Hello Community ,
I’m a junior web developer and new to figma. I have a figma design for a website made for 1440px screen size.
I want to convert this design to a fully functional website by converting figma design to HTML/CSS.
My screen size is 1366x768.
My question is :
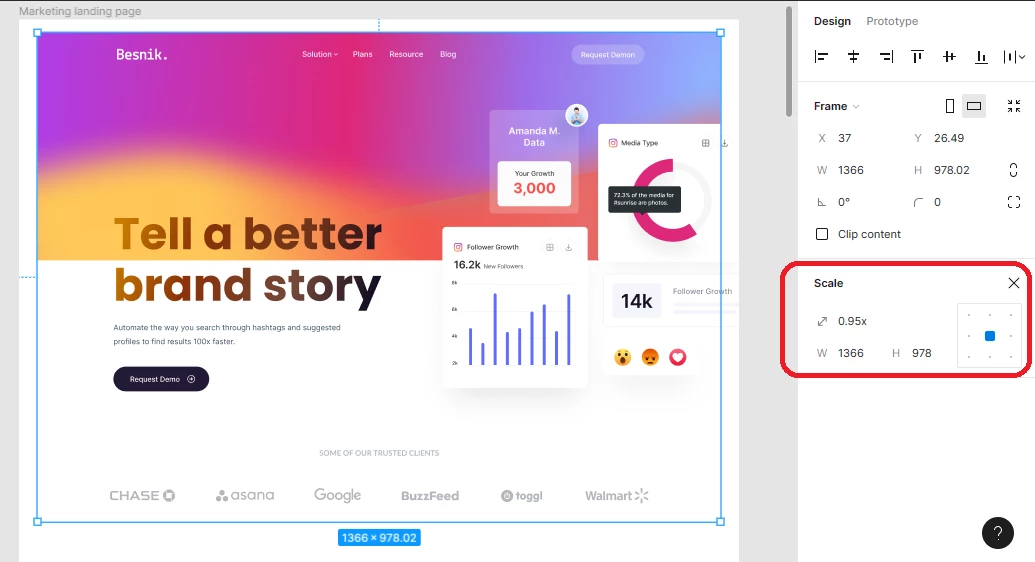
Is there anyway to convert the design from 1440px to 1366 so I can get the exact sizes for all componants inside the desgin?
My first though was to reduce every size by 6% which is the different in size between my screen and the design , but this will get me into lots of calculations and will take time.
Is there any function in Figma or plugin which can do this conversion from 1440 to 1366?