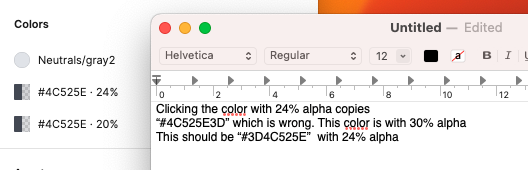
In dev mode clicking on a color value that has an alpha set, copies wrong value, alpha and rgb values are off.
Please fix.
Question
When clicking color values to copy, wrong value is copied
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.