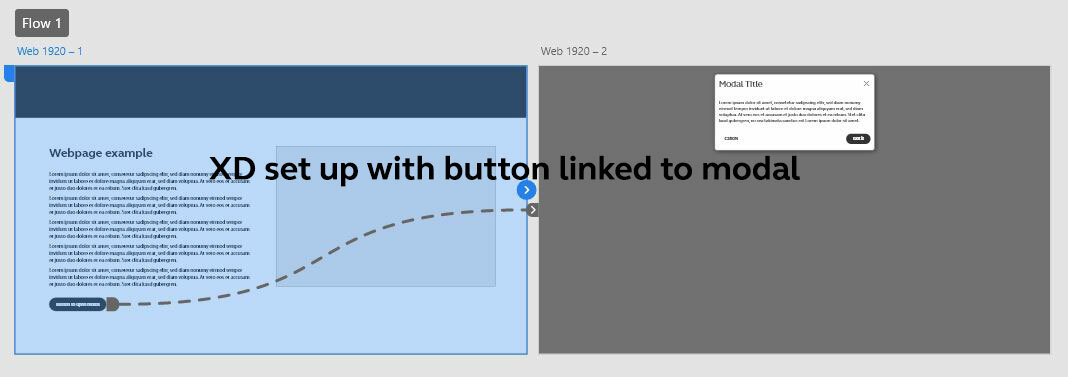
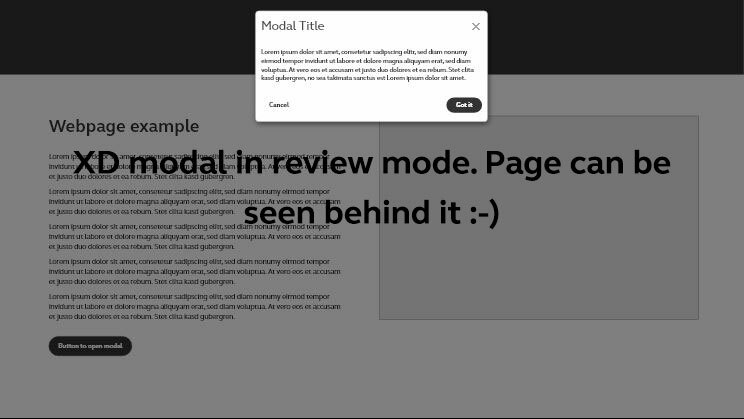
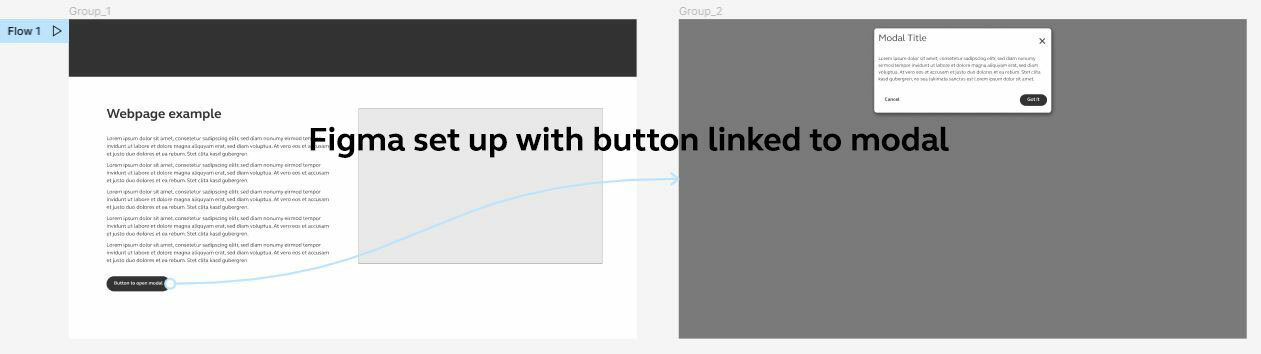
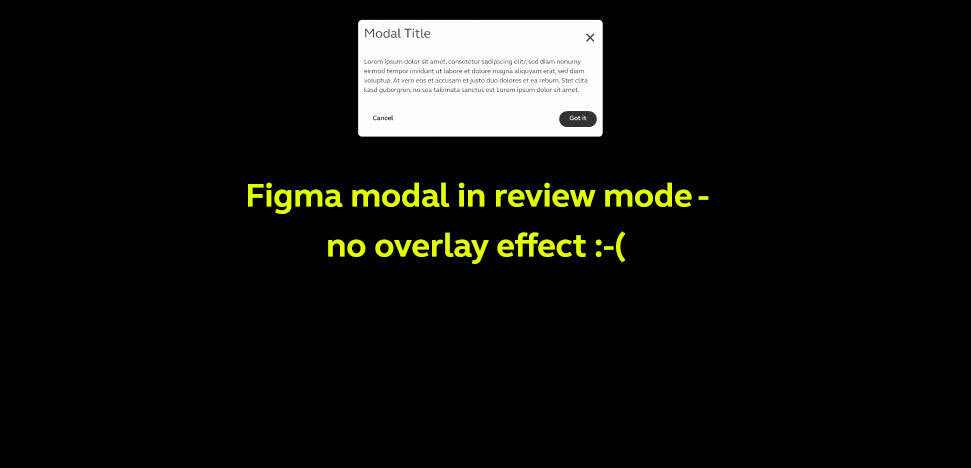
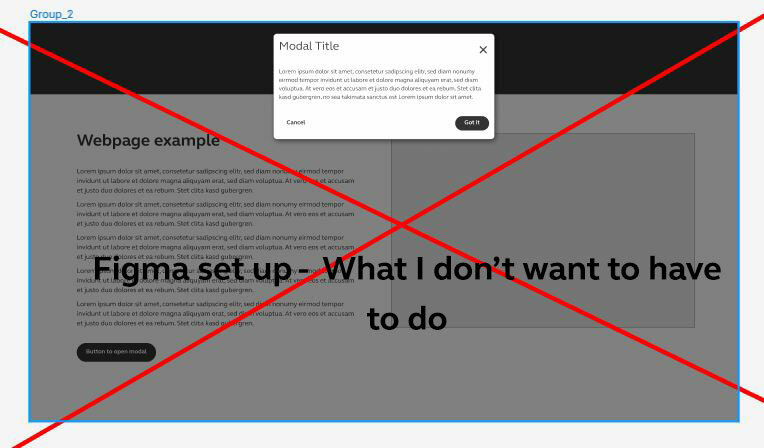
I can’t seem to find a way to make Figma link to modal overlays like I can in Adobe XD. I figure there must be a way, but I’m not finding it. For example, I have a webpage and the user clicks a button that opens a modal with an information box and a darkened semi-transparent background that shows the webpage behind it. In XD, I can have a separate page with the modal. When I link the button to the modal, I select “overlay” and in review mode, it automatically shows the modal on top of the page (see attached). However in Figma, if I set it up that way, in review mode the modal just has a black background. It doesn’t show the page beneath it. It seems I have to duplicate the webpage and put it underneath the modal. This is a problem if any of the content on the main webpage is edited because then it doesn’t match what’s underneath the modal and I have to change that as well (I realize I could make it a component so all changes but I don’t necessarily want to when I’m in the creative flow of experimenting with a design.) Is there some trick I’m not aware of? Thank you in advance!
Solved
Can Figma do modal overlays like Adobe XD?
Best answer by tank666
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.