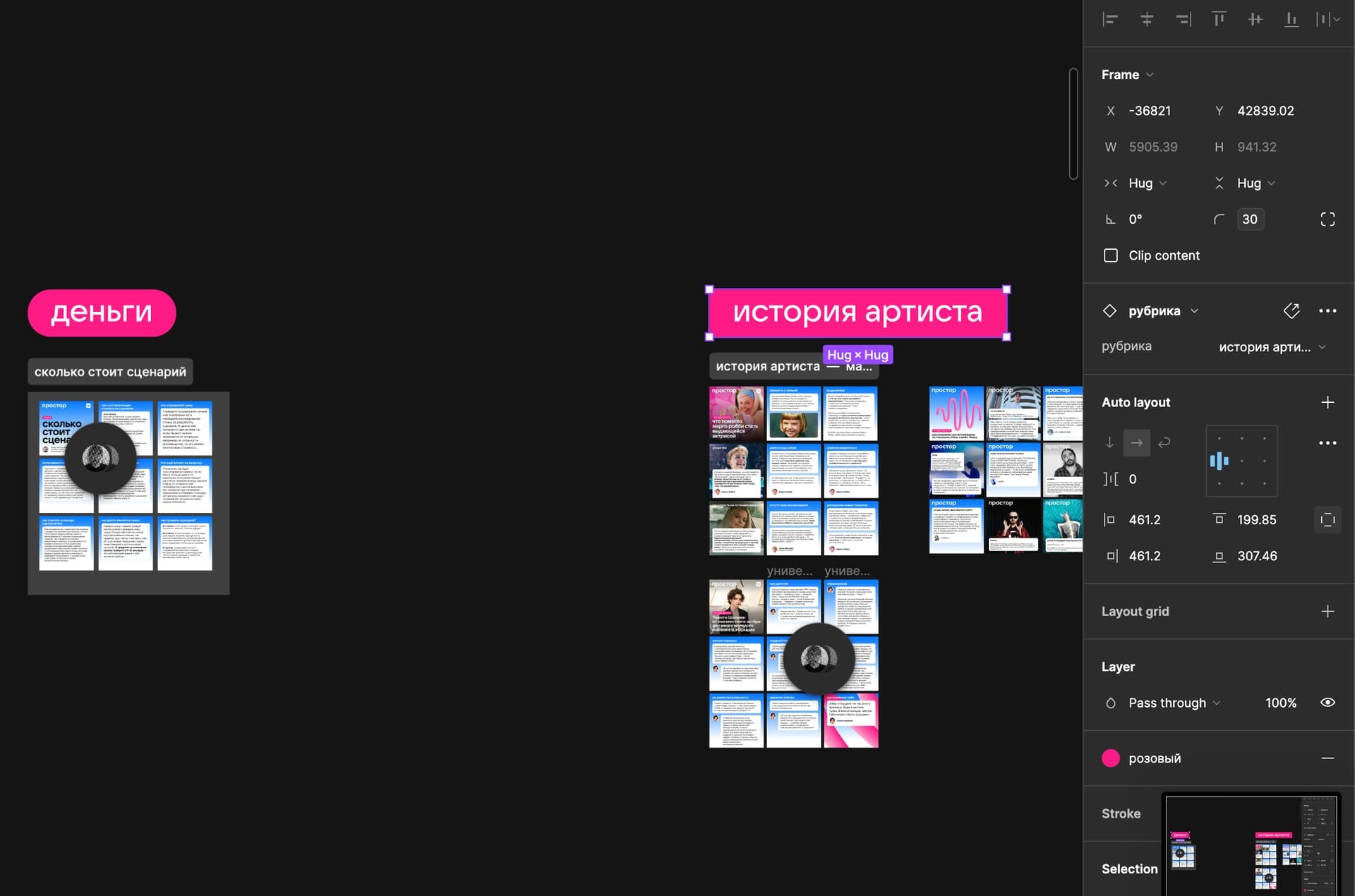
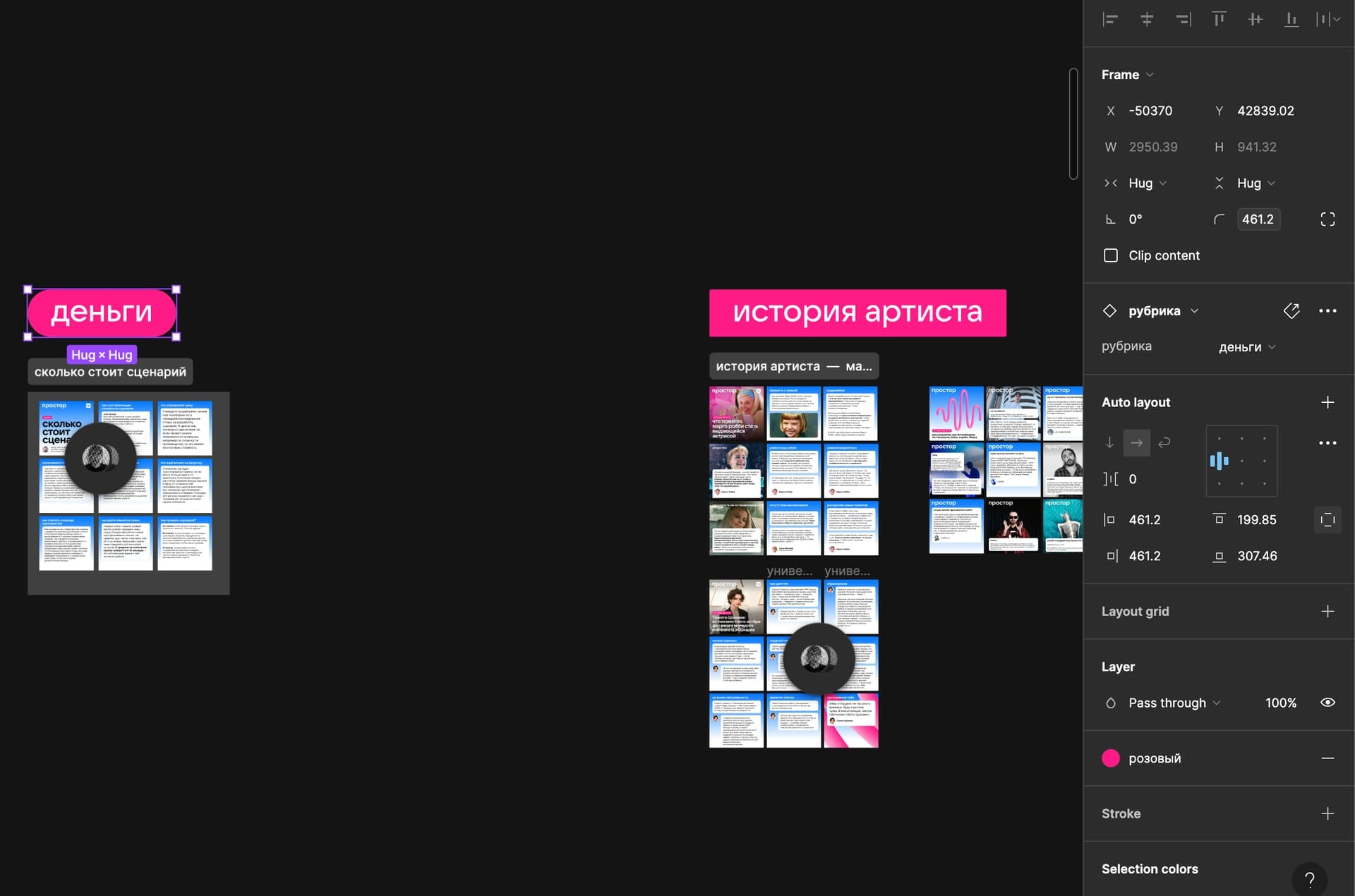
I have a design file that uses a library from another file. In this design file I’m using a component from the library — a button with rounded corners — which uses a variable number (30px) for the corner radius. When scaling this component in the design file, initially the corner radius variable is, as expected, being scaled accordingly. However, then it switches back to 30px. Clicking the corner radius back and forth made it go back to the scaled value, but then some components randomly switch back to the default value (see the screenshots).
Question
Glitch when scaling variable values (corners)
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.