
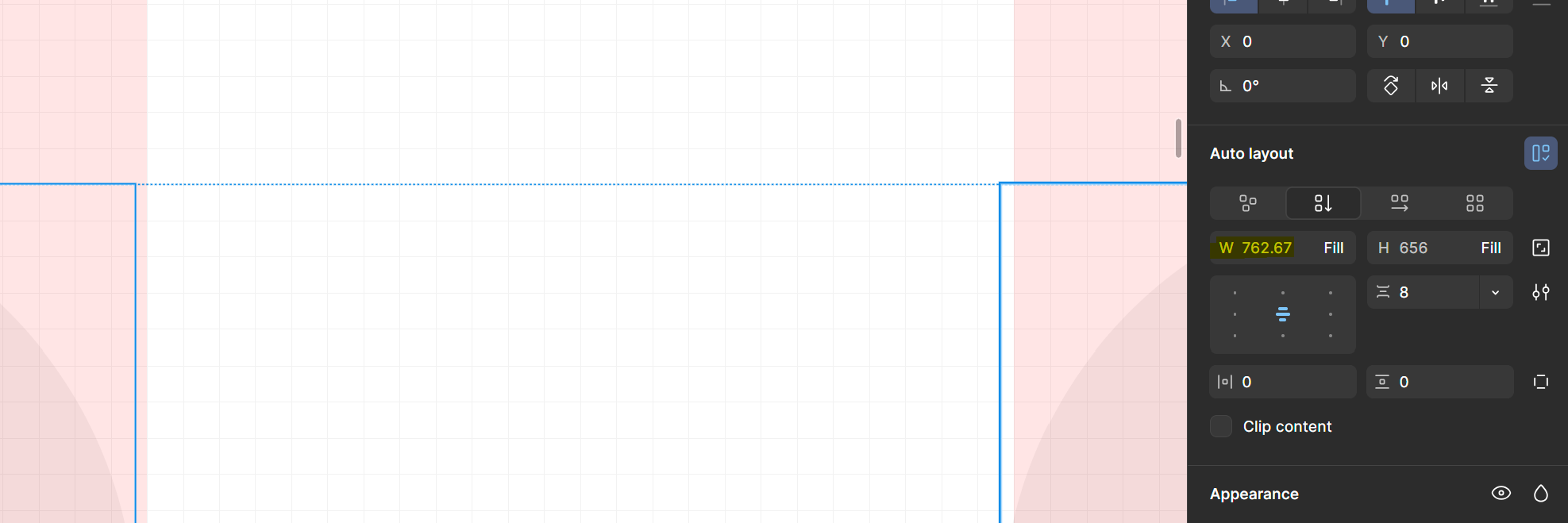
I’ve applied the Auto Layout Grid mode to the parent layer of the selected container. That container is set to fill to be adjusted with the grid applied. It should be snapped to pixel as the Layout Guide is snapped to pixel while it is not. I’m setting up grid system for a design system and this is super important because the content within the selected container will always remain in decimals if this isn’t snapped to a pixel. Is there anything that I’m missing or doing wrong?

