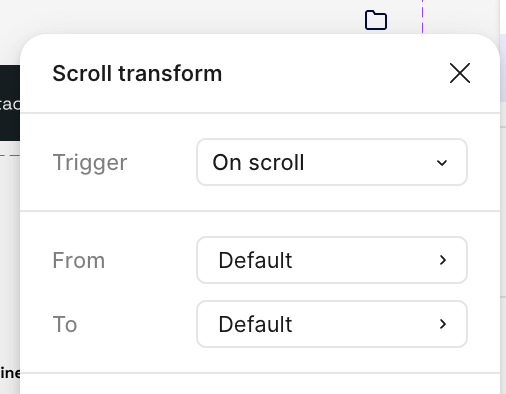
While testing out scroll transform interaction noticed it might not be working as expected?
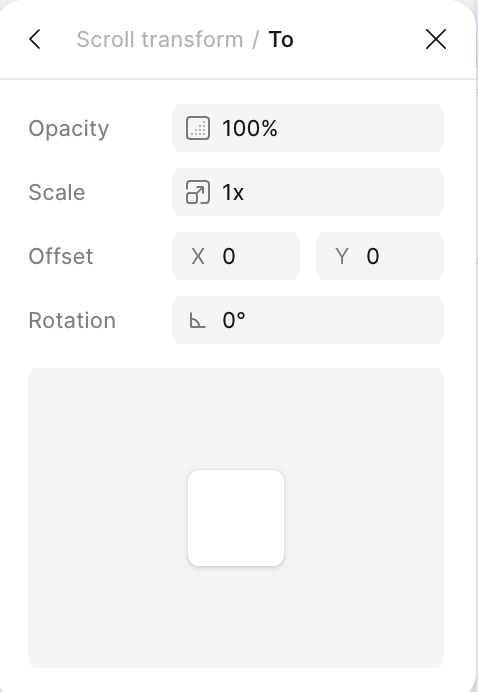
Would expect after clicking on To: default a list of variants would display except instead it’s a generic set of visual properties.
Goal: I want to swap a transparent background header with a header that has a background on scroll.