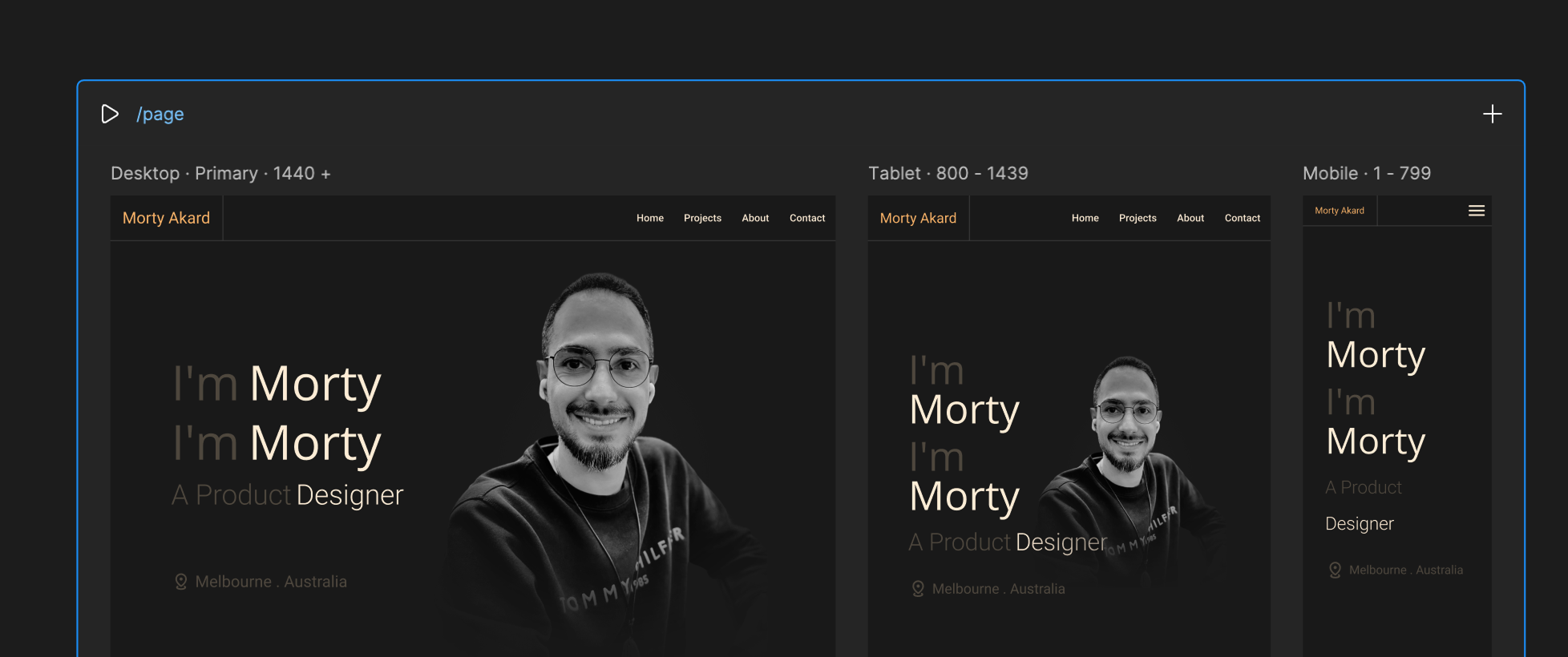
While building a site in the new Figma Site, I ran into a typography issue:
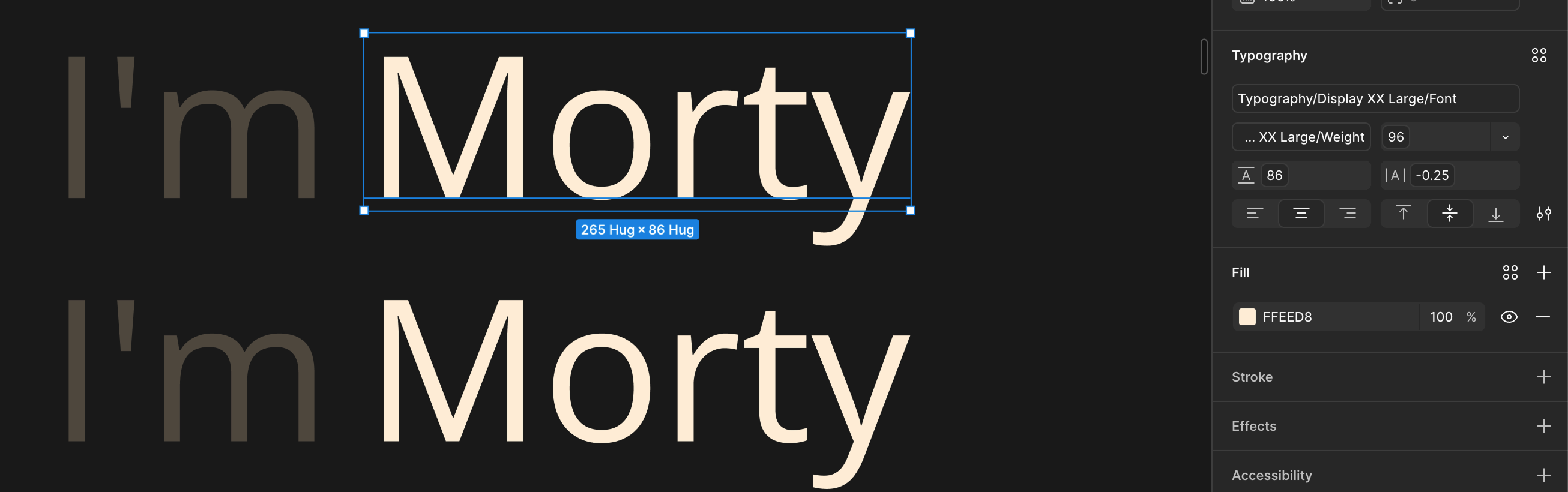
