The recent update to Figma’s independent rounded corner tool has – I’m sure – no doubt been helpful to those unfamiliar with CSS.
For myself and others, it was never a problem since the logic was clear, and we could simply tab through each input field.
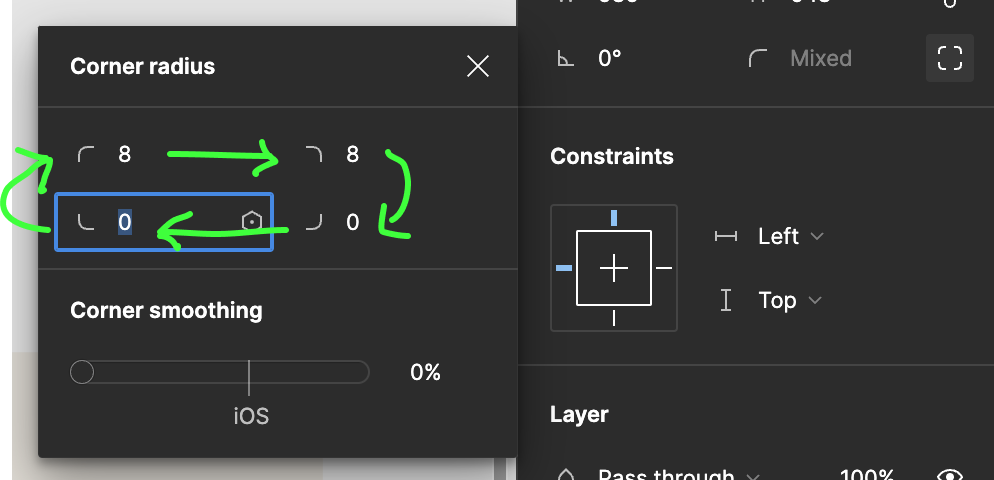
So while I’m happy with the new design, I feel Figma definitely needs to retain the original tabbing order of top-left, top-right, bottom-right, and finally bottom-left.
I believe this correction would be a good middle ground for those unfamiliar with the tool, and those who are very familiar with how it should logically reflect CSS.