Hello there,
My name is Kofo Mary, I’m based in London, UK. And working in marketing and sales. First of all, Happy New Year!!! I hope you had a great Christmas.
I think Figma is a fantastic application. As a UX design amateur I really appreciate how this application, is fantastic at helping me convey what I want to design.
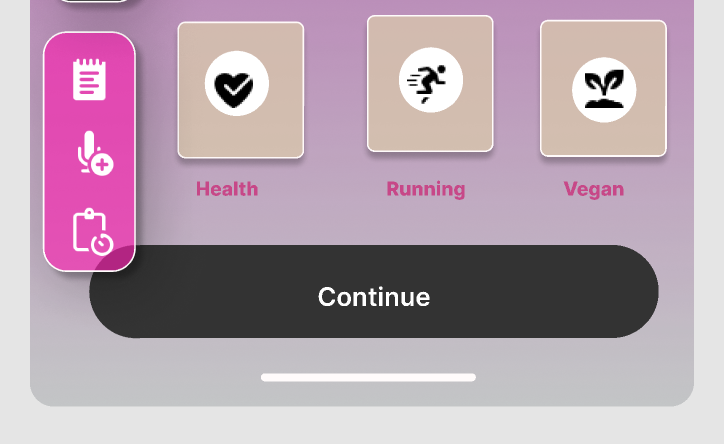
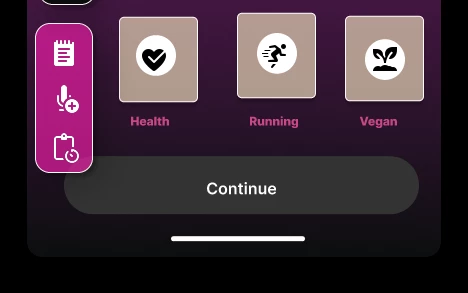
THE PROBLEM: CHANGES IN COLOUR HUES ONCE I MIGRATE FROM A DESIGN TO A PROTOTYPE.
1.0 When I tried to convert the designs into a working prototype. They no longer have the beautiful purple colour but are in fact black in appearance.
Why has the colour changed so dramatically? I cannot create the prototype with this current problem.
I look forward to your feedback.
Best
Kofo Mary Are