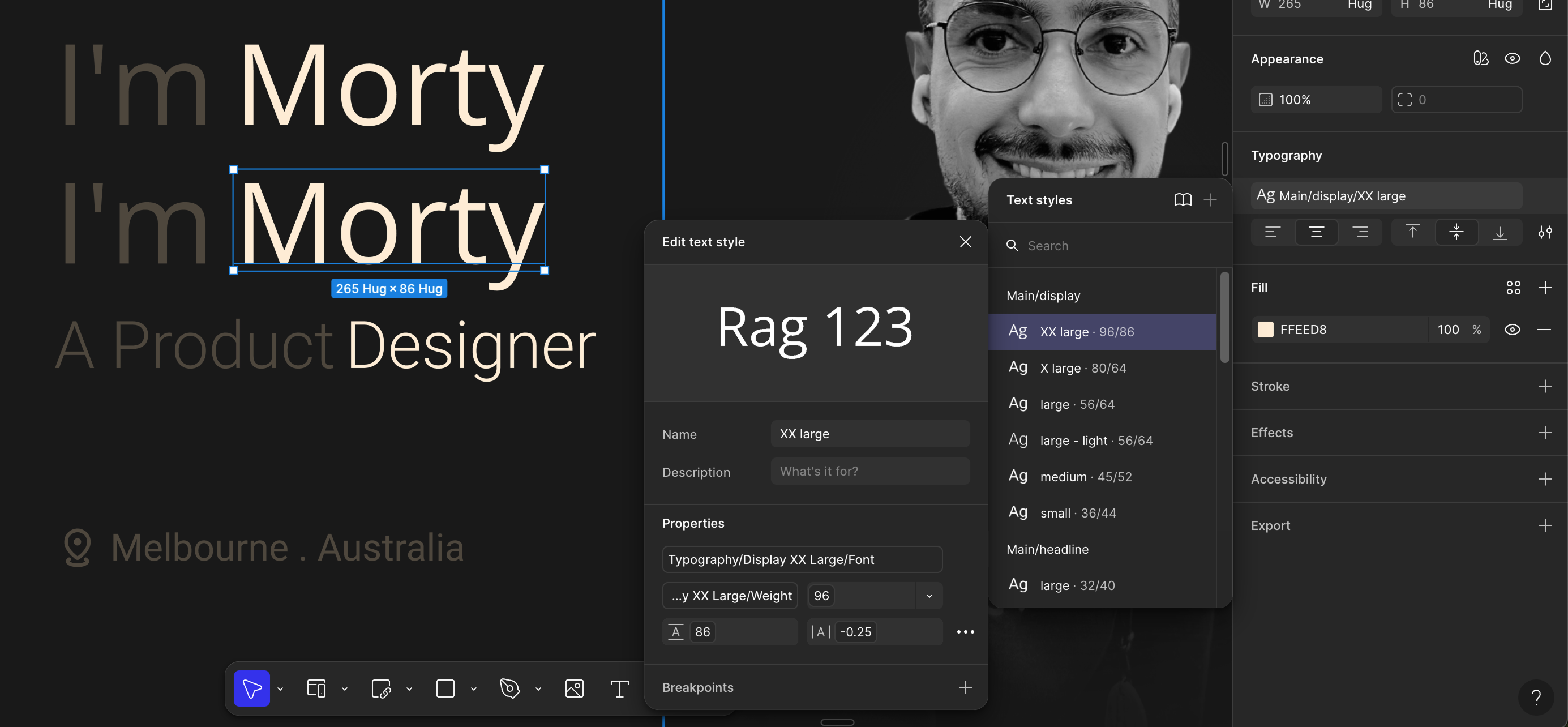
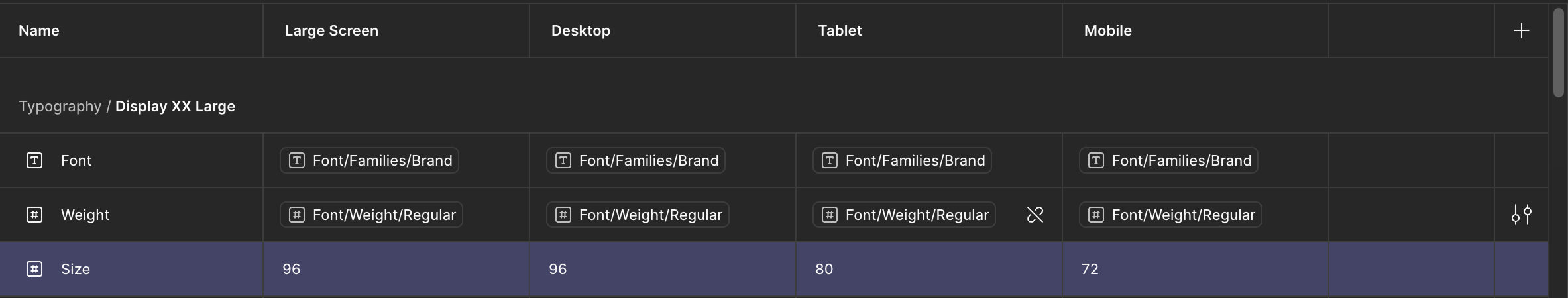
When I use a typography variable with different font sizes for Desktop, Tablet, and Mobile, the correct value shows only if I apply the variable directly to the text layer.
