Hey amazing Figma community! 👋
Are you tired of the repetitive tasks involved in user research and testing? Do you dream of a more efficient way to validate your designs? Well, I’ve got an exciting idea that could revolutionize the way we test Figma prototypes, but I need your support to make it a reality!
Earlier this year, I came across Tencent’s groundbreaking AppAgent project. This project utilizes a Large Language Model (LLM) to understand and interact with Android apps autonomously. I was inspired and thought, “Why can’t we bring this same level of automation to Figma prototypes?”
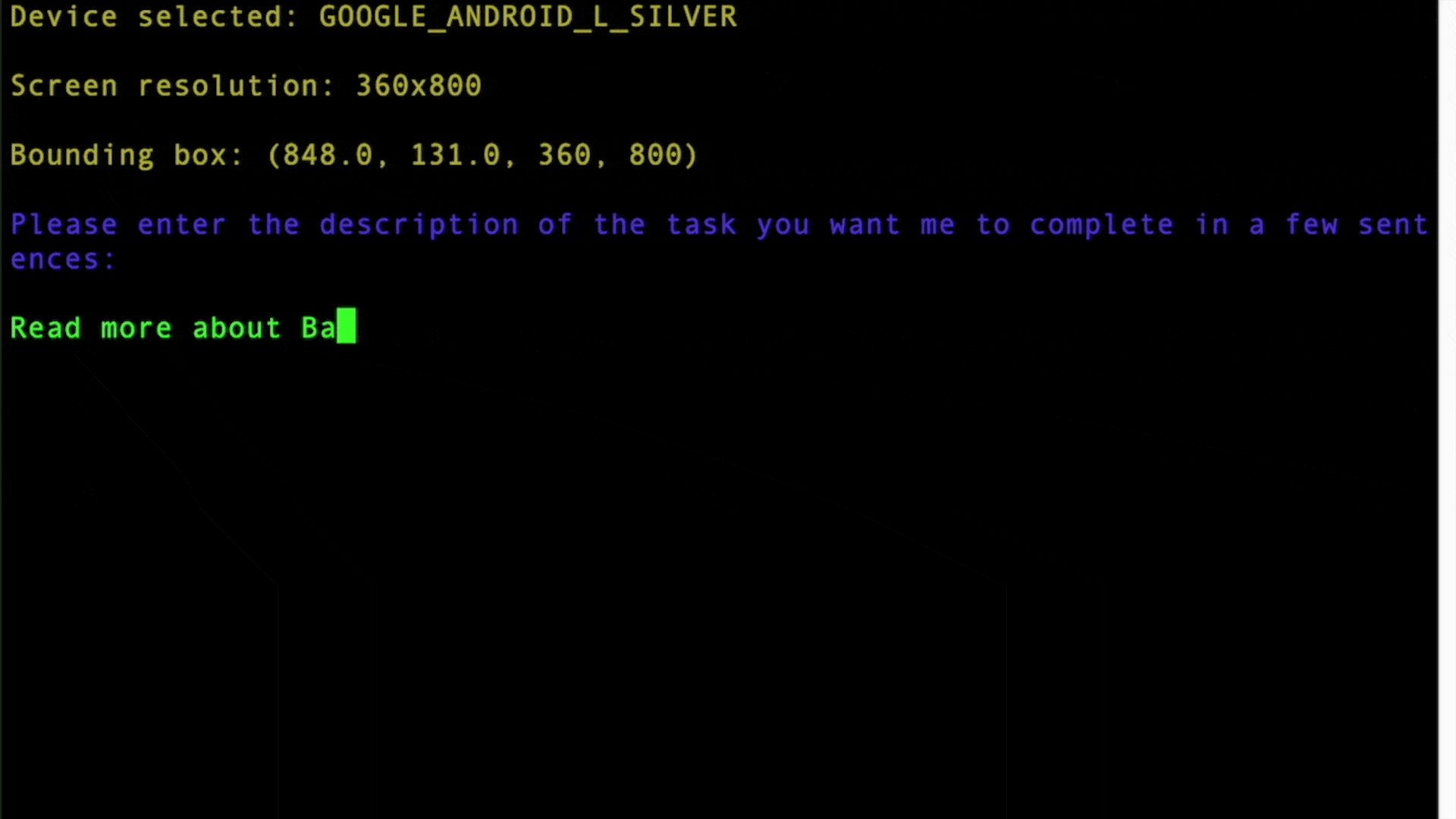
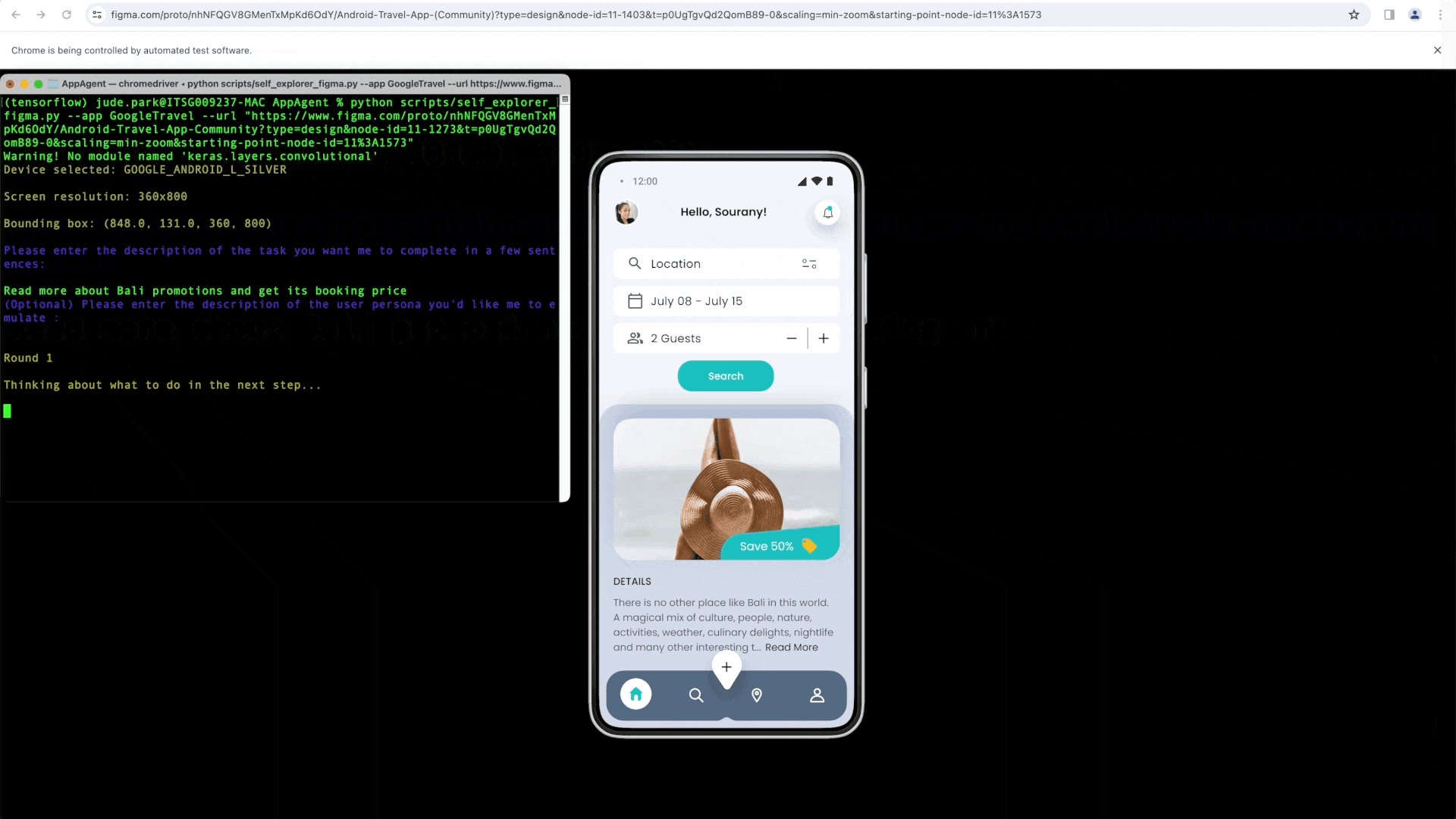
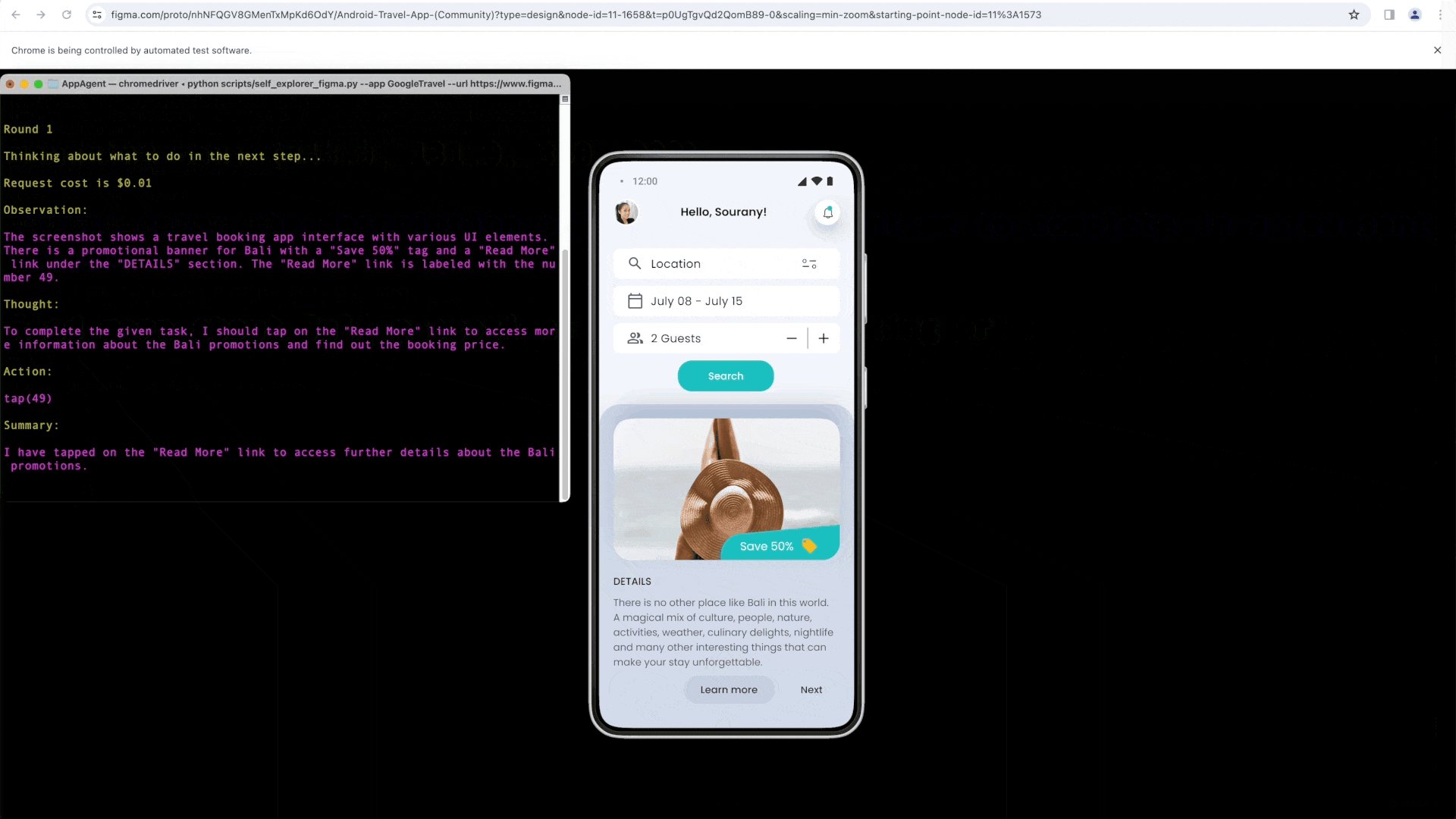
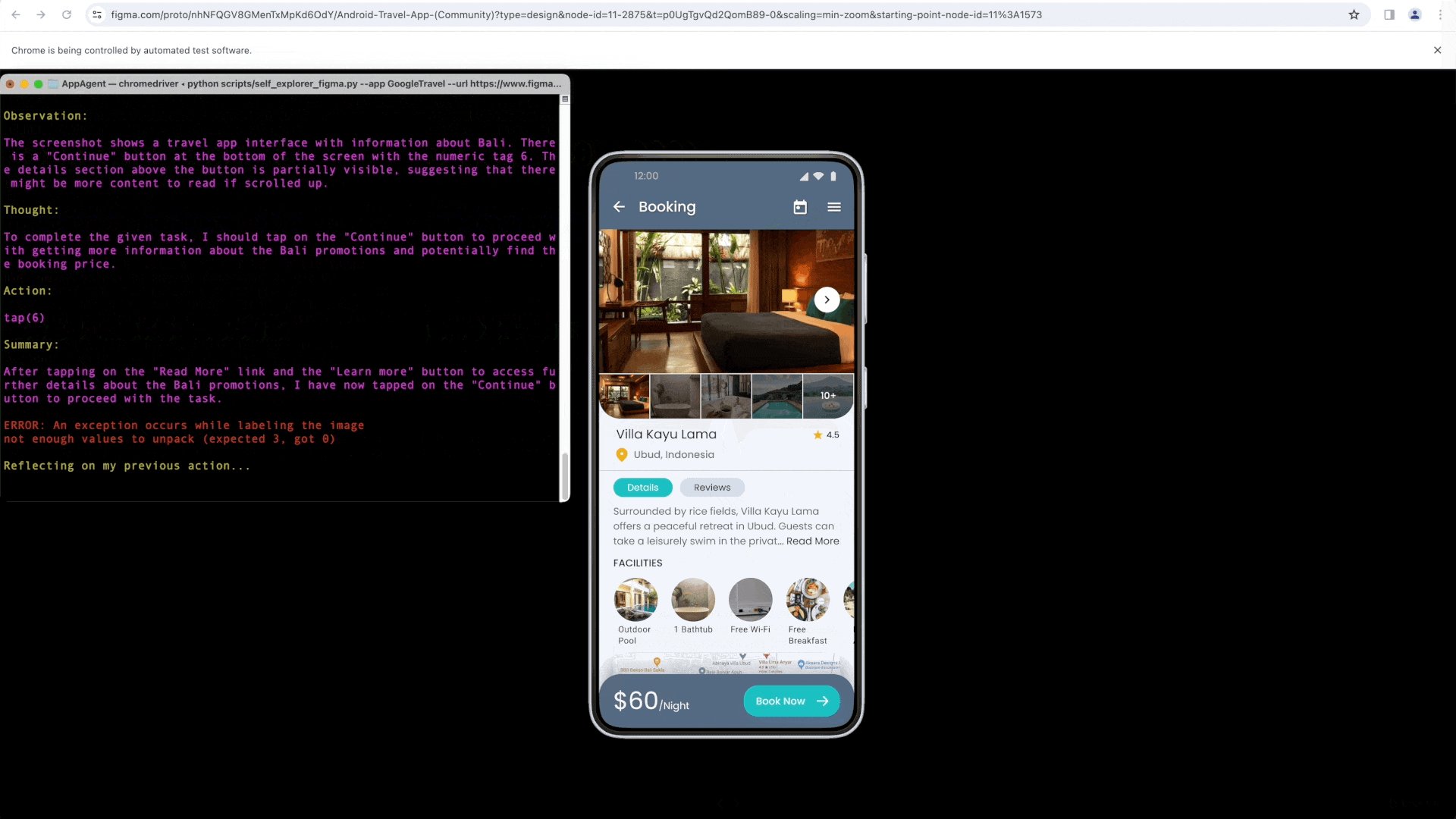
So, I rolled up my sleeves and got to work. Using the Chrome browser’s API, I developed a prototype that demonstrates the potential of automated testing within Figma. Check out this quick demo video to see it in action!
However, here’s the catch: Figma currently doesn’t provide an API for prototype screens. But fear not! With your help, we can change that. By showing our collective enthusiasm and support, we can encourage the Figma team to consider providing API access to prototype screens.
Imagine the possibilities: automated QA testing, simulated user interactions, and faster design validation—all within the Figma environment. But we can’t do it alone. We need your likes, shares, and comments to show Figma how much we want this feature!
Let’s come together as a community and make automated testing in Figma a reality. Together, we can shape the future of design testing!
Looking forward to your support and feedback!