It seem that the variable browser inside Figma is getting the wrong value when you hover over an alias. It then gets the value from the first mode, instead of the value for the mode it is referenced in. This error seem to also propagate to the Plugin API for reading the variable values. This file demostrates the issue explained below.
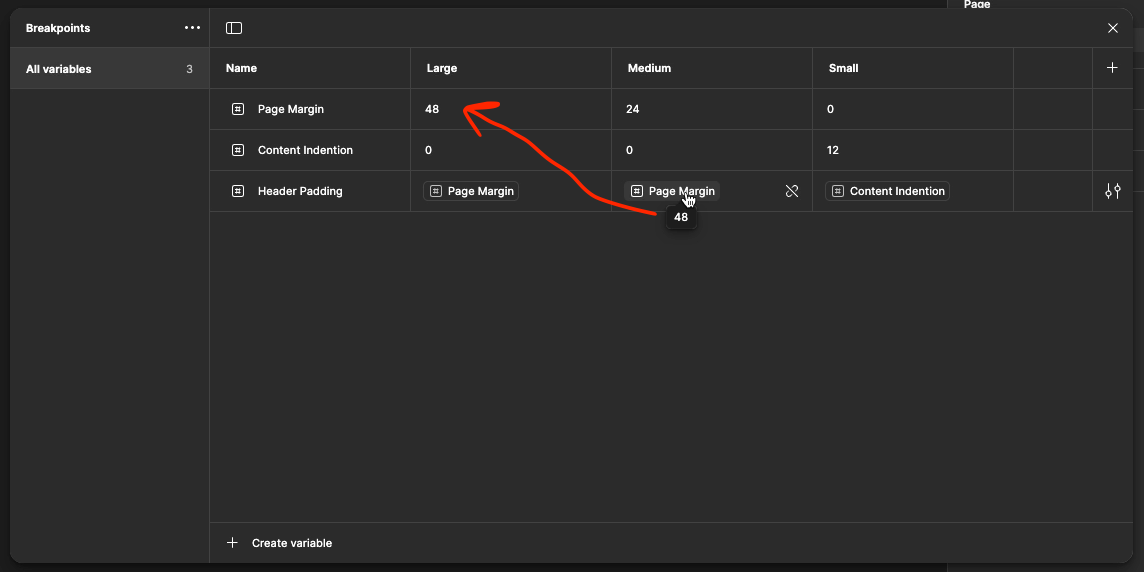
“Header padding” in the Medium mode seem to have the value 48 when you hover over it. Which is the value from the Large mode, not the 24 from the Medium mode.

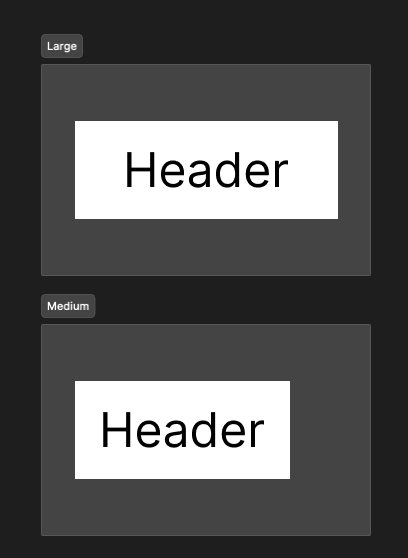
However when you apply the value in the design it works as expected and the value is actually 24, when the mode is set to Medium.

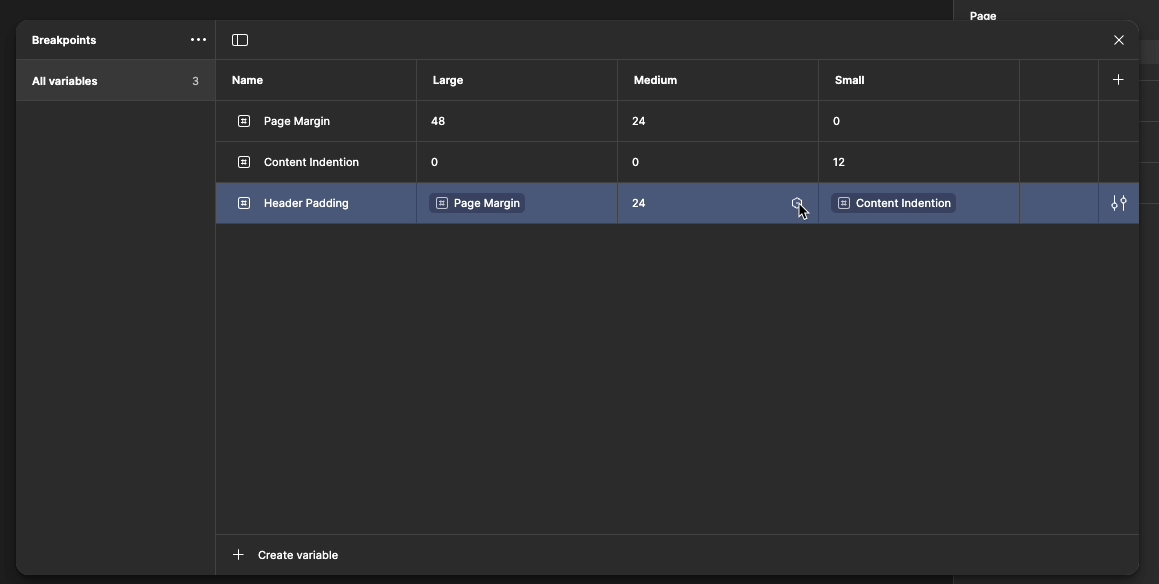
Even more, if you go to the variable browser and unlink the value if also gets the value 24.

My main issue is not the hover in the variable browser, but the fact that also the Plugin API is getting the wrong values.