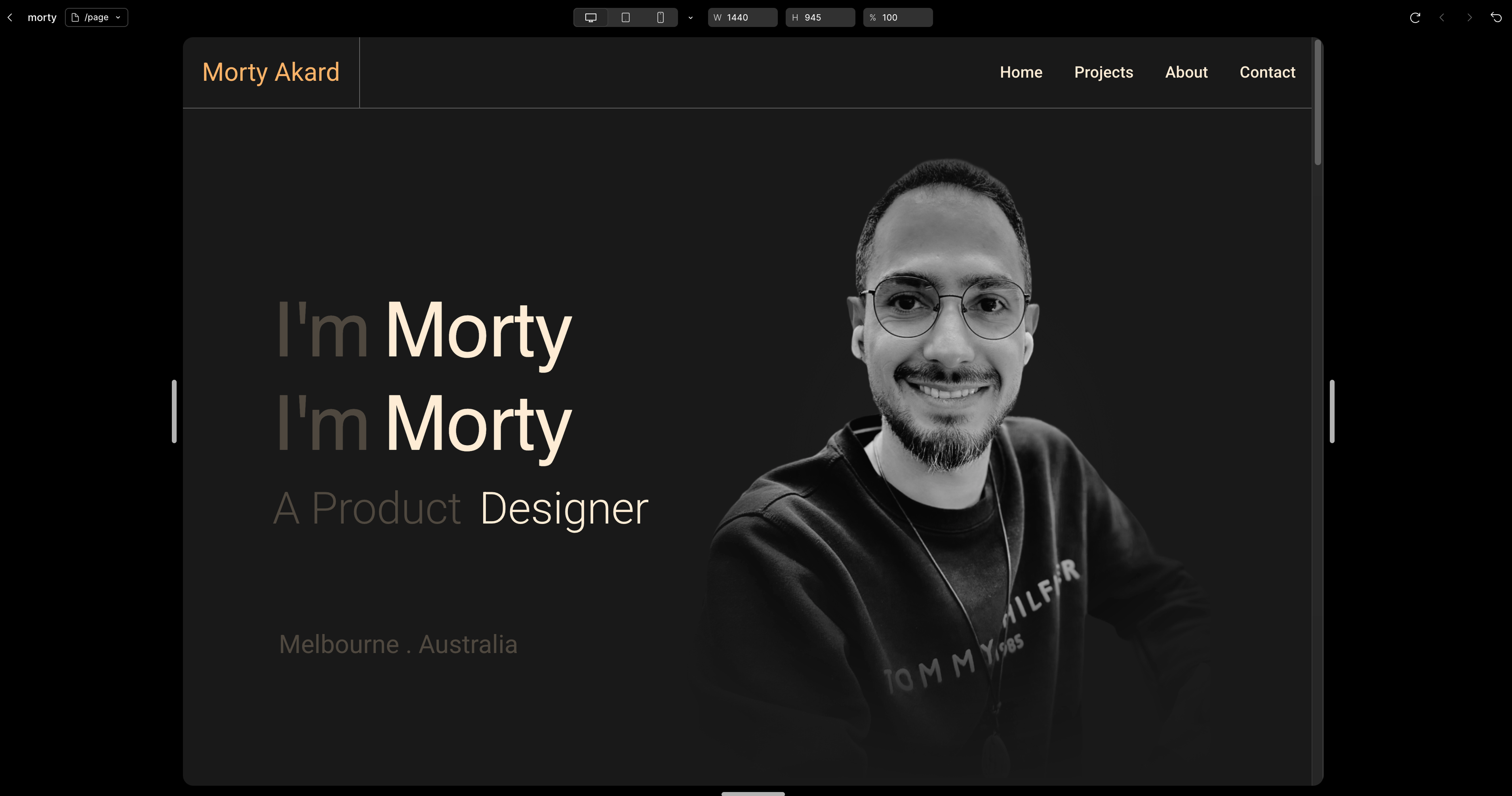
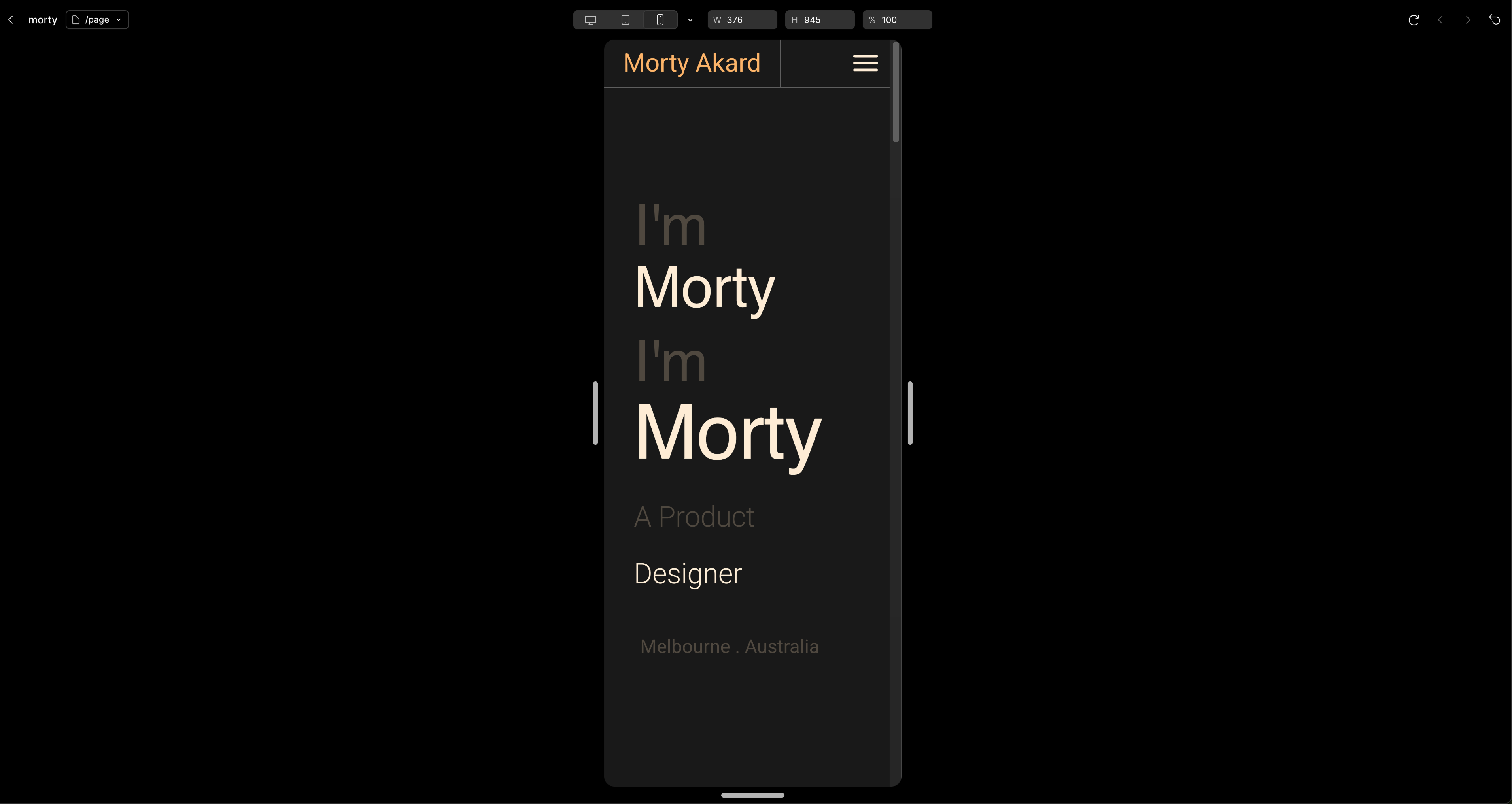
But if I use the same variable inside a text style, the published site doesn’t respond to modes — it just shows the default (Desktop) size, even on smaller viewports.
This seems like a limitation or bug in how Figma Site handles mode-based variables inside styles.
Would love to know if this is expected behaviour or still under development. Happy to share screenshots or a test file if helpful.
Thanks!