Adobe Museo Sans (not display) is coming out with different weights.
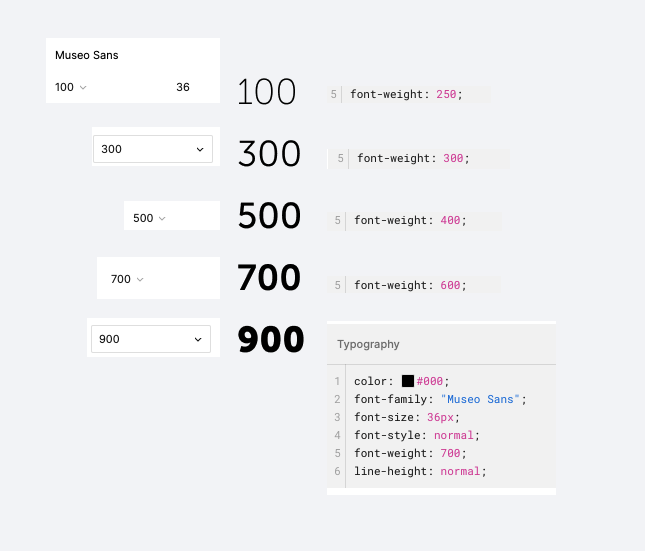
on the Styles it says 900 but Dev mode says 700.
I’ve checked with our Devs and it looks like we have to manually change the fonts but im still unsure why even in Figma it is labeled incorrectly.
Our Devs also ran in to a bug where it can name the font weight to 600. This might be a optimisation thing tho so that might be our issue more than anything. Still tho, why would Figma/Dev mode label it differently?
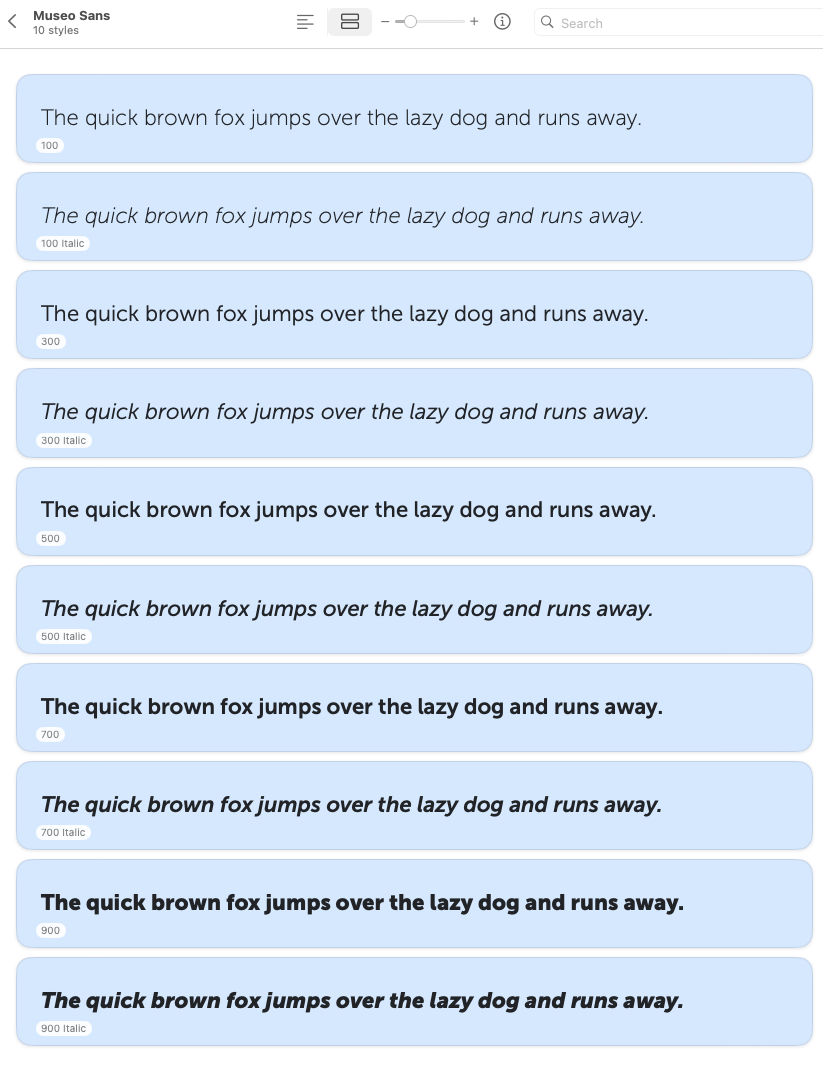
I Download the Font officially from Adobe and the below is correct.