Scale is one of my most used properties when designing interactions and states. It would be great if we had true ‘scale’ as a property.
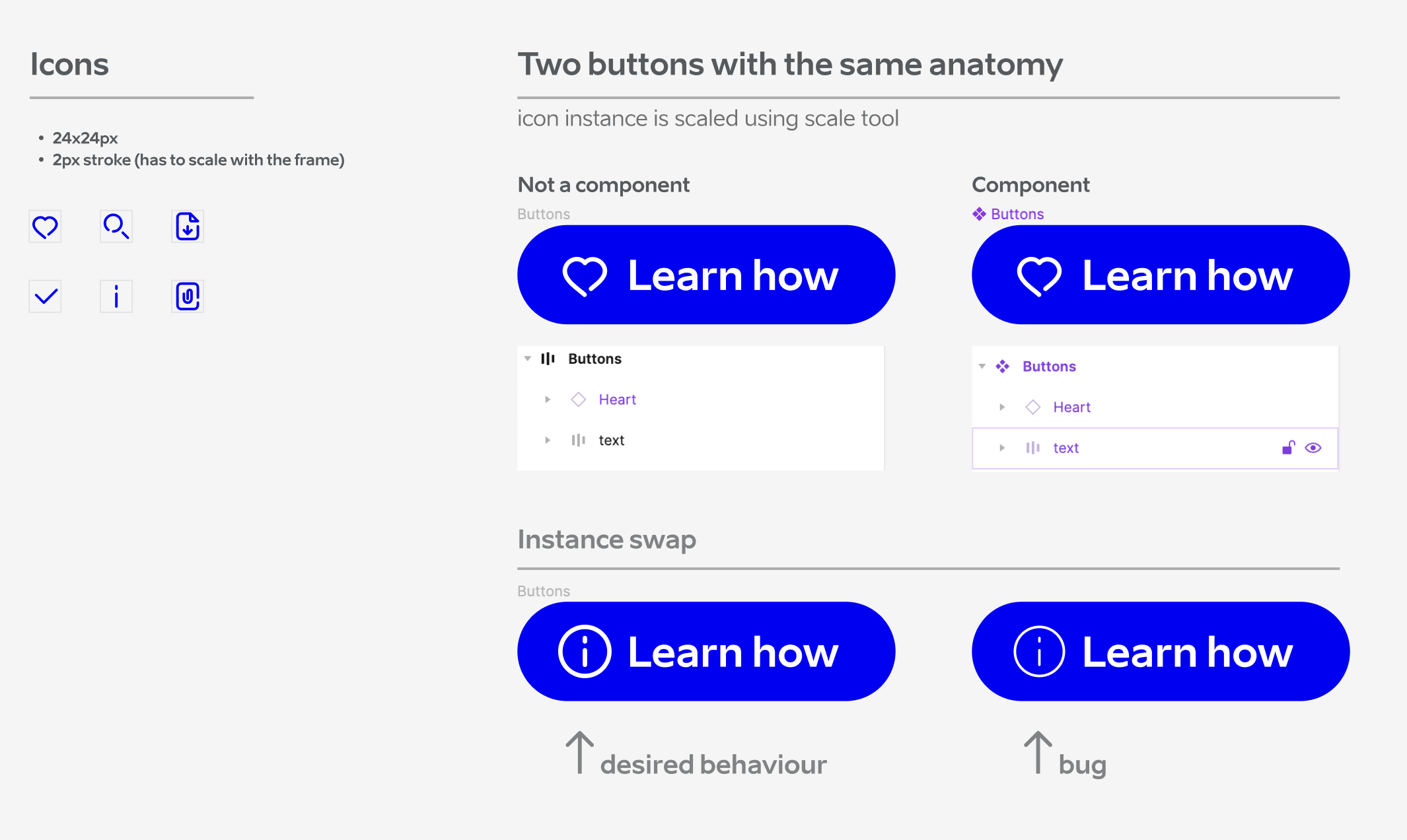
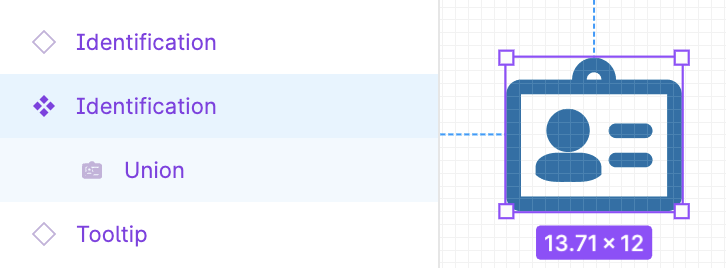
No, I’m not talking about the scale tool. That’s fake scale that affects the width/height of elements.
I want the ability to enter something like ‘1.5’ and change the scale of an element, respectively.