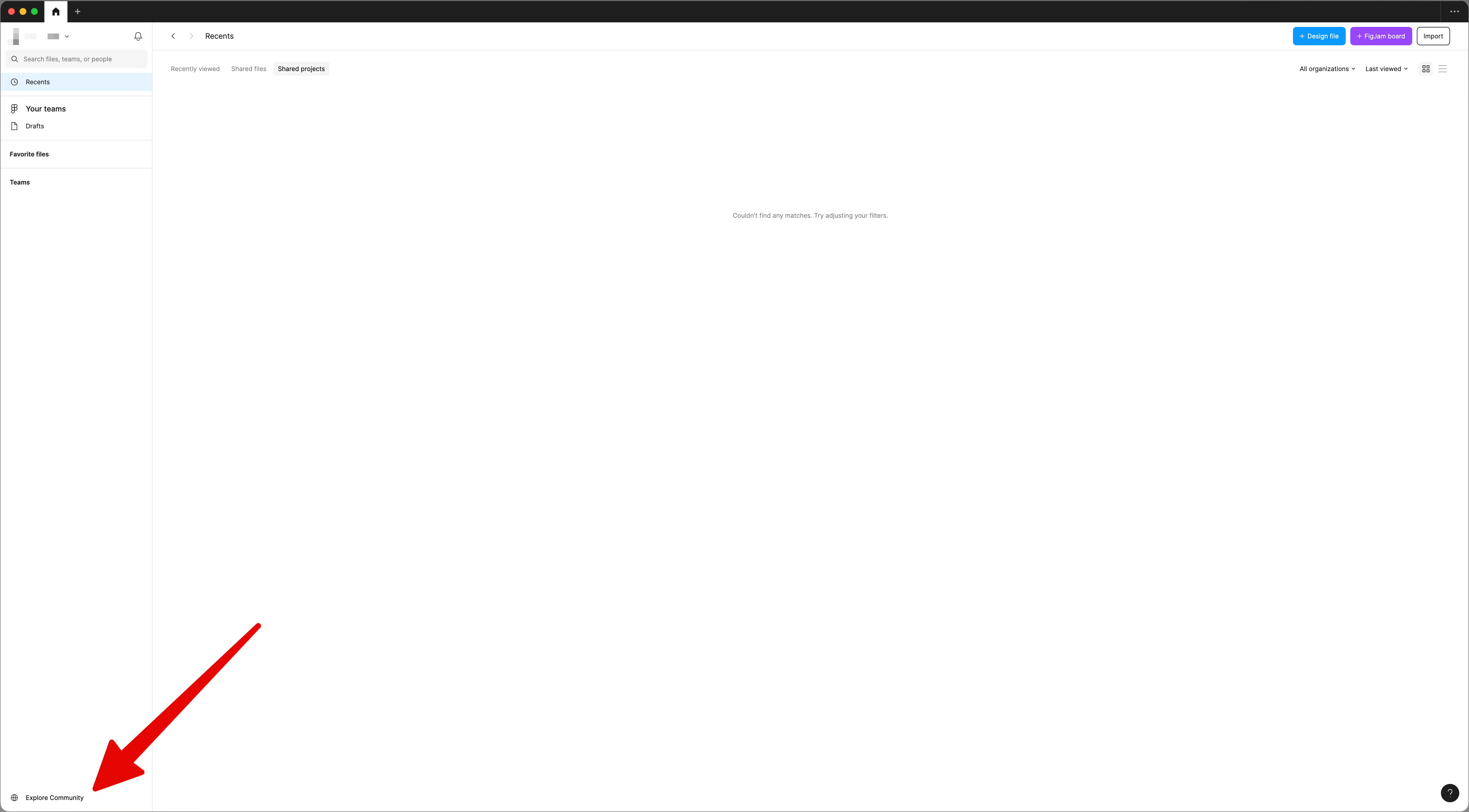
The Explore Community button is not easy to track due to the white color, same as the main color on the platform. Please differentiate it from the rest and make it easier to find it. 😃 Thank you!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.