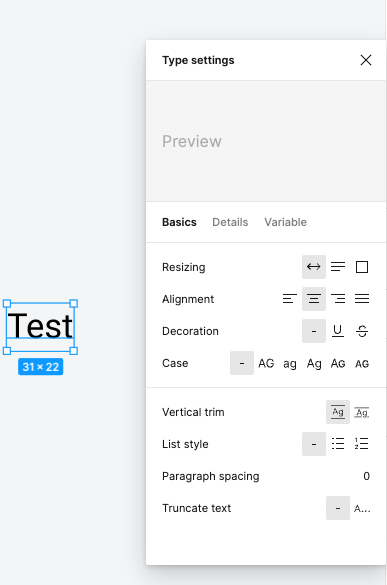
I’ve encountered a situation where I need to set “Case” in type settings differently across modes in a system. Some of the brands I work with require all caps for headings, while others do not. This variation is often due to brand guidelines, and in some cases, it’s a contractual obligation between partner brands. Currently, this means managing case settings outside of Figma variables, often through a style sheet, which increases the risk of these settings being overlooked by designers. The alternative would be duplicating multiple styles for each brand, but this approach feels inefficient and cumbersome. Is there a better way to manage text case variations using Figma variables without duplicating styles?
Type Setting Properties as Variables
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.