
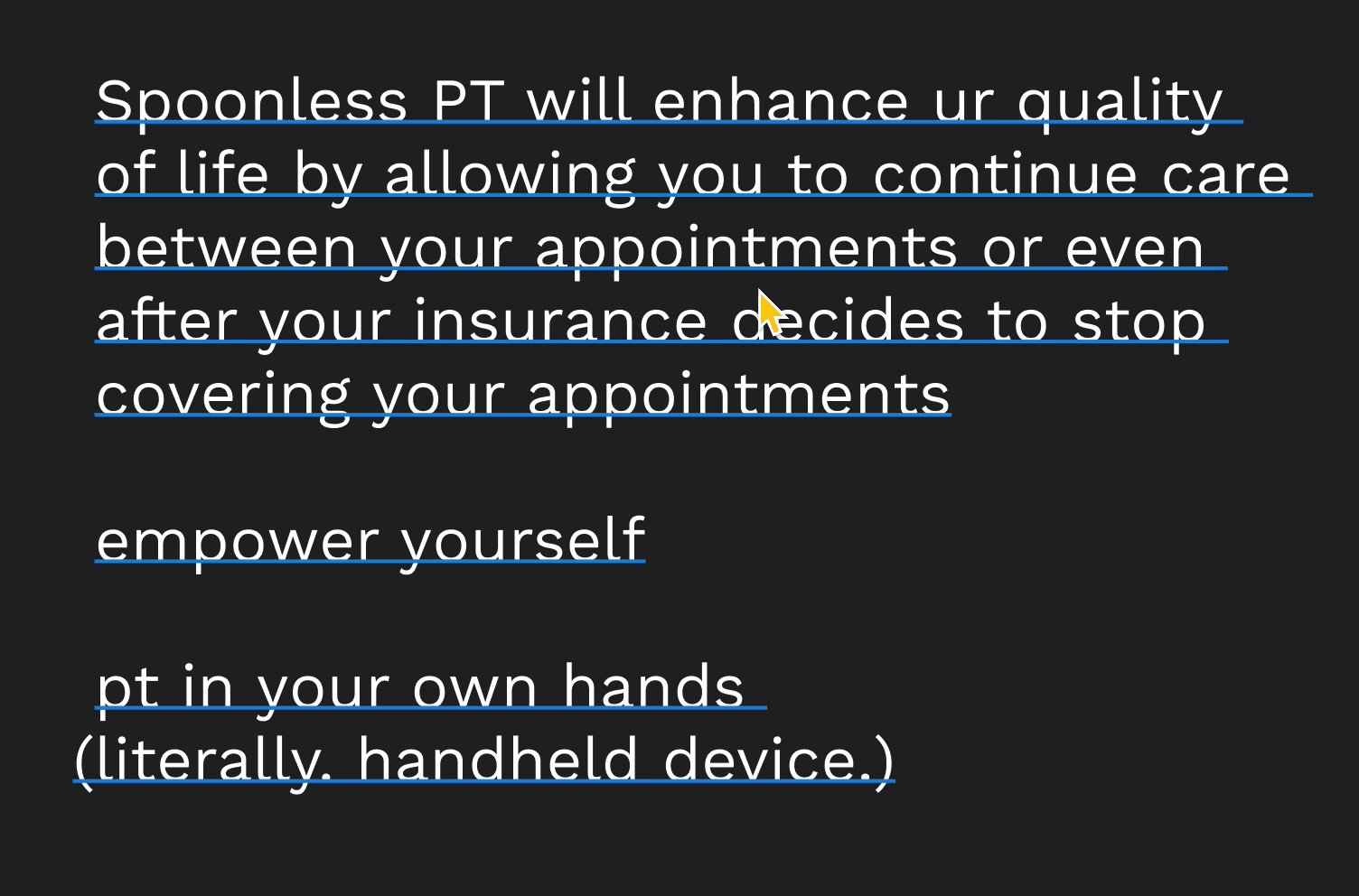
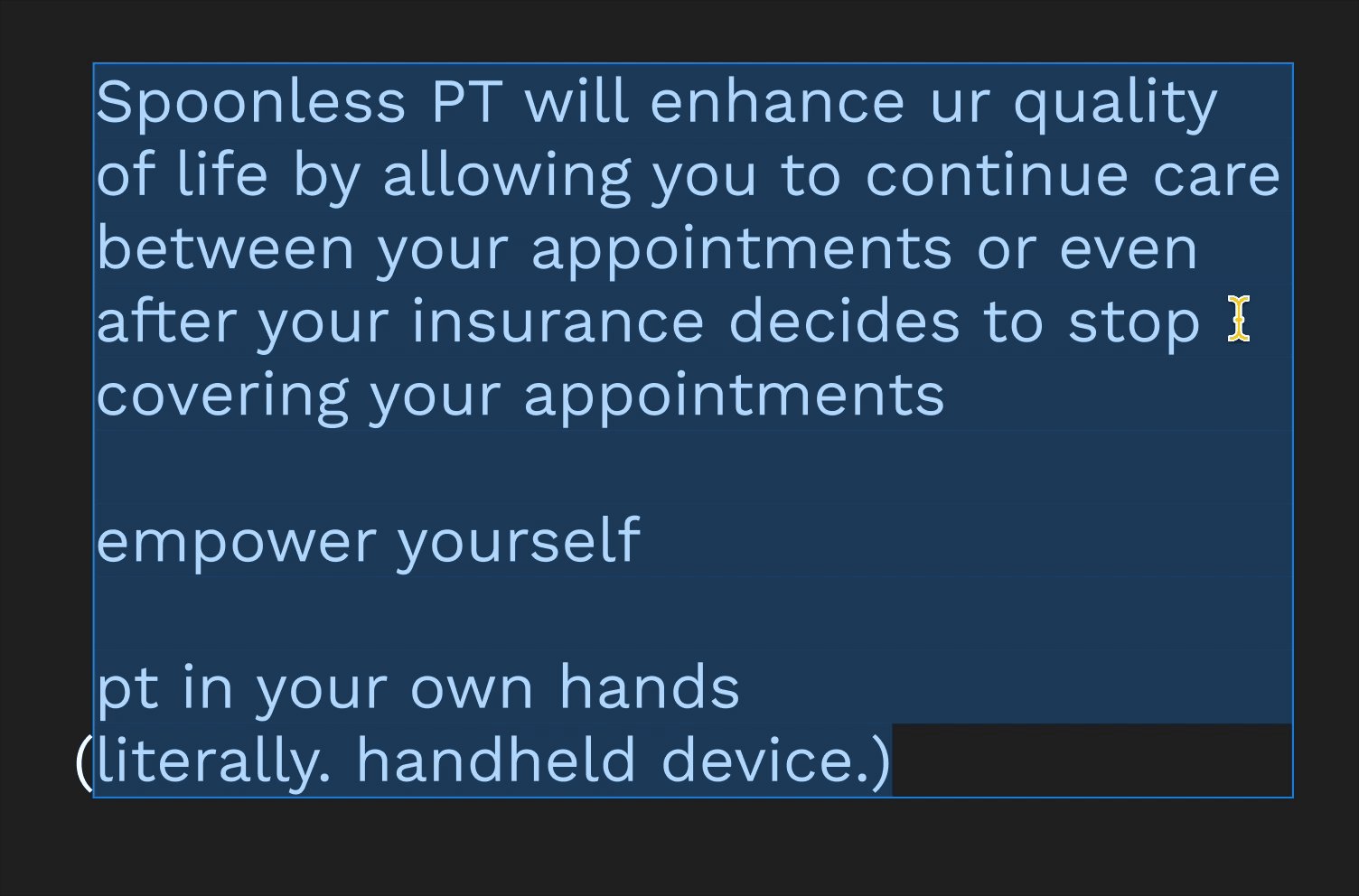
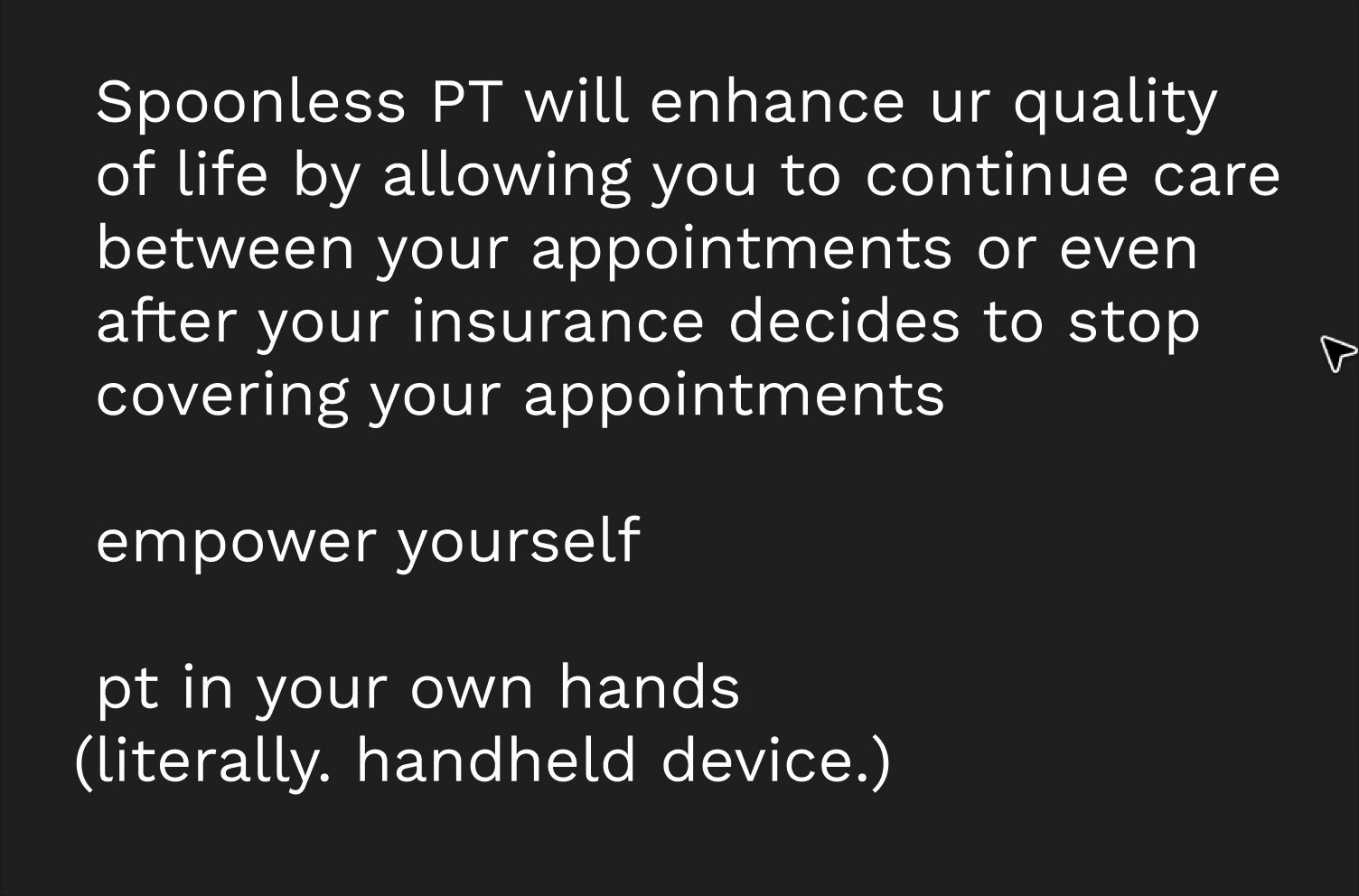
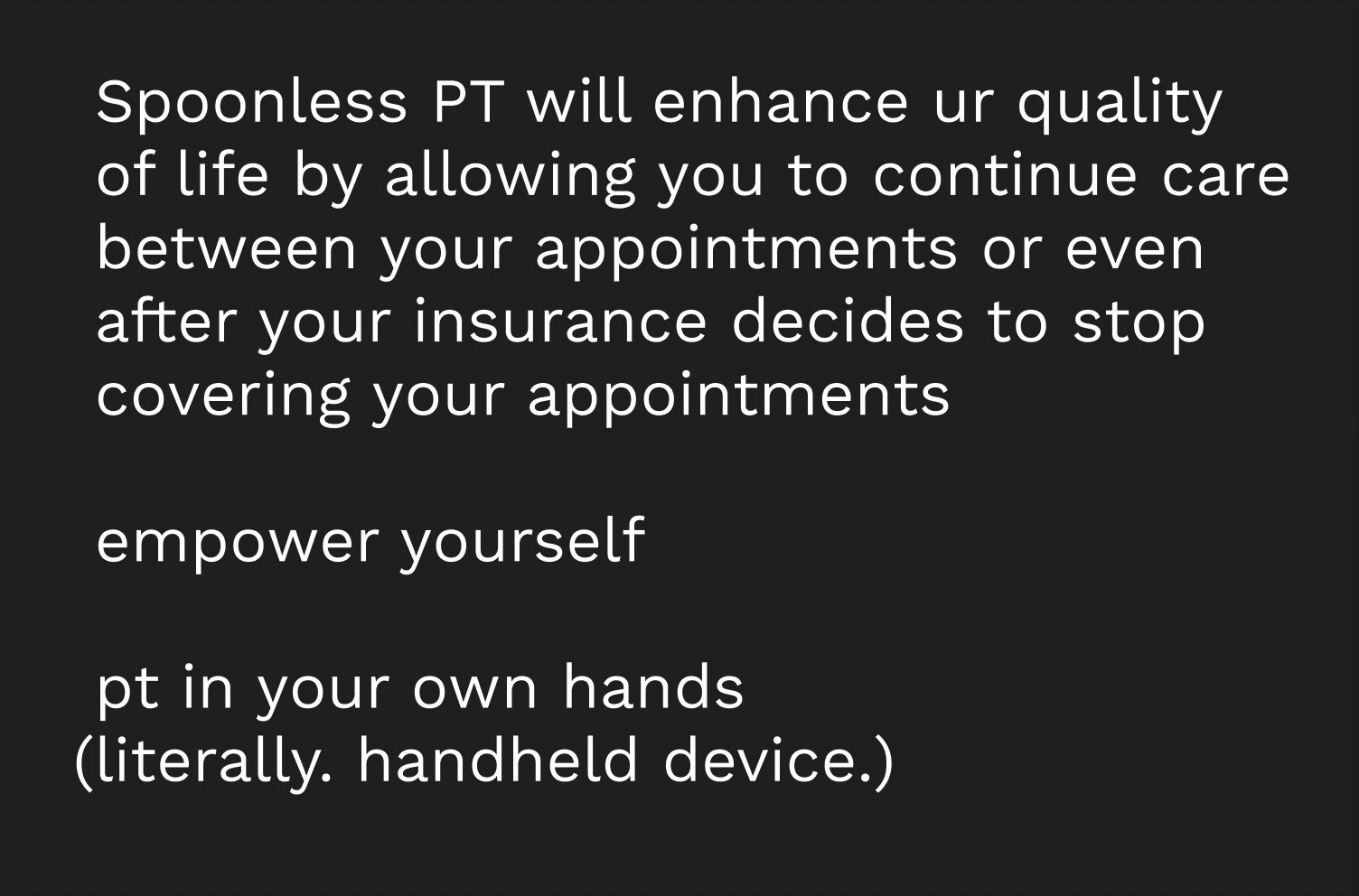
This has been an ongoing issue within our design team for close to a year now.
For some odd reason, passages of text have different kerning settings depending on who is typing within the text box EVEN THOUGH both of our text settings appear to be exactly the same. The kerning, leading, and paragraph spacing are all the same but for some reason Figma believes our text settings are slightly different.
I posted it as a gif because its literally impossible to notice the difference unless you see it happening in real time, but man is it annoying when dealing with large passages of text and the rag!!
Has anyone else come across this issue, and if so, did you manage to find a solution to it?
