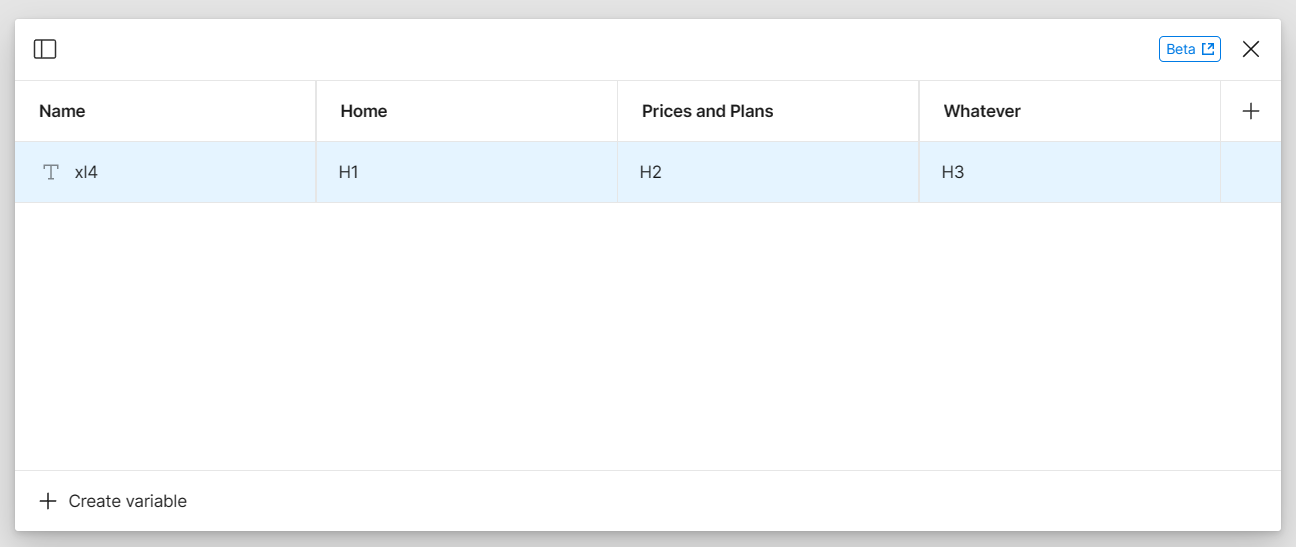
I don’t want to design my pages as H1 - H6 because those rules don’t apply on a lot of pages. What is a h1 on page might not be another. Using tokens or naming conventions for text size like attached is much easier. Like xl4, xl3, xl2, lg, md, sm, xs etc. My question I guess is in hand-off to dev its the devs responsibility to figure out the H1-H6 for pages right?
Even if you use tokens for text sizes you should know which HTML tag it relates to if you want to keep your project accessible. You need to make sure that the information hierarchy can still be understood without CSS and by a screen reader.
Hi Fernando,
What I mean is a text-lg might be h1 on one page but h2 on another. Designing the layout we don’t think H1 here and that’s a h2 but whoever is putting the code together should tell by the layout which text-lg or xl2 and related.
I don’t agree that the developer should guess which HTML tag you intended each style to be, but you could have a string variable called xl4, and in different modes its value represents a different HTML tag, if you need to reference that to the developer, maybe? I just can’t see why you wouldn’t have a style pertain to a certain html tag and have they completely change from page to page using the same token.
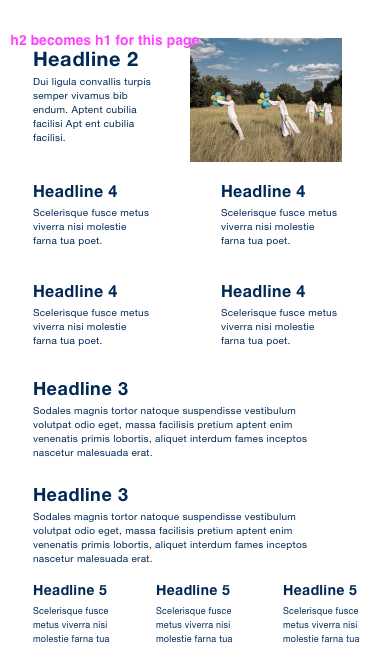
Hi Fernando. What I meant is the first image shows a layout with an h1. On second image the original h1 would be too large so, the h2 becomes the h1 for that page (put tagged as h1). Am I overcomplicating this.
We use the Axe for Designers Figma plugin to label what heading level something is (and don’t forget sometimes screens may have invisible headings). Best practice is to have text sizes independent of heading tag, as @S.T rightly points out.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.