Hey everyone,
I saw that there has been quite a lot of related topics with this one, but most of them are a few years old, so I’m not sure if there’s a solution for this without any crazy workarounds…
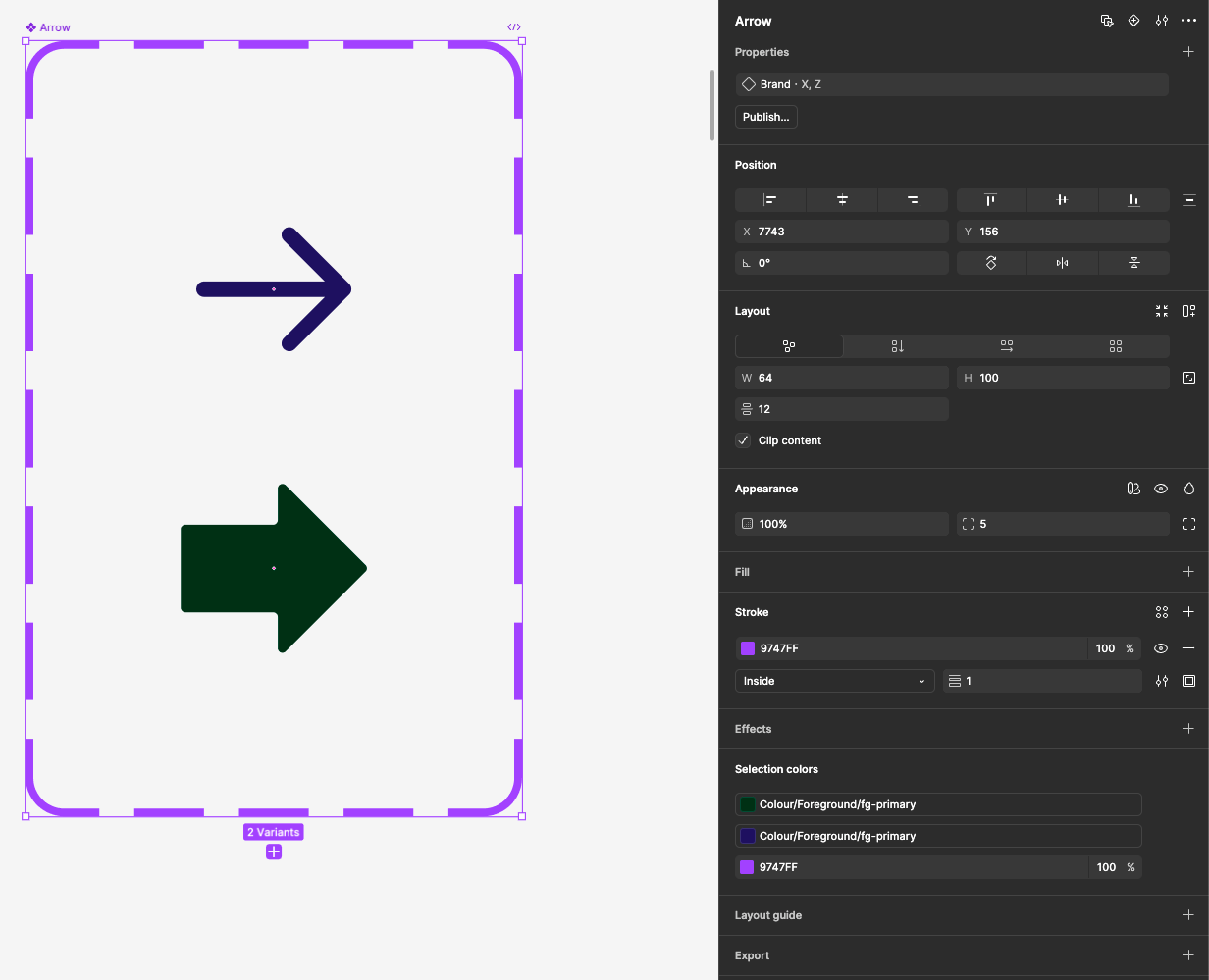
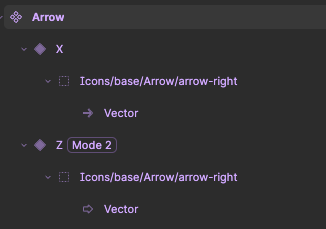
I have this icon where I’m working with multiple brands, so for this I’m creating a variant that will allow me to easily swap between those brand and also the variable mode.

