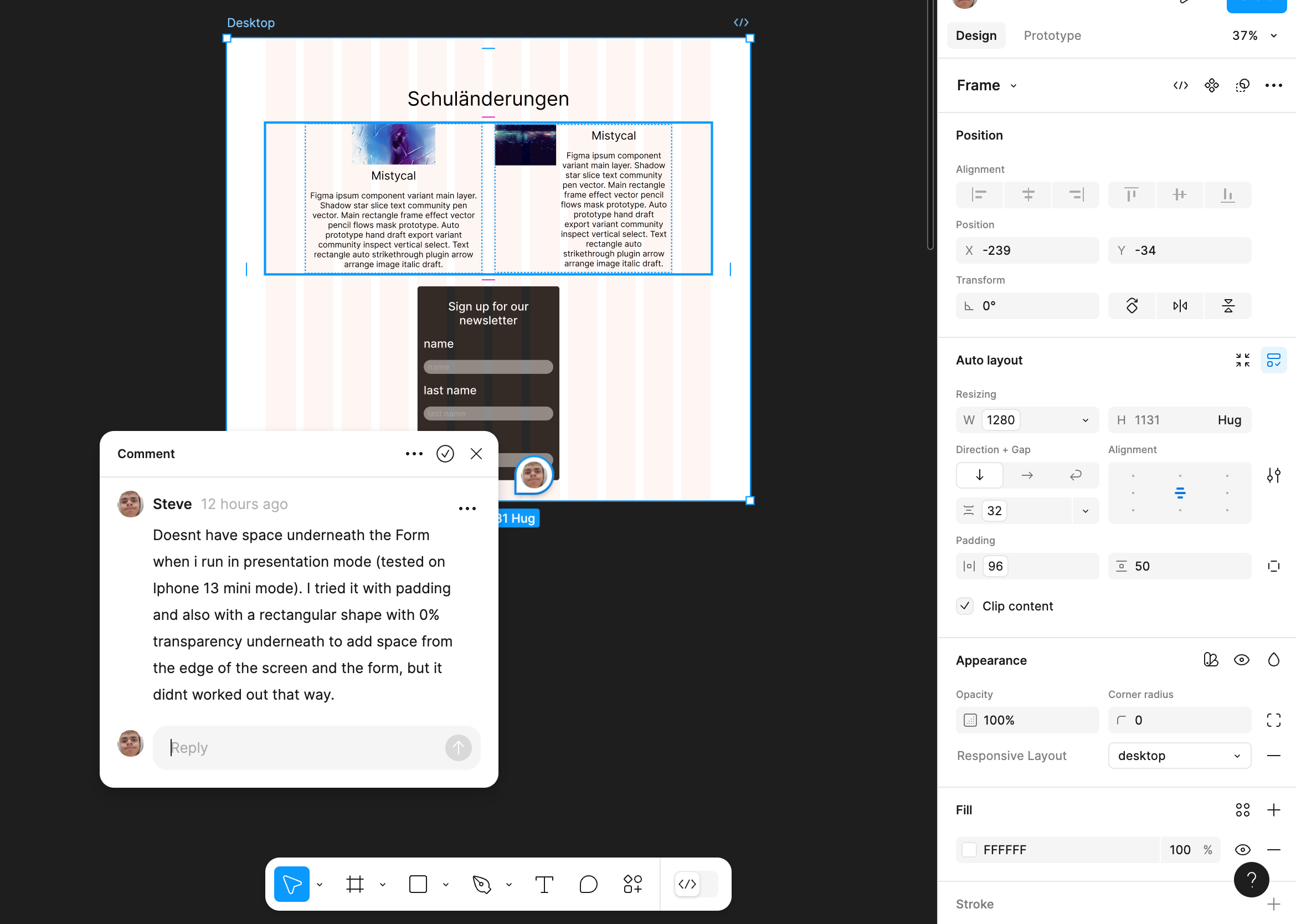
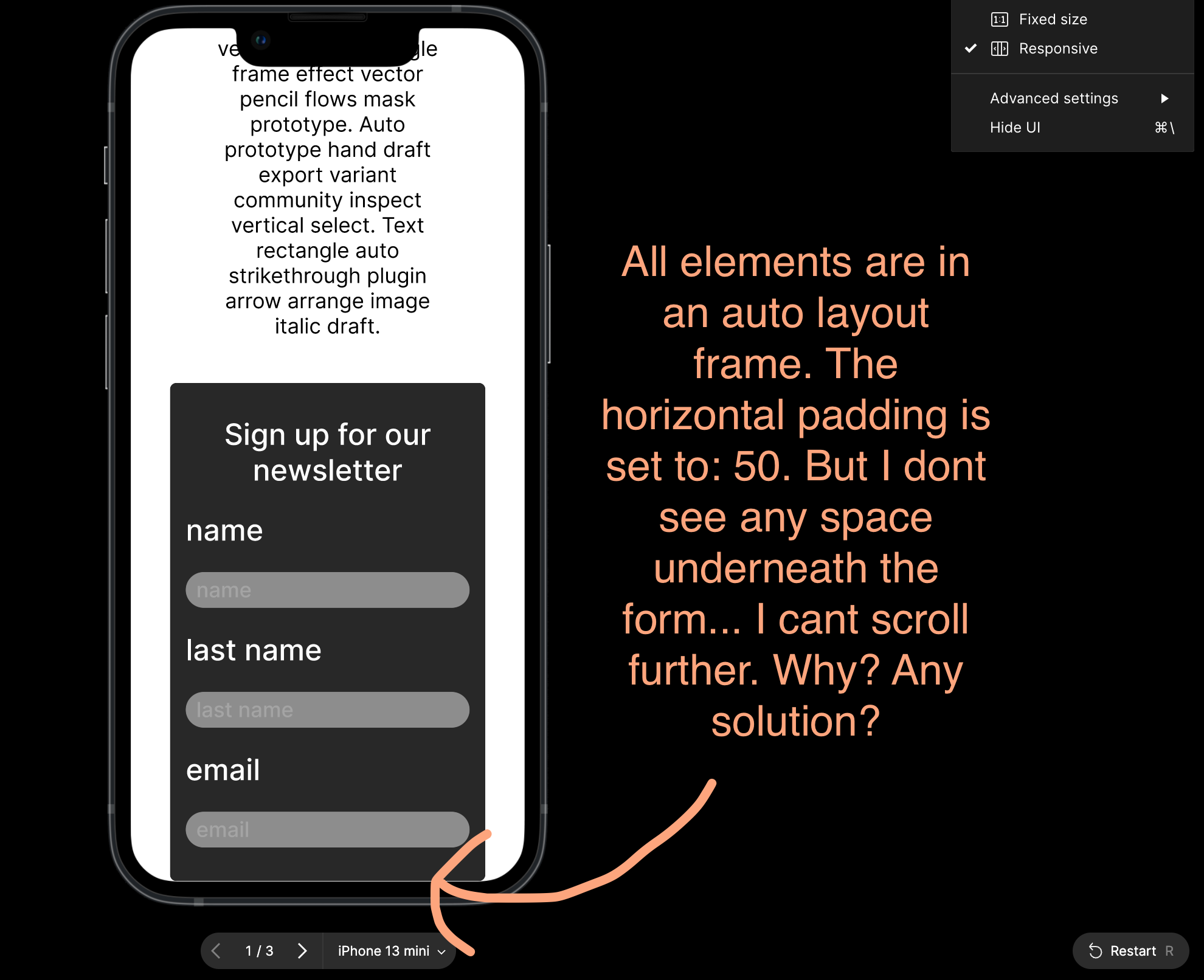
I really can’t scroll any further down while in presentation mode, but I put all elements in an auto layout Frame and I have a horizontal padding of 50. But I don’t have any space in presentation mode underneath the last element although I have a padding underneath it. I am also in responsive mode while presentation.
Here the screenshots for understanding: