Hi, I’ve tried to search this, but couldn’t quite find what I was after.
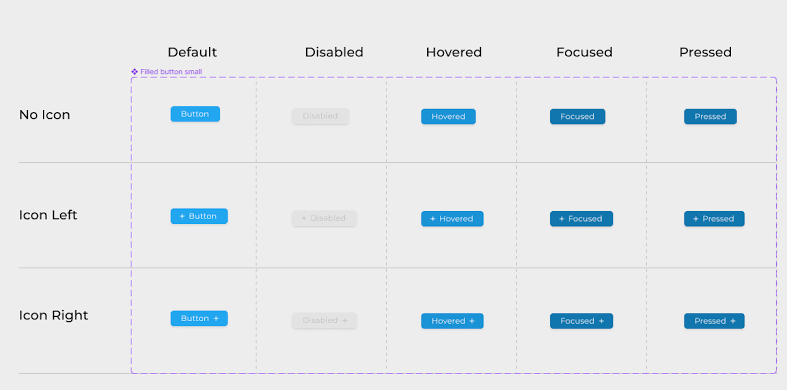
I have created a component, and it has 14 variants. The options I can see is that they can follow each other vertically or horizontally, but not both.
At the moment all I can get it to do is go horizontally forever, or vertically forever.
Is there are way to create the variants to start new rows basically - be it horizontally or vertically?
I know this is probably user error, so please help! Thanks in advance 🙂