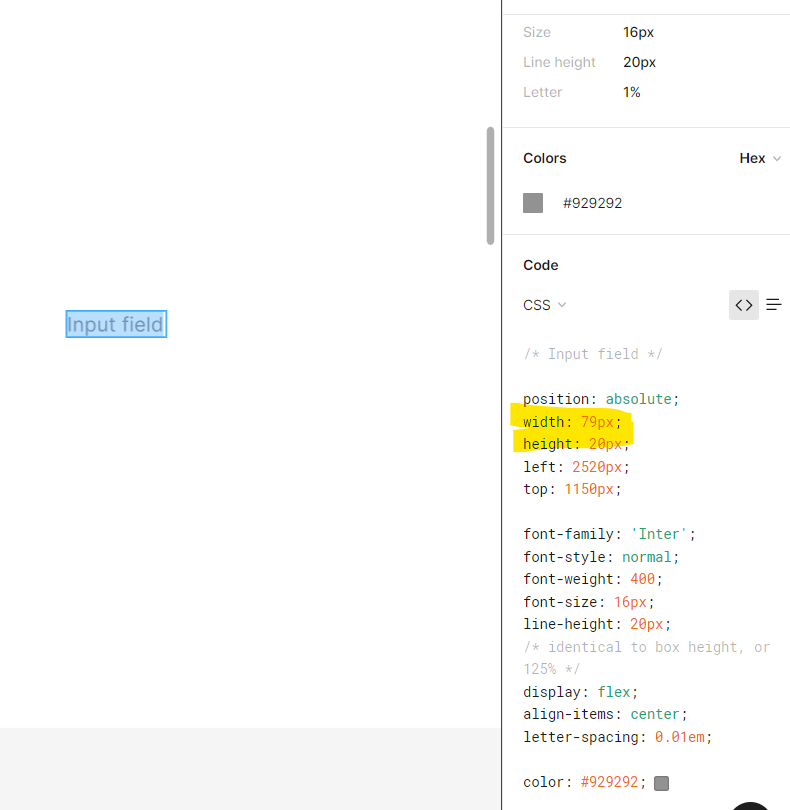
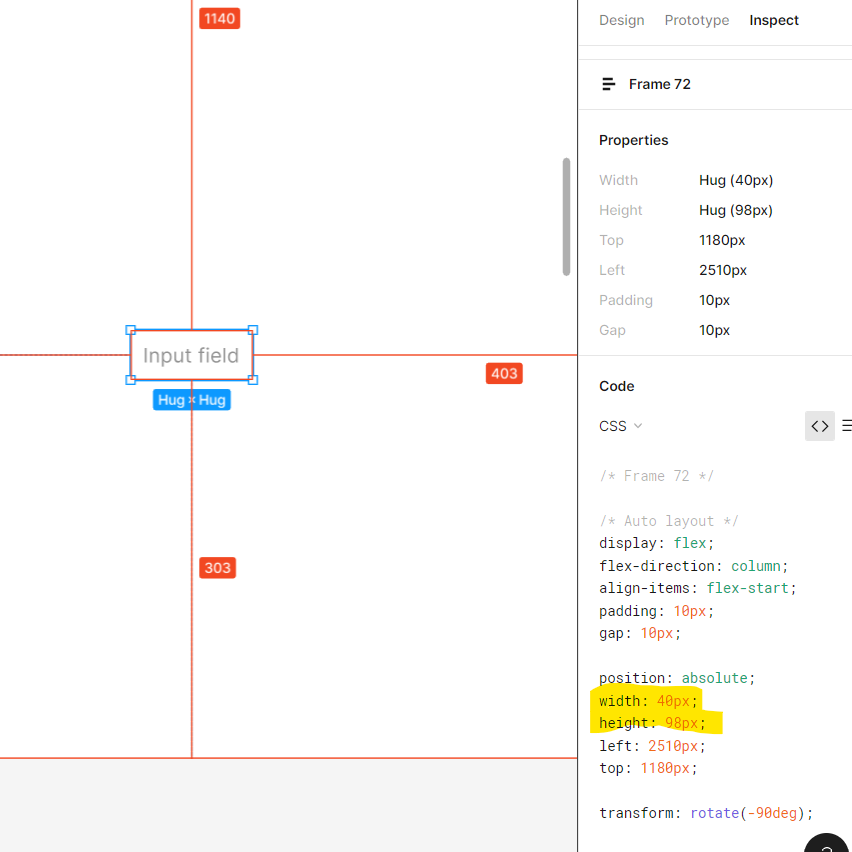
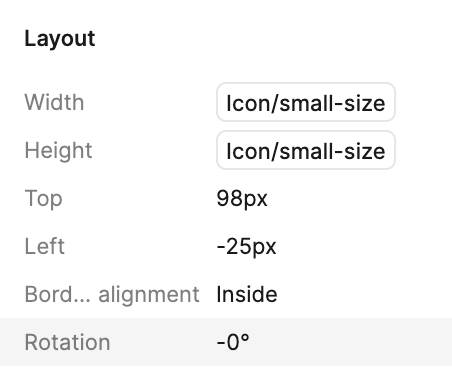
I don’t know what’s happened to my controls all of a sudden, but whenever I type a number into the width box in the right panel, the height of the frame changes, and vice versa. When I type a number into the vertical padding box, the horizontal padding of the frame changes and vice versa. It’s an issue both in the browser version and desktop app. I think I might have accidentally pressed some weird keyboard shortcut but I’m not sure and I don’t know how to fix it
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.