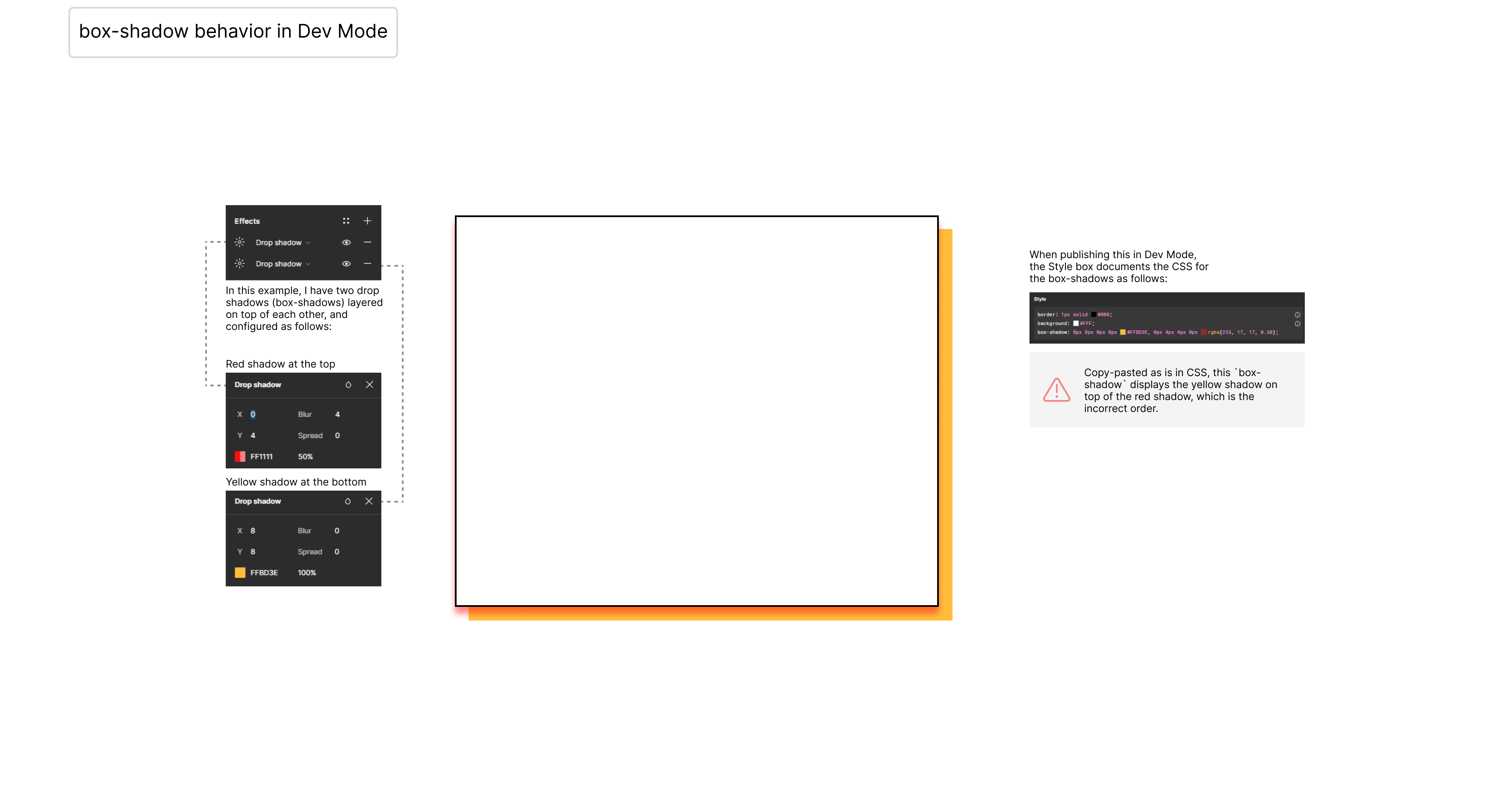
When applying multiple layers of box-shadow (effects), the CSS code generated by the Dev Mode for the property returns the correct values, but in incorrect order.
See image below for the issue breakdown.
As anyone experienced this with the Dev Mode handoff tool? Can anyone confirm this bug?