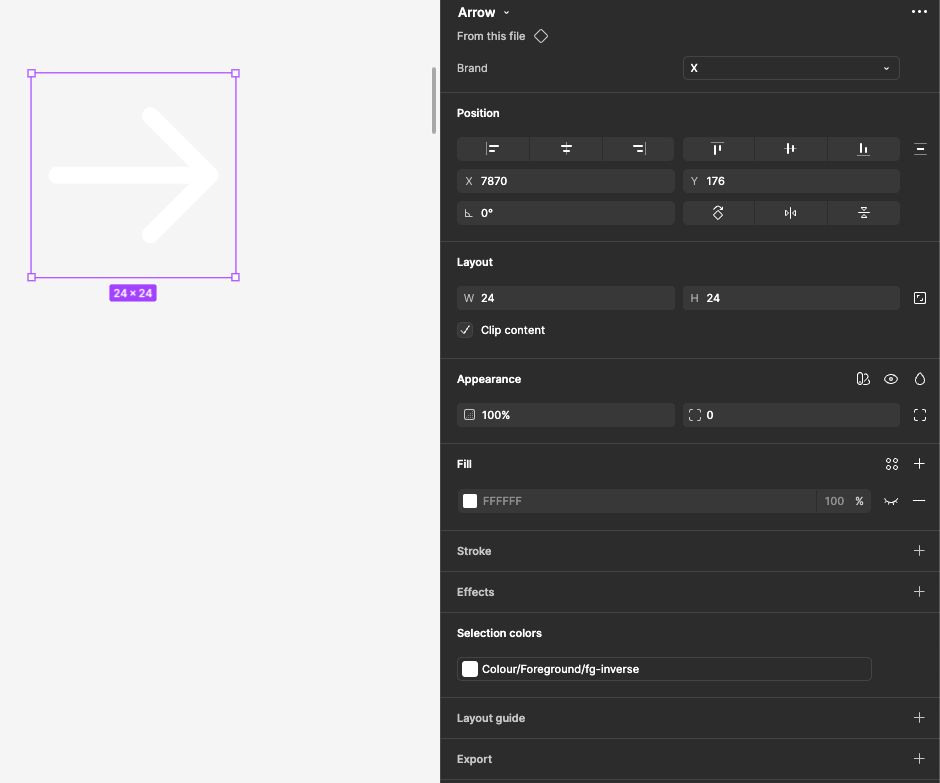
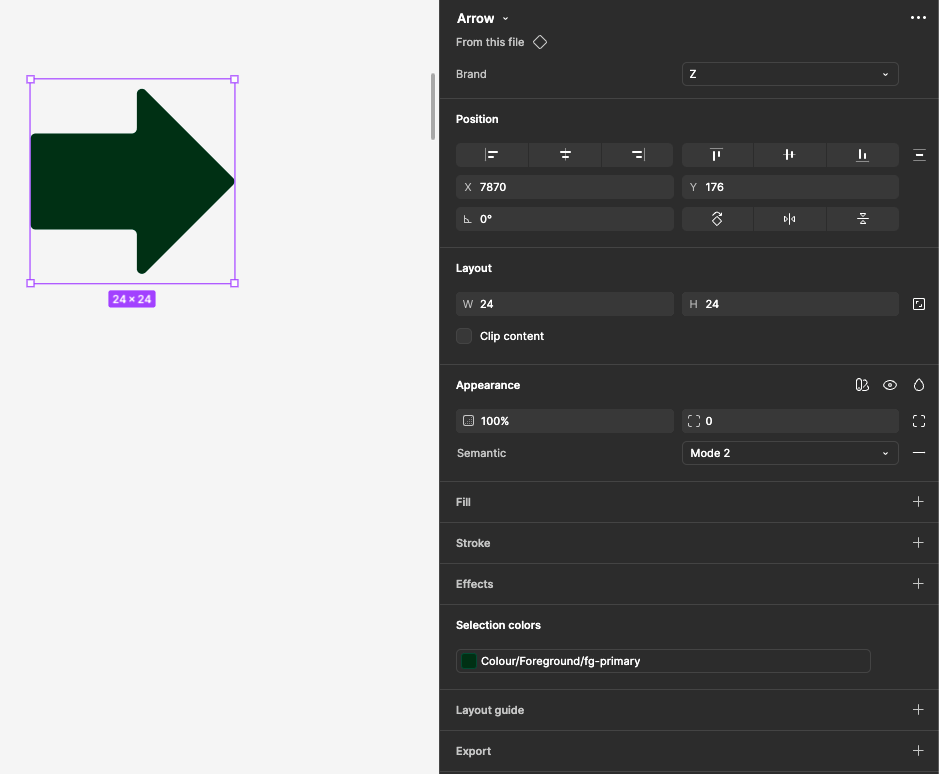
The issue comes when I’m using the icon from Brand X and change the colour from “fg-primary” to “fg-inverse”

If I change the Brand to Z, the colour doesn’t remain “fg-inverse” and uses the “fg-primary” instead

The icons have all the same structure

I want for the colour to remain the same when switching Brands. Is there anything I can do?
Thanks in advance!

