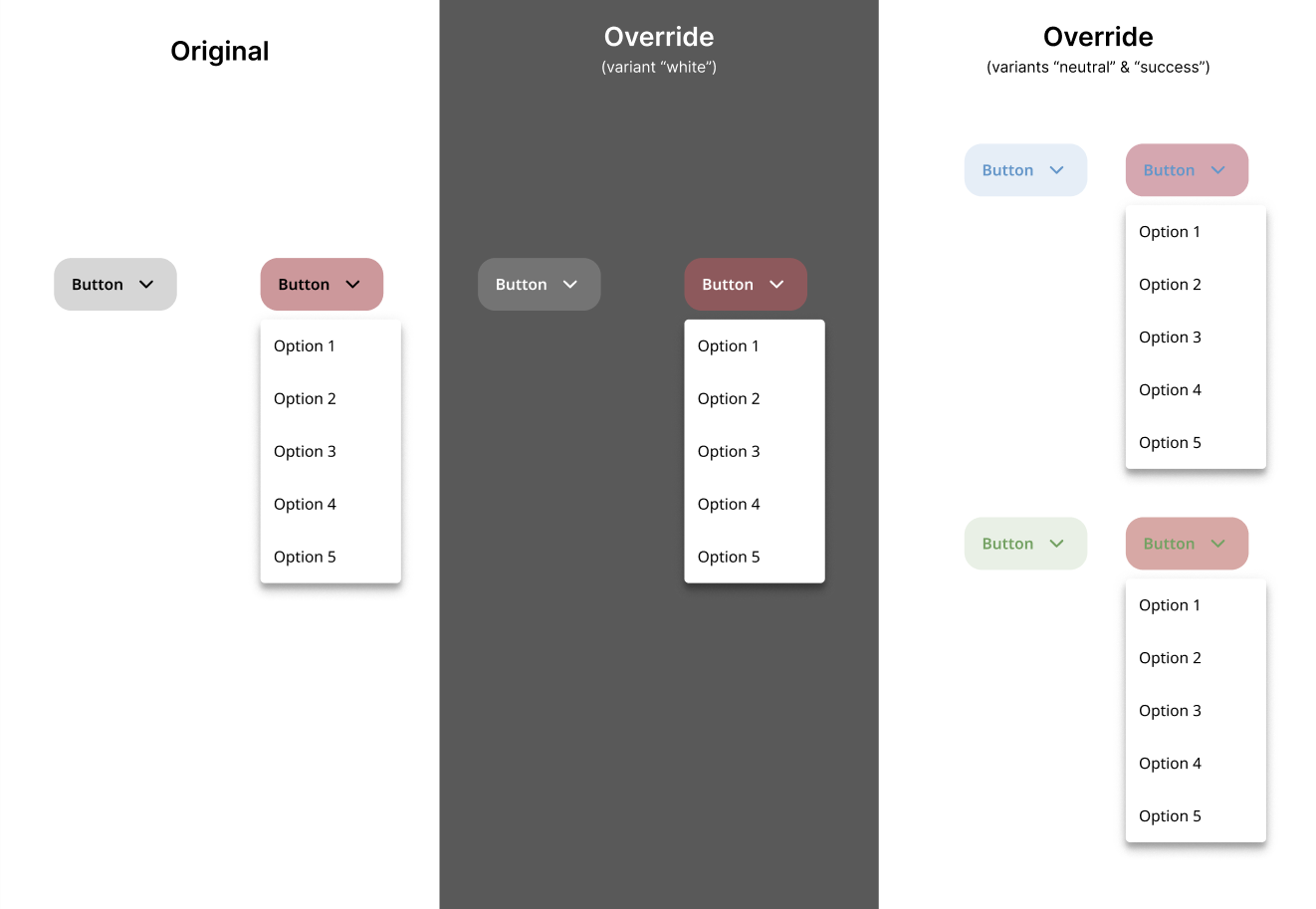
However, when the variant property of the popover-button is switched, it reverts to the initial variant property value of the nested button-component, the way it is defined in the main component. My override for variant property value for this nested button-component is ignored.
My question would be: how can I make sure that a component’s instance respects the overridden nested component instance’ variant property override across parent component instance variants?
An excerpt (copy) of my design system can be found here, so it is clear how I have set things up:
Figma – 13 May 24