Hello,
I built a Figma prototype for our desktop platform, and one of the screens includes a chat-like interface with multiple suggestion blocks.
During a recent demo, one of our team members presented this screen, but the layout appeared incorrectly on his side — the suggestion blocks were rendered higher than they should be, misaligned with the actual Figma design.
I double-checked the components and screens in Figma, and everything looks fine on my end. When I preview the prototype myself, it displays correctly. Interestingly, on his side, the screen renders correctly about 90% of the time — but occasionally, it still breaks.
I’m trying to figure out what might be causing this inconsistency.
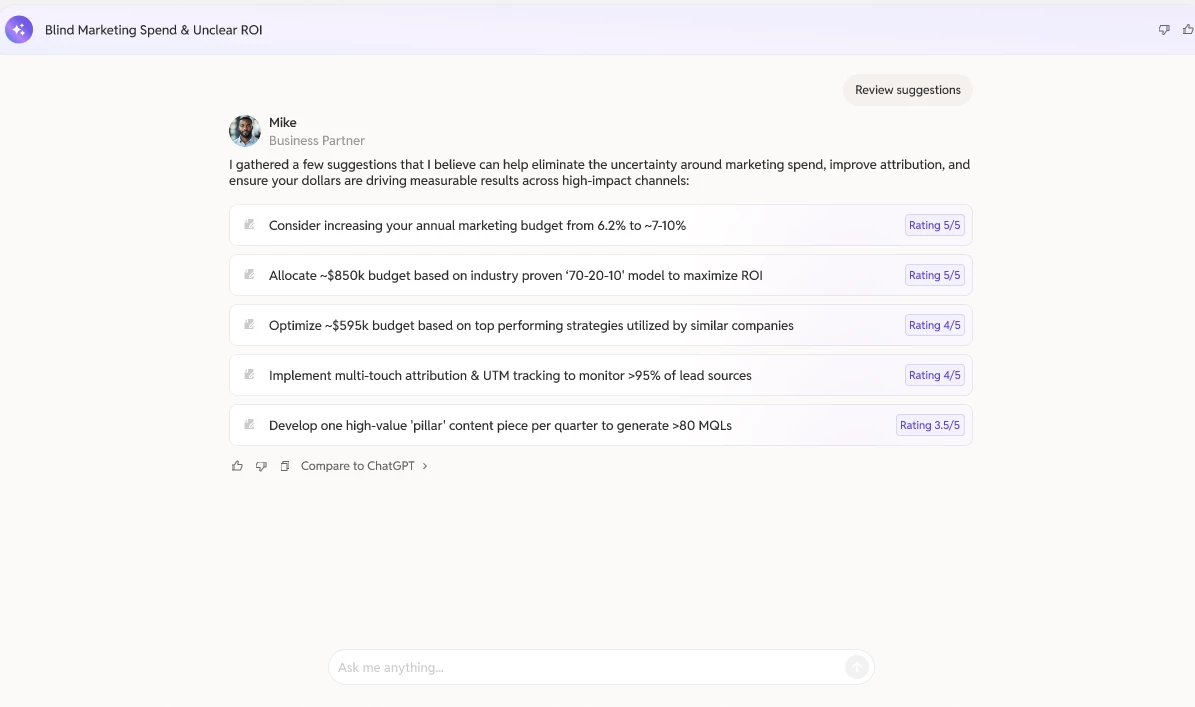
This is how it should be:

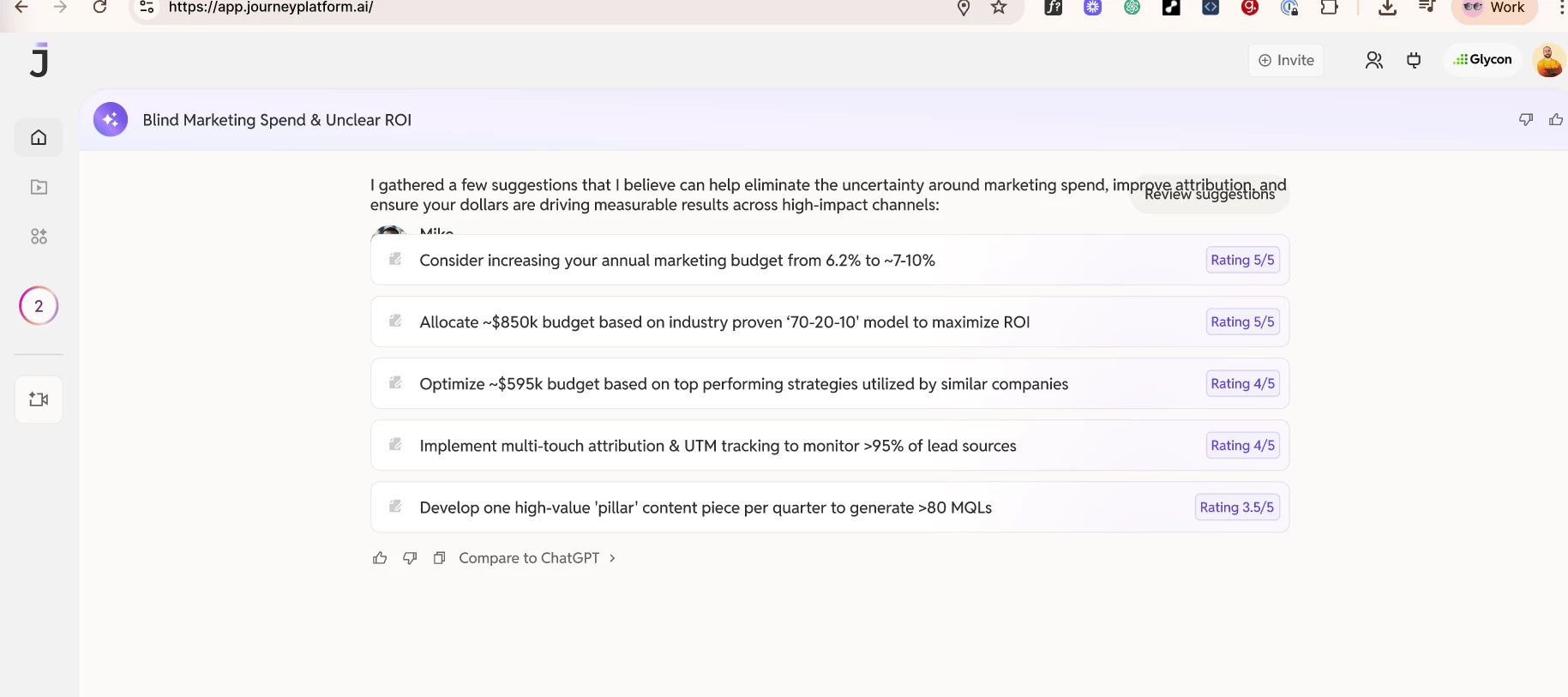
And this is how he sees it: