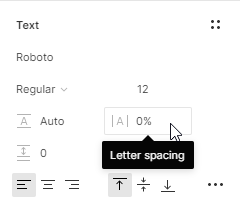
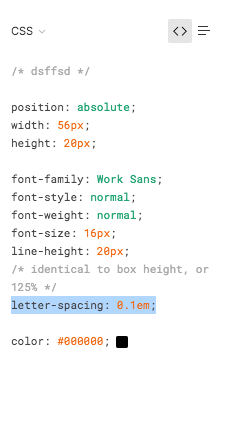
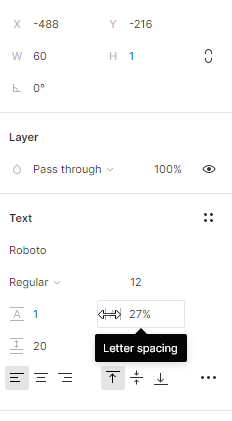
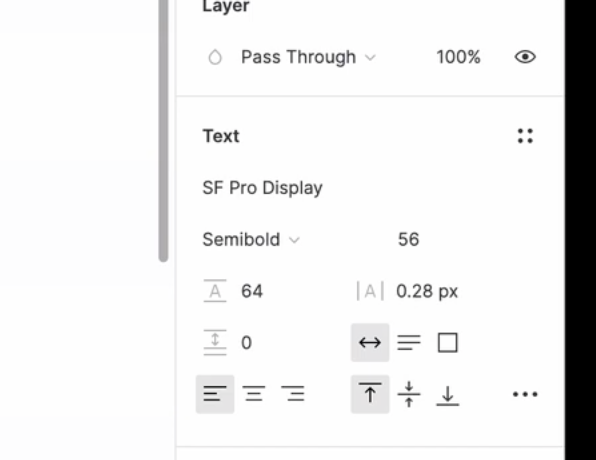
The default settings (at least in my Figma) load a percentage for letter-spacing, but this is not allowed in CSS. For a less avid programmer this may be confusing, when trying to get it to work.
Either set the default to a px value, or add a warning inside the Inspect code