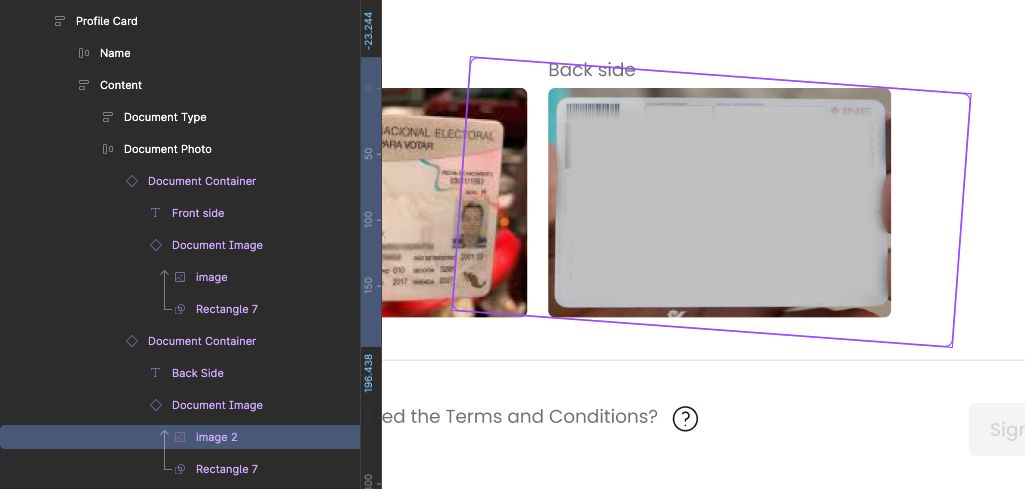
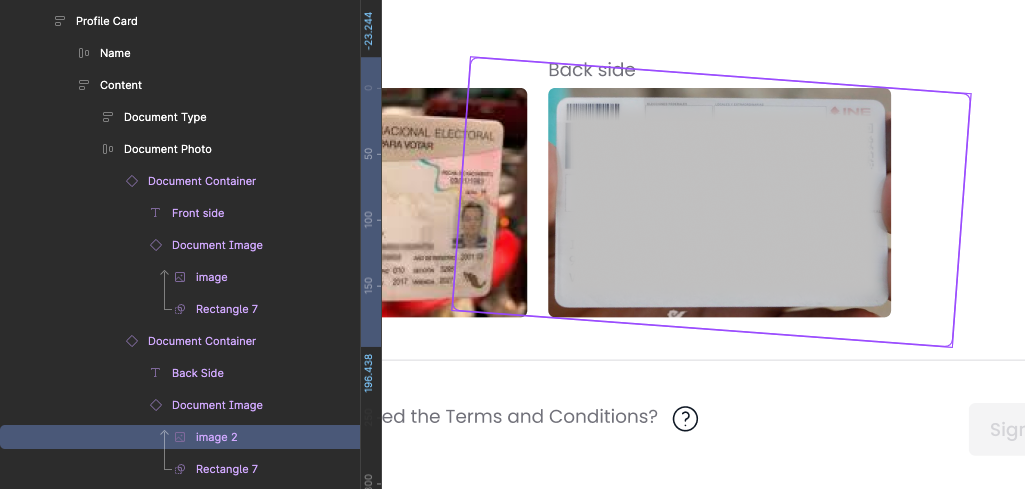
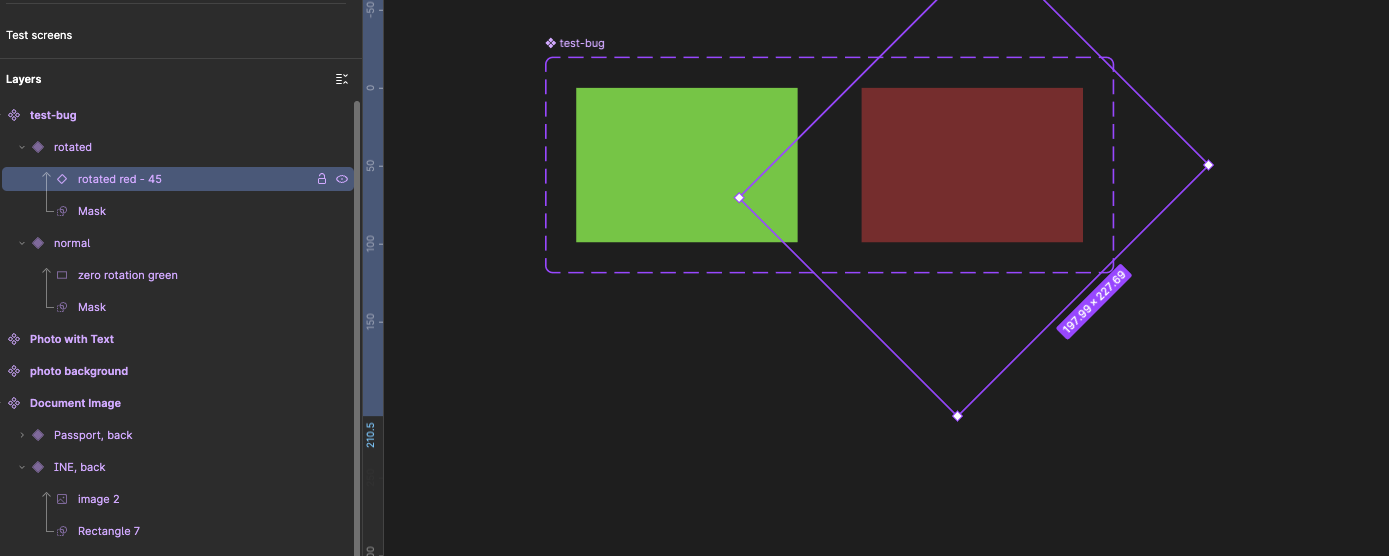
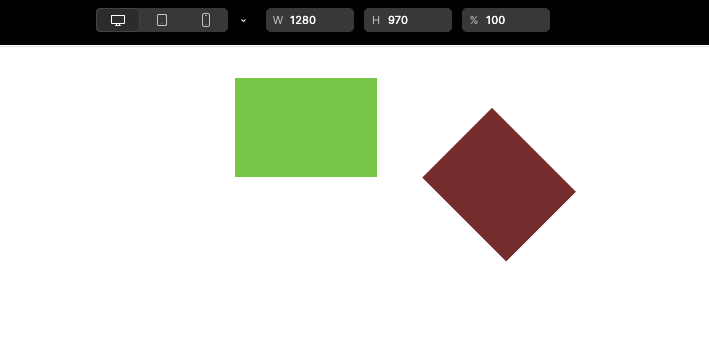
An image inside a mask looks fine in Figma Design, but when used in Figma Sites, the mask appears rotated in the preview, breaking the crop.
Steps to Reproduce:
-
Create a component instance with an image inside a mask in Figma Design.
-
Confirm it looks correct in both design and prototype views.
-
Add the component to a Figma Sites project.
-
Check the preview in Figma Sites.
(Redacted images)