Hello dear comunity,
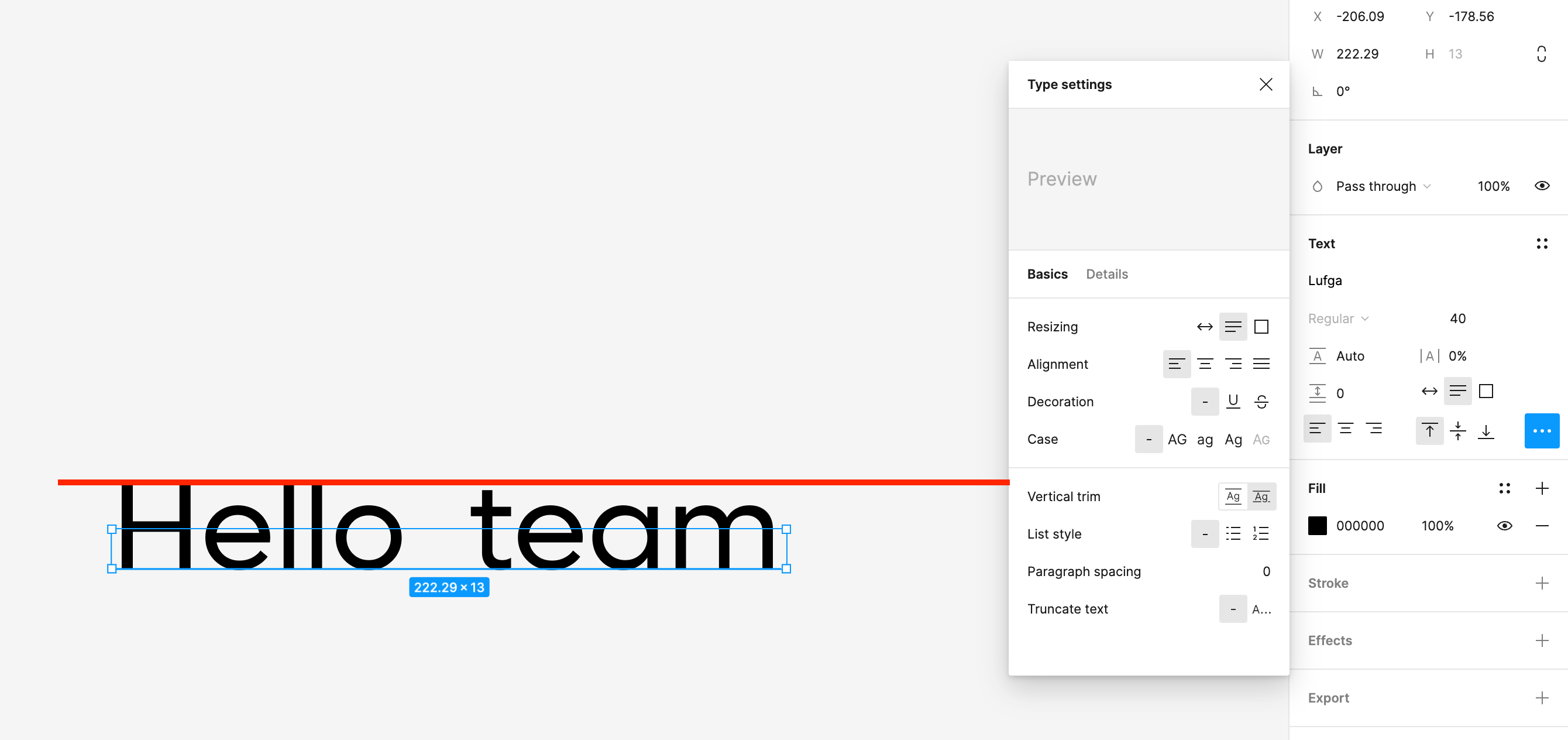
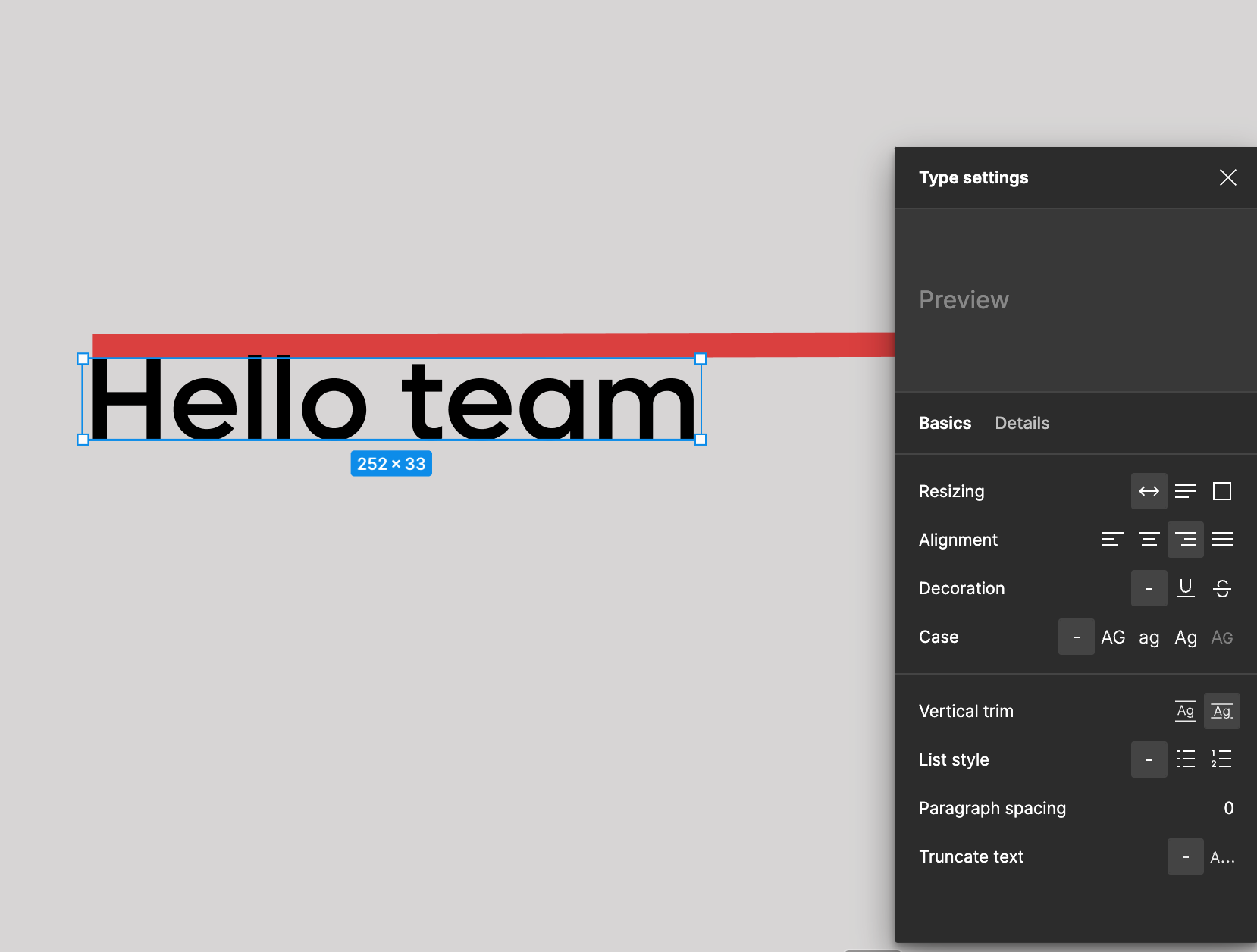
When I’m using font Lufga and selecting “Cap height to baseline” it is cropping my text, and not correctly working (please see the screenshot)
It should be on red line and not where it is…
Please suggest how to fix it?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.