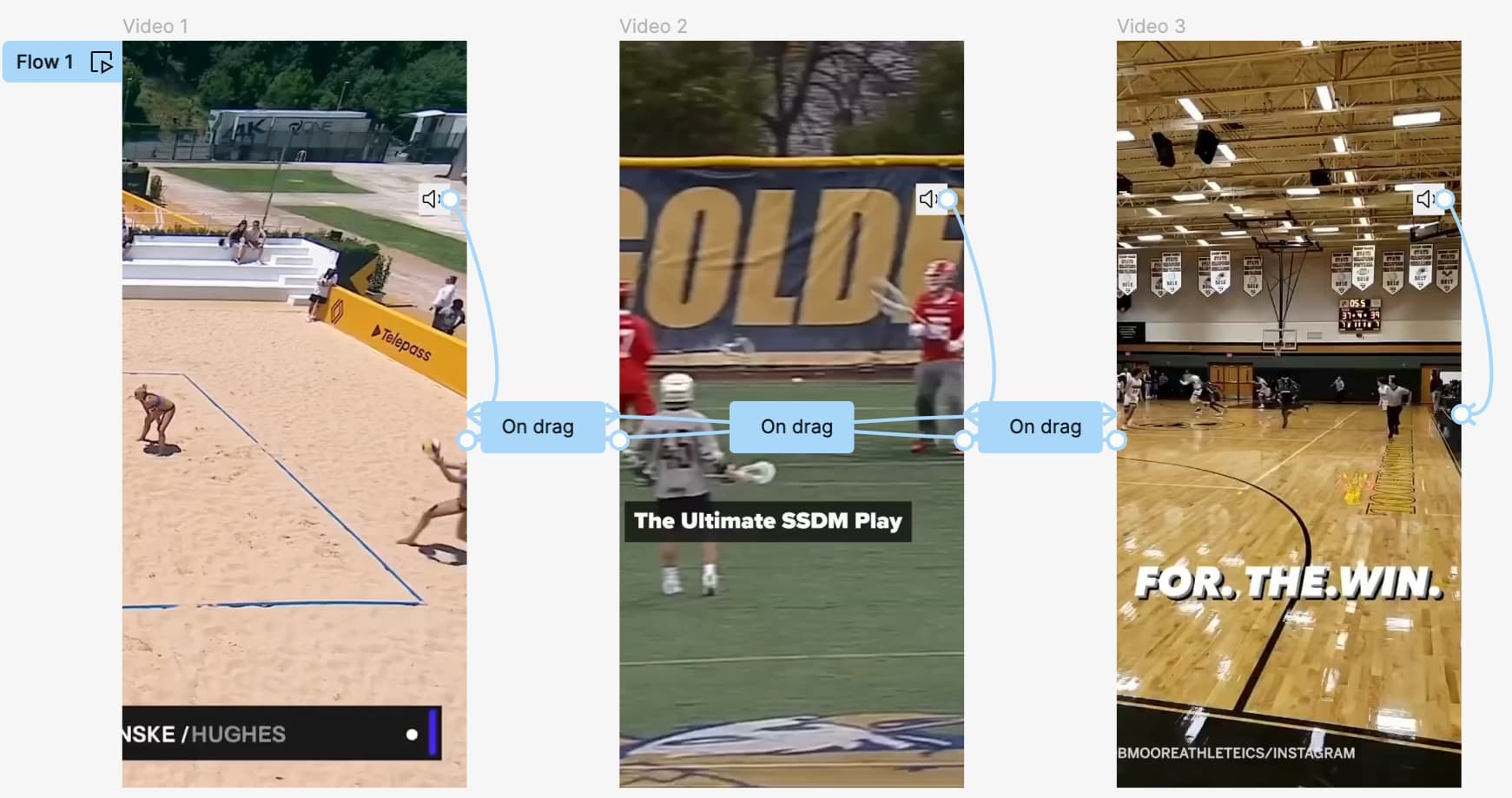
So I’m trying to make a TikTok style demo where you can scroll through videos by dragging up, and (minimally) a pause and mute button. Here’s my problem (bug?) – When I scroll from one frame to the next, sometimes the audio track of the first video plays over the audio track of the second video.
