Hi Figma team,

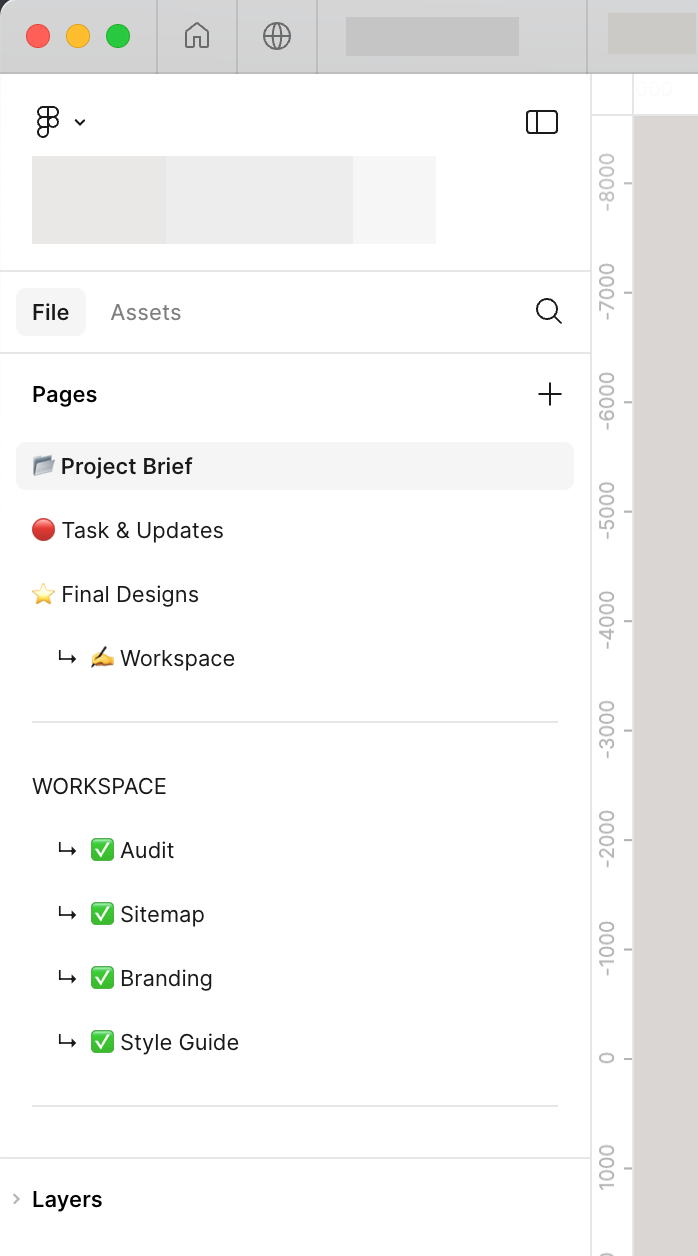
I often organize my pages using symbols (like ↳) and emojis (✅, 📝) to simulate hierarchy and visually label sections (screenshot attached). While this workaround works, it’s too manual and inconsistent—especially for large files with multiple collaborators.
Two things that would help:
1. Page Indentation / Nesting – Native indentation or grouping would make structuring pages much easier and cleaner.
2. Default Icon Slot – Instead of using emojis in titles, having a dedicated icon or label slot for pages would keep things tidy and readable. The ability to collapse page groups would save a lot of scrolling back and forth.
3. Headline Layer – It would be great to have a non-clickable “headline” or section divider in the Pages panel without having to create a blank page just for labeling.
This would really improve project organization and save a lot of manual effort. Thanks for considering!