Steps to reproduce:
- play first video (it’s on Autoplay anyway)
- Tap to pause first video
- Scroll up to play second video
- Tap to pause second video. Notice that audio from first video is playing
- Tap to unpause second video. Notice that audio from second video is playing
- Scroll up to play third video
- Tap to pause third video. Notice that audio from first and second videos are playing
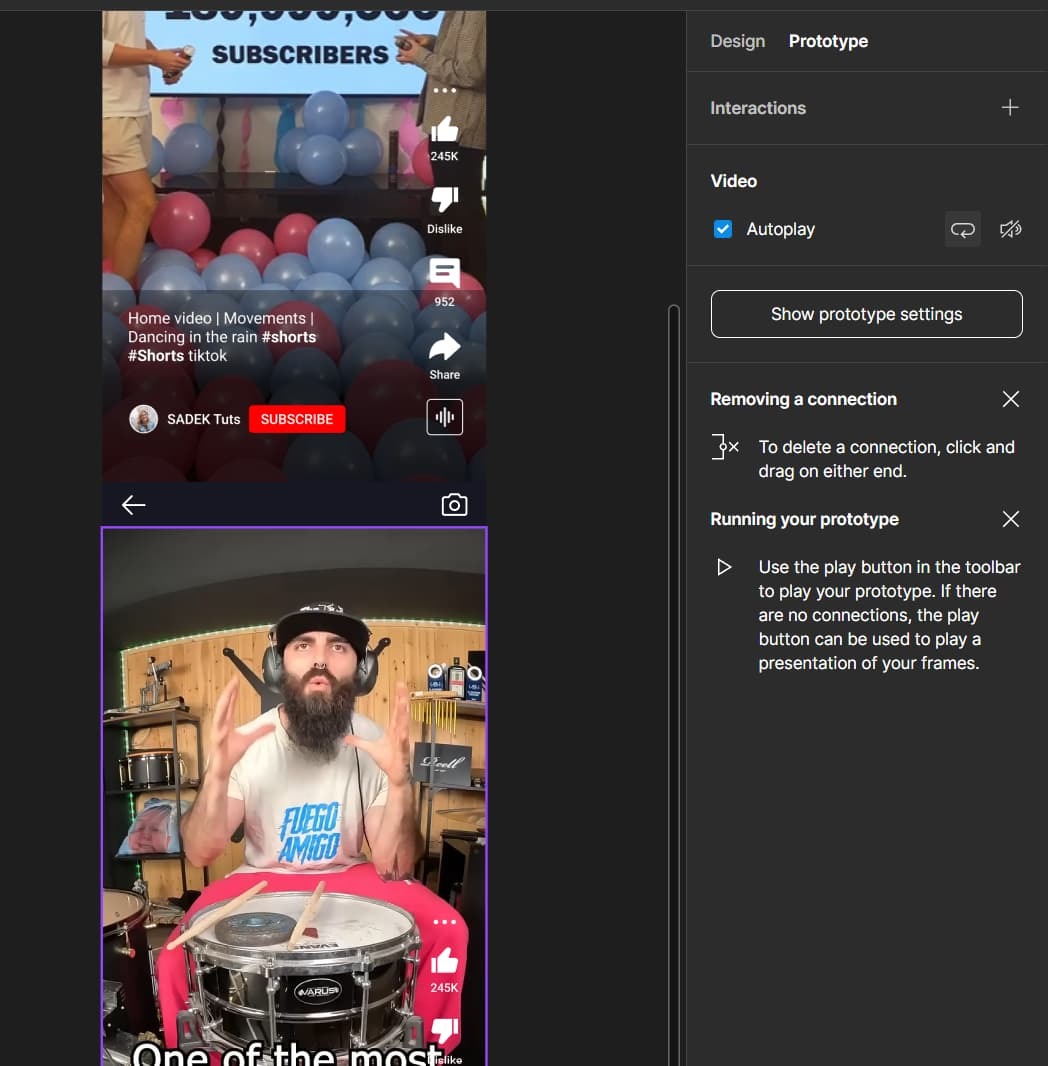
I have tried all three State Management checkboxes in my drag/navigate interaction (Reset Scroll Position/Component State/Video State) but nothing changes.
I would think that when navigating away from one frame to another would stop a video… can anyone suggest a workaround for this behavior?
Thank you